The flutter packages! The helpers when developers are stuck into custom code writing for added functionality! The flutter packages are the best friends of flutter developers when they need to write some functionality manually but get it ready by getting flutter packages. In flutter app development, saving time and cost is most beneficial and can add rich functionality with less time.
In this blog post, we will see the top beneficial flutter packages that flutter developers or app development companies should use to improve productivity and save time. So, let's dive deep without wasting time and increase your productivity today!
The top 10 Flutter Packages for your next Projects are-
Talker

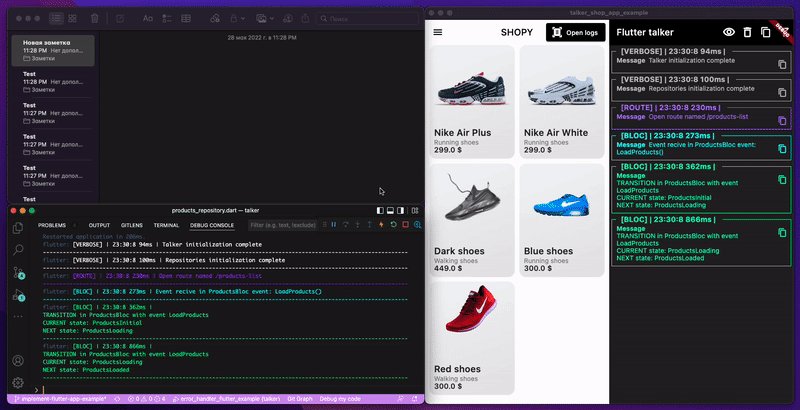
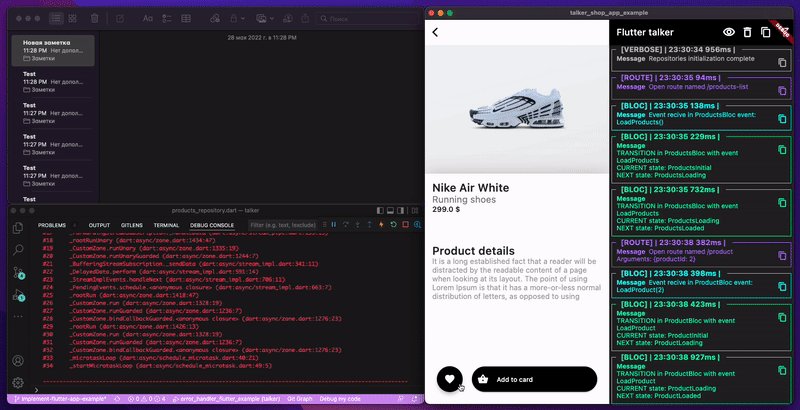
