Using Shopify Hydrogen we need to be aware of how to leverage cache. My goal with this article is to clarify when and how to use full-page caching and sub-request caching. If you don't know what's Shopify Hydrogen I highly recommend checking the previous article Shopify Hydrogen Introduction.
During the development be aware of the two main cache systems. The right cache setup makes a huge difference in your project.
Native cache
There's a native cache system for all your components and pages, you need to know then in order to customize it.
The sub-request caches the API requests to Shopify and to third-party services, the following cache options are applied.
- Cache the data for 1 second.
- Serve stale data for up to 9 seconds while getting a fresh response in the background.
{
maxAge: 1,
staleWhileRevalidate: 9,
}
The full-page caches the pages, the following cache options are applied.
- Cache the page for 1 hour.
- Serve the stale page for up to 23 hours while getting a fresh response in the background.
{
maxAge: 60 * 60,
staleWhileRevalidate: 23 * 60 * 60,
}
During the development, you won't have cache, in case you need you can enable it customizing your vite/config.js
export default defineConfig({
plugins: [hydrogen(shopifyConfig, {devCache: true})],
});
How to set a custom cache?
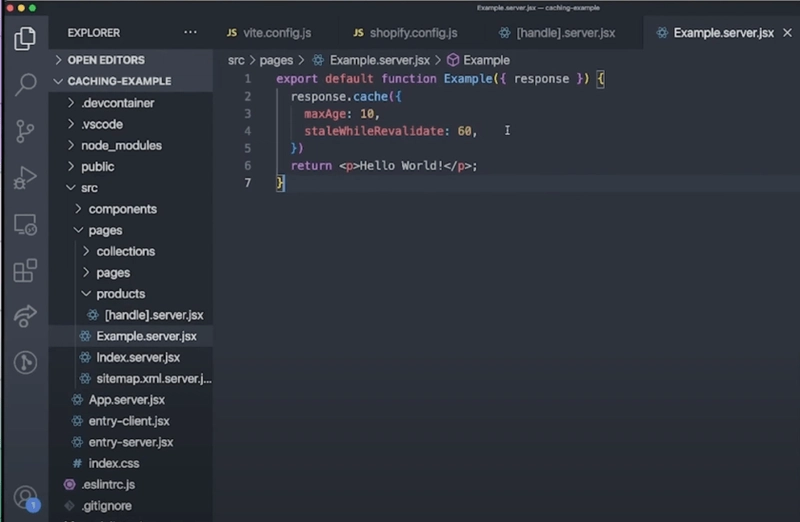
If you need more and less time to keep or refresh the cache, then apply the customizations you need in your component or page. To be able to test it, enable the cache in your local environment by adding devCache:true.
Sub-request
Full-page
Enjoy it in your Shopify Hydrogen implementation 😉







Top comments (1)
Great! Create a high-performance e-commerce store that offers a seamless experience, keeping your customers engaged and satisfied. Get in touch with us today to understand how our proficiency in Shopify Hydrogen can elevate your e-commerce platform!