This is a weekly posting, covering the latest updates from the Angular community.
TypeScript 4.6
TypeScript 4.6 was released. One of the main additions was the support for ES2022.
It extends an Array with an at method, which allows us to access the last element directly.
Another addition is that the Error object has a cause property that can be another error object. This is very useful when you want to rethrow an error.
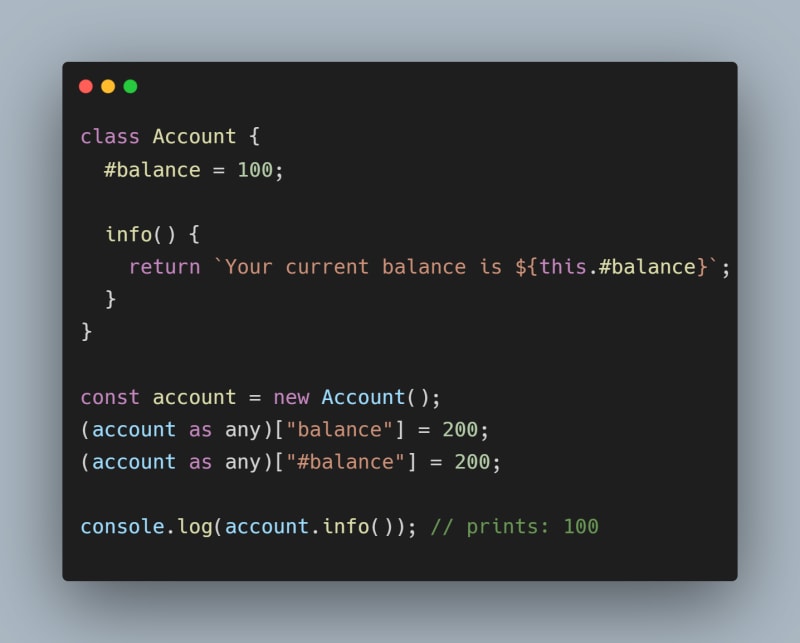
And finally, we have support for private properties and methods. Be aware of the difference between TypeScript's private keyword and the equivalent # symbol in Ecmascript. The private keyword is only valid for the compilation. If you also want to have private access scope during the runtime, you need to use the # keyword instead.
https://devblogs.microsoft.com/typescript/announcing-typescript-4-6/
Video Sessions
With "State of Angular" and "Angular Gaming Stream", we had two video sessions where members of the Angular team answered questions.
One interesting point was that Jeremy Elbourn explained why Angular does not replace Karma with more popular alternatives like Jest. According to Jeremy, Jest, but also a little bit of Cypress, do not run their tests in a real browser environment.
This improves the developer experience but reduces the fidelity. Google prefers fidelity in this particular case.
Miscellaneous
Introduction into Playwright
Tim Deschryver wrote an introduction into Playwright, which is, like Cypress, a framework for E2E tests.
https://timdeschryver.dev/blog/writing-your-first-playwright-test
Angular & Vite
Brandon Roberts, did a video about Vite and its potential integration into Angular. Vite is an alternative to webpack and is known for its speed.
New Releases
Chrome 99: https://developer.chrome.com/blog/new-in-chrome-99/









Top comments (0)