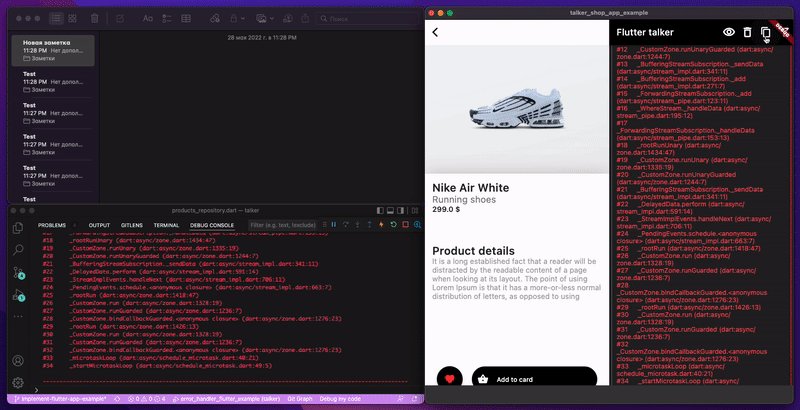
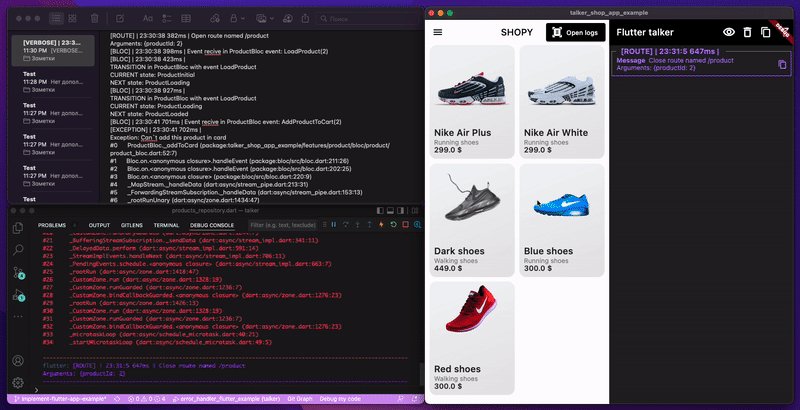
One of the good among other best flutter packages is "talker." It saves the time of flutter developers from debugging. "talker" helps to log app actions, catch and handle exceptions and errors, and saves time. "talker" also produces errors and shares reports.
"Talker" has many features that can be helpful for flutter developers and app development companies. It has features like working with different state management, a crash reporting tool, and more.
You can get this library from here.
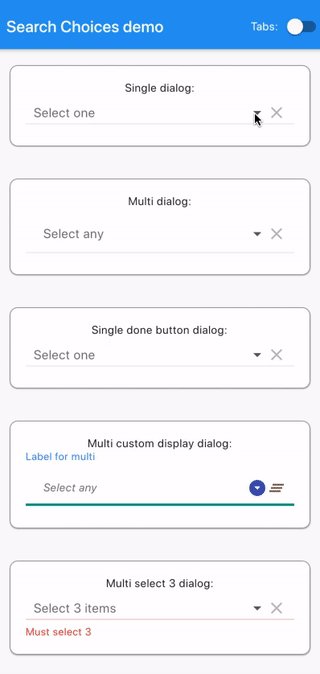
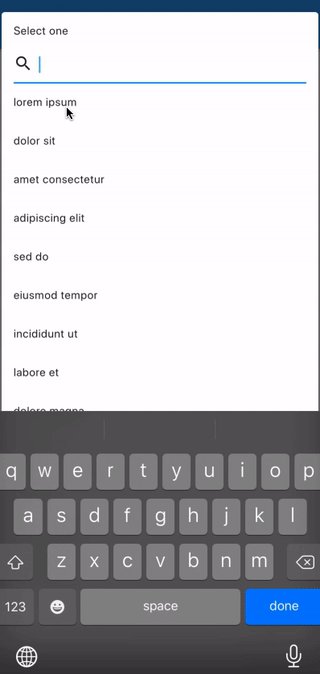
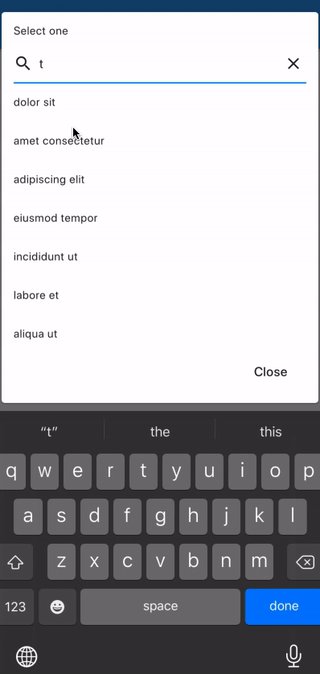
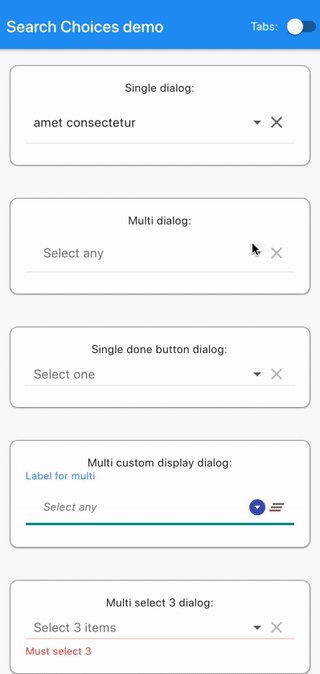
Search_choices

