A few inputs + ~15 mins = Your Github Profile reaches a new level 🔥
Github has a 'secret' repo feature that can be used to create a cool README for your Profile. If you are like me, you probably already knew about it but were too lazy to actually write Markdown and create a README.
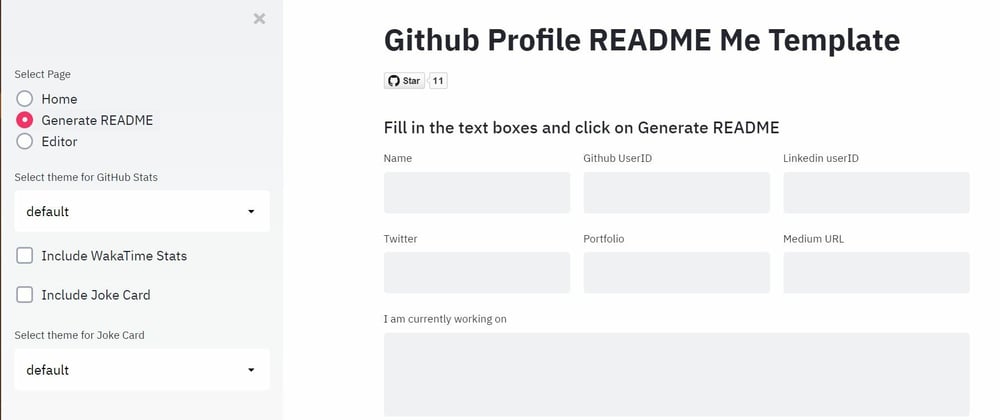
I used Python and Streamlit to build a web app that takes a few inputs from the users (you) and generates a cool README. The app also contains an editor in case you want to make adjustments to your README.

Below is an example README Generated
https://github.com/rahulbanerjee26/rahulbanerjee26
Features
- Gifs
- Social Icons
- Skill Icons
- Visitors Badge
- Github Stats
- Ability to change the theme of GitHub Stats Card
- WakaTime Stats
- .yml file to display Blog Posts from your feed
- Ability to add image banners at beginning of README. Just Paste the URL and the dimensions and you are good to go :)
- Editor to edit Markdown with live update
- Random Jokes Card
Plans for Future Release
- Add ability for users to select between various README Designs
- Add more badges
- Add a Resources Section
- Improved Existing README design
- Add more Cards
- Add a page to showcase various READMEs built using this application
How to Contribute
Contributing Guidelines
- Fork the Project
- Create your Feature Branch git checkout -b feature/AmazingFeature
- Commit your Changes git commit -m 'Add some AmazingFeature'
- Push to the Branch git push origin feature/AmazingFeature
- Open a Pull Request
- After your PR is merged, I will add you as a contributor :) I- f you wish to add yourself to 'Users who used this app' list, simply fork the repo, update the README and make a PR.
- Follow the below format
<a href = 'Your Github URL'> Your Name </a>
Or just reach out to me on Twitter/LinkedIn and I'll add you :)
As a User
- There is a section in the README where you can list down your name. Others who view the repo will see your name and this might help you gain more exposure
- To submit, simply go to the section 'Users who used this app to generate a README'
- Add your name at the end in the following format
- <a href = 'Your Github URL'> Your Name </a>
As a Contributor
Submit README Design Suggestions by creating an issue and either uploading the README file or posting the URL to the README
Build one of the above features
Fix Bugs
Suggest Features by creating an issue
Current Known Issues
- The web app doesn't support pagination, i.e The data is not saved when you move from one page to another.
Technology Used
- Python
- Streamlit
- HTML/CSS
- Markdown
How to Support
A simple star to my repo would mean a lot :D
Thank You for taking the time to read my article, I hope you find the web app I built useful :)







Top comments (0)