How can developers be extra productive? You’re a developer or you manage a team of developers, higher productivity can get you extra things done through constant resources in a very small-time.
You are currently here because you're finding numerous ways to increase your productivity while development or off the table, so investing your time reading this post will be worthy.
Starting this post with a quote:
"Always deliver more than expected" - Larry Page
Must have VS Code Extensions
In brief VS Code is (Visual Studio Code) a very popular text editor that is maintained by Microsoft. As an easy and go-to-use text editor it has grown a lot in the Web Developers community. VS Code extensions allow you to add languages, debuggers, and tools to your installation to support your development workflow. Now let's see what all extensions I use.
Tabnine
Starting this list with my favorite extension Tabnine. The amazing thing that fascinates me about this extension is that it knows what you're going to type next 😧.
-
Tabnine supports ALL modern programming languages and **understands **which language the developer is working on, according to the current file type.
- Tabnine is based on OpenAI's GPT2 model. Since this model is textual, it can complete (and understand) natural text too, and not just code.
For example, Tabnine can suggest completions for TODO comments😉, and even better - suggest code-line completions based on the TODO comments above them!
Tabnine Vs. IntelliCode
IntelliCode is same as Tabnine but definitely not better.
-
Tabnine completes your code using deep models (GPT-2) trained on open source and a local index for your code
- Completion suggestions with every keystroke
- Codebase knowledge recommended by the DEV Community
- Deep-Learning infused model that gets better the more you use it - Tabnine uses Deep Learning to get familiar with the developer's projects and libraries. So the more you use it, you get better code completions - longer and more accurate.
Get the Tabnine extension for free.
Better comments
This extension might not be useful while coding. Better Comments adds a sort of syntax highlight to the comments, adding colour to keywords and statements that help the readability of your code comments. Commenting on your code is good because you don't want to be blank when you see your code after an hour.
Read more about writing comment in JavaScript.
Get the Better comments extension from
Here.
Settings Sync
The extension is simple. It saves all your VS Code settings in your GitHub gists. So this is pretty cool as you'll get your VS Code settings from anywhere unless when you forget your GitHub password.
Get setting sync Extension from Here.
Auto Rename tags
Nearly all Web Developer love this extension and you can guess the work it does by its name or seeing the GIF above.
Get the Auto Rename tags from Here.
Remote-SSH
The Remote - SSH extension allows you to use any remote machine with an SSH server as your development environment. This could greatly modify development is in many situations.
Do you want learn how to setup Remote-SSH? Read this Article.
Get the Remote-SSH extension from Here.
JavaScript (ES6+) Code snippets
JS Code Snippets enhances the in-built JS
%[Link]
IntelliSense code by adding extra features of import/export methodology triggers, category helpers, and triggers.
Supported languages: JS, TypeScript, JS React, TS React, HTML, and Vue. You can also surf within the extension marketplace for getting snippets for any other language too.
Get the extension from here.
If you can see it better then you can understand it better
Rainbow Brackets