In flutter app development, search functionality is necessary and expected. This package "Search_choices" widget allows flutter developers to search with single or multiple choices and lists them in a menu.
Any flutter app development services provider can benefit significantly from it and save time. "Search_choices" supports pagination and other API/web/future services. The widget is tested on iOS, Android, and Chrome.
You can get to the library from here.
Feel free to reach the flutter app development company if you are developing any other custom functionality.
Animated_tree_view

It's another of the best flutter packages for the tree-like data structure. This flutter package is based on the Animated List widget; developers can also use it as a replacement. It provides "LeveledItemWidgetBuilder" to make tree items. It got features like:
- Supports nested data structures to display hierarchical data
- Provides animated expand and collapse behavior for nodes
- Supports custom styling for nodes, such as changing the background color, border radius, and padding
- Allows users to add their widgets as nodes, including images and icons
- Provides callback functions for handling user interactions with the tree view, such as tapping a node or expanding/collapsing a node
- Supports lazy loading of child nodes to reduce the initial load time and memory usage
You can get this widget/library from here.
Sometimes you will need a custom library for your flutter app; in that case, you can contact a flutter app development company.
Read more:


Ultimate Guide To Hire Flutter Developers For Your Project
Quokka Labs for Quokka Labs ・ Feb 7 ・ 5 min read
Bottom_picker

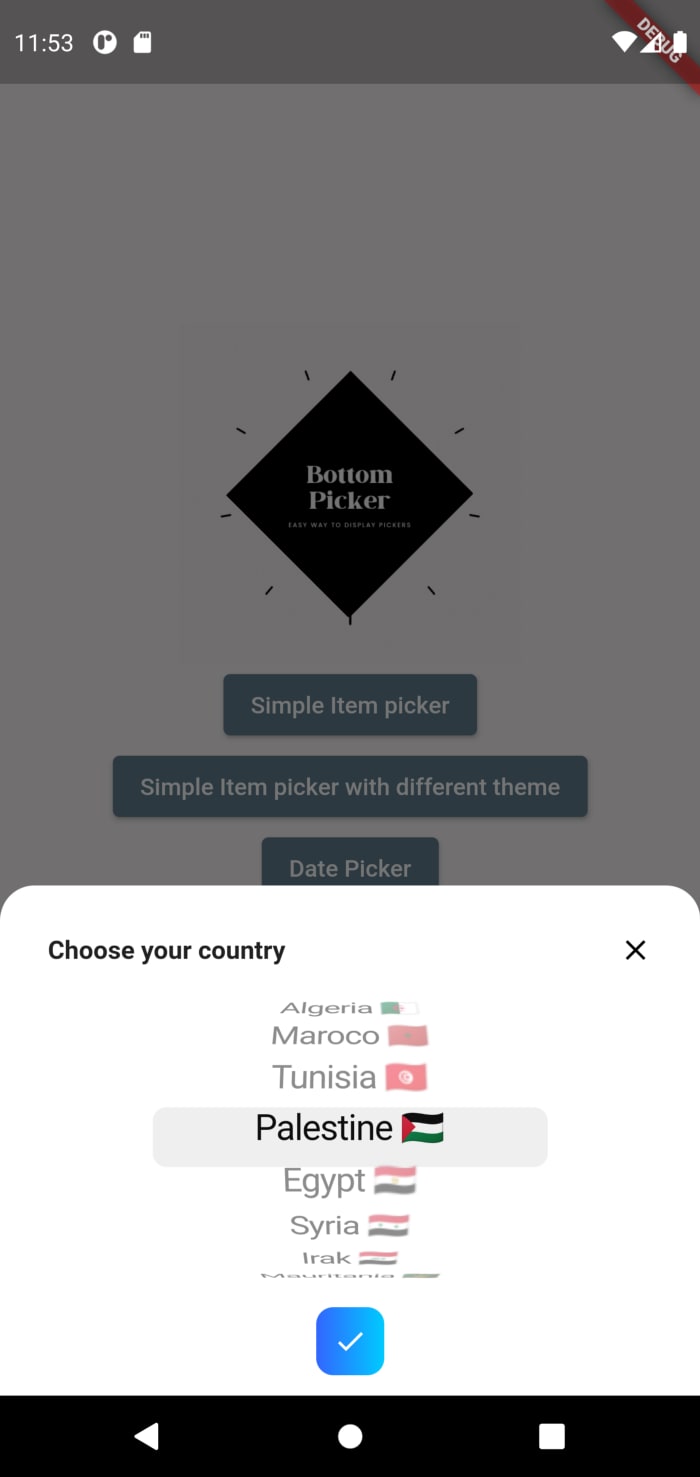
It's another good flutter package that helps developers add functionality without custom writing code, like quickly adding a bottom picker, date, and time. Many features of this library include a date range picker, confirm button customizations, and many more.
Sometimes, you will need extra custom features; you can reach flutter app development services to get things done quickly. You can get this library from here.
Scrollable_positioned_list
It's another next best package among other flutter packages. "scrollable_positioned_list" is a Flutter package that provides a customizable and performant list widget that allows users to scroll to a specific item built on its position in the list. Some key features of the package are:
- Supports large lists of items with high performance by only making the items that are visible on the screen
- It uses
- Allows to scroll to a specific item in the list based on its index or key
- Supports both vertical and horizontal scrolling of the list
- Provides customizations for the layout of the list, including the item extent, padding, and alignment
- Supports sticky headers that remain visible when scrolling through a section of items
You can customize it on your own, but sometimes complexity is there, and you will need an expert hand; in that flutter app development environment, you can reach to flutter app development company.
You can download this library from here.
Hex Color
As a flutter developer, you have to work with lots of colors in flutter app development. In flutter projects, you may need to add hex colors. This flutter package will help you convert material colors to hex colors. It will help you save time and increase productivity in your projects.
You can get this flutter package from here.
Custom_refresh_indicator
If you are a flutter developