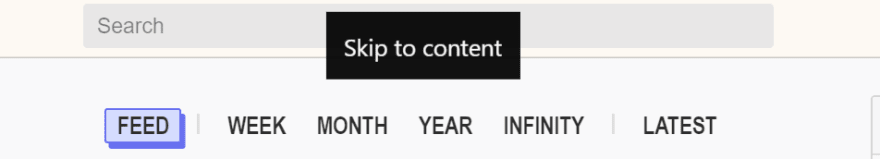
Skip links are meant to allow users to jump to different parts of the site easily using keyboard (Even dev.to has skip link reload dev.to and press tab)
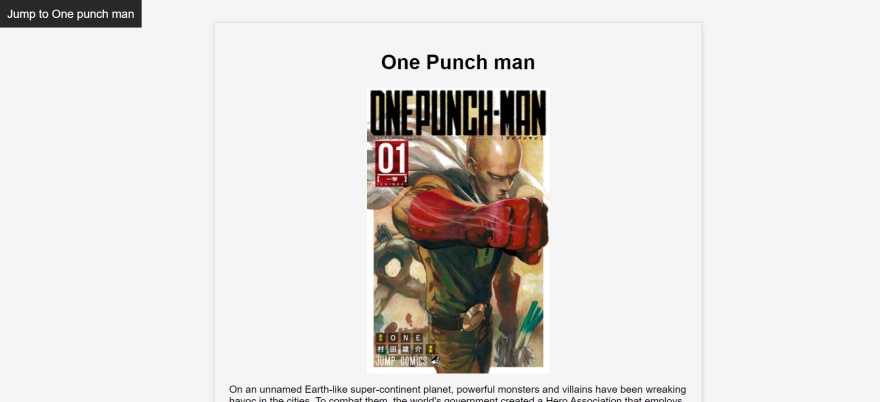
The idea is to have anchor tags at the top of the page (Skip links should appear as the first item in the html document inside body) with absolute position and have its top set to negative so that is does not appear usually. But when user presses tab the link will get focused and you can use :focus css selector to set top back to zero so that it appears.
You can have more than one skip link to allow users to jump to different sections of the page. User will go through these skip links by pressing tab key.
Here is a demo of skip links and here is corresponding source code for the demo.




Top comments (0)