B'coz of this pandemic situation our college have been conducting classes through Google Meet.And we can attend classes only through our college mail.This has been a big problem for us because every time meet will be opened with our default account.
And again we have to play Switch Account game..
If you ever use Google Meet for professional/college meets ,then you would also have encounter this problem of Switching Account from your default to professional one every time.
The same problem comes with Classroom also.
Now let's get rid of this problem using this Google Meet Assistant which forwards meets to your professional/desired accounts on our behalf.
Github Repo
https://github.com/RajasekharGuptha/GoogleMeet-Mail-Switcher
How this works:
When you enter link (similar to below one ) it will open with default google account.
https://meet.google.com/xxx-xxxx-xxx
After switching account the link changes to some thing like thishttps://meet.google.com/xxx-xxxx-xxx?pli=1&authuser=y
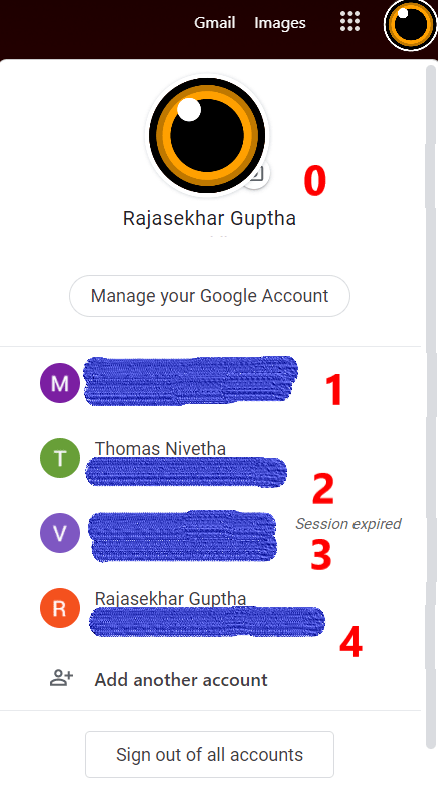
here y is your google account/user number as per accounts in chrome.
Chrome numbers your accounts starting from 0.

So Whenever link corresponds to meet (similar to first link) redirect to changed link(second one)
chrome.webRequest.onBeforeRequest.addListener(function (tabDetails) {
var tabUrl = tabDetails.url;
var req_url_extra = "?pli=1&authuser=" + googleAccountNumber; // user input
var redirect_url = tabUrl + req_url_extra;
return { redirectUrl: redirect_url };
}
, {
urls: ["https://meet.google.com/*"],
// https://meet.google.com/* is
// regex for google meet links
types: ["main_frame", "sub_frame", "stylesheet",
"script", "image", "object", "xmlhttprequest", "other"]
},
['blocking']
)
This handles most of the cases..
But in cases like this
https://meet.google.com/xxx-xxxx-xxx?pli=1&authuser=z
User desired mail is y but url is related to z To handle these type of cases we need to do modification to our prev code..
chrome.webRequest.onBeforeRequest.addListener(function (tabDetails) {
var tabUrl = tabDetails.url;
var req_url_extra = "?pli=1&authuser=" + googleAccountNumber;
//?pli=1&authuser=y required addition to link
// check if ?pli=1&authuser=y is there in input link
// if it is there then no need of modifying link
if (!tabUrl.includes(req_url_extra)) {
// to handle case 3 https://meet.google.com/xxx-xxxx-xxx?pli=1&authuser=z
// check if ? is there in link
// presence of ? indicates link of type 3
if (tabUrl.includes('?')) {
// removing ?pli=1&authuser=z part
tabUrl = tabUrl.split('?')[0];
}
// adding ?pli=1&authuser=y
var redirect_url = tabUrl + req_url_extra;
return { redirectUrl: redirect_url };
}
else {
return { redirectUrl: tabUrl };
}
}
, {
urls: ["https://meet.google.com/*"],
types: ["main_frame", "sub_frame", "stylesheet", "script", "image", "object", "xmlhttprequest", "other"]
},
['blocking']
)
Similar method for classroom links
- regex for classroom links: https://classroom.google.com/*
- Link for Default account: https://classroom.google.com
- Link for accounts with user number: https://classroom.google.com/u/y/h y - desired account number
Check my B.log
- I am looking forward to add 2 more options..
- Mute
- Switch Off Camera whenever mute page loads




Top comments (0)