This VS Code extension highlights the parenthesis in several colours allowing us to urge a far better idea of which brackets are related to whom. For people like me who get confused in brackets, this is the perfect solution for it.
Get the extension from here.
indent-rainbow
This extension colorizes the indentation before you lines of code alternating four different colours after every step.
Get the extension from here.
Prettier
You have probably heard of this extension pretty often. This is a narrow code formatter that enforces a homogenous vogue by parsing your code and re-printing it with its own rules that take the utmost line length under consideration, wrapping code once necessary.
Get the extension from Here.
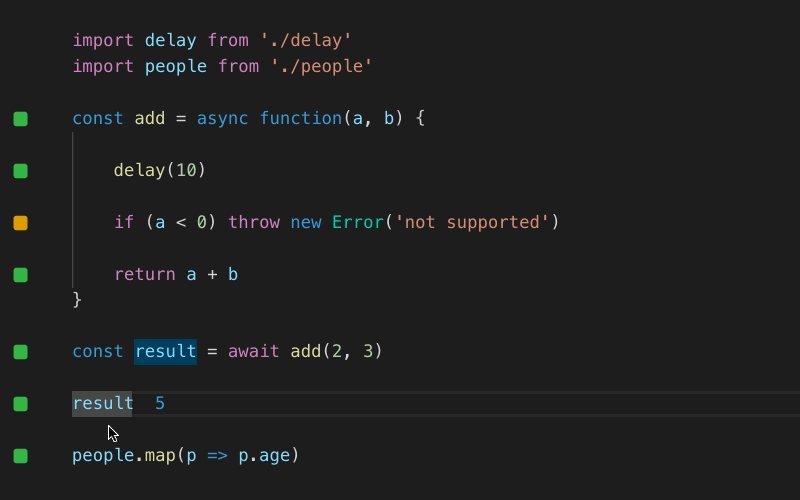
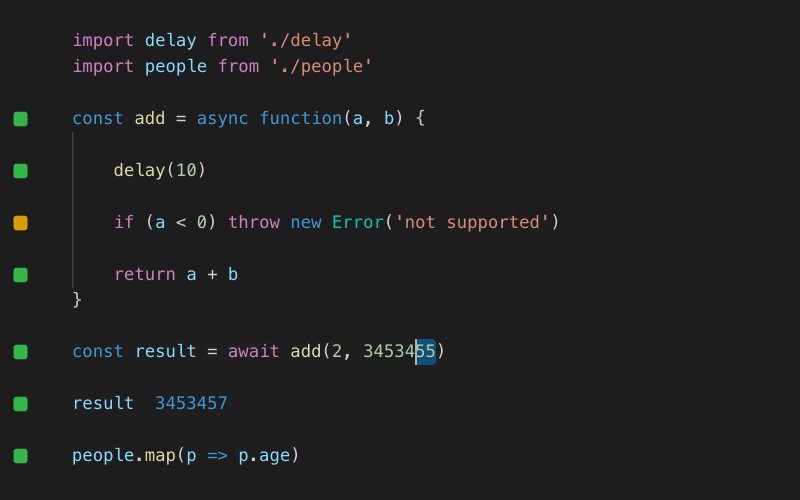
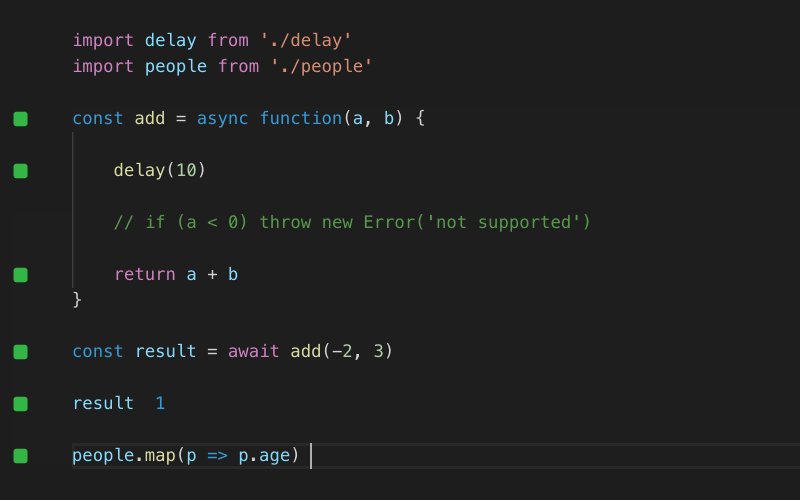
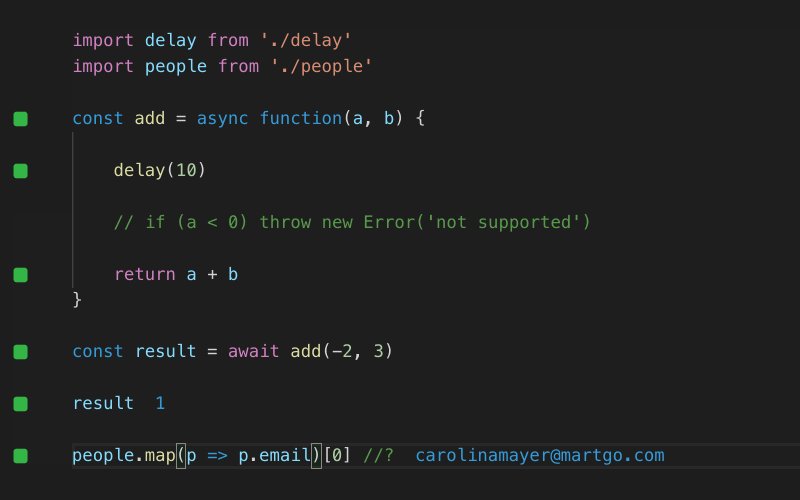
Quokka.js
Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type.
Get the extension from here.
TIPS / TRICKS / HACKS
In this section, I will provide you with some Tips, Tricks and Hacks to increase your productivity.
You probably know many of the tricks and tips you have read on other blogs but this post covers the content you need.
- Distraction-free Coding
Some pro developers may already know about the Zen Mode view, the ultimate distraction-free view. This will assist you in coding or studying somebody else’s code😉.
Enable the Zen Mode: View -> Appearance -> Toggle Zen Mode
- Simplifying your debugging experience
You can do Ctrl+Shift+O to group the symbols by kind by adding a colon, @:.
- Selecting word like a pro
Using the command Ctrl + Shift + Right arrow / Left arrow you can select the words and do the editing simply.
- Duplicating your cursor
Using the command Ctrl + Alt + Up Arrow / Down Arrow can duplicate the cursor and you can type in one time at many places and later you can change the values.
- Emmet CheatSheet
Emmet adds up its feature with the VS IntelliSense code. Emmet allows you to be a super-efficient coder by providing you shorthand's.
You can download the full cheat-sheet as a pdf from here.
Time-Saving techniques/tips
- Never multitask
If you want to screw you all the project at once then multitasking is perfect for you. Multitasking is general for developers, they work on many projects rather than focusing on one. If you think this can save your time and make you more productive then you're wrong.
- Mastering your tools
Knowing your tools can result in more effective work. Make a list of all the tools you use and then first their shorthands and how to optimize it while coding. Like you're here because you probably want to know fasten your development process in VS code.
- GTD [Getting Things Done]
Being cautious with however we tend to pay our time is significant to obtaining a lot of done throughout the day. There is numerous way of making your life easier. But I most prefer making a To-do list. Why? To-do lists are effective for me I just give 5 minutes in making a To-do list about what I'll do today. When I forget about what to do I simply open it and see what I have to do. I use Notion for making my life easier.
- Learn to say NO!
Sometimes this tiny word is that the hardest to mention. However, it’s okay to say it. It’s vital to manage people’s expectations, therefore if you can’t take one thing on and provides it 100 %, then don’t do it at all.
- Eliminating
The meeting is the major cause of wastage of time unless it's a very important one. When programming any conferences, certify they're really necessary and whether or not what you propose to debate are often handled through email or by phone.
Now I'm pretty much done with my stuff and you know what you've to do. No? Share this article!
Thank You for Reading, Amazing people🤗













Top comments (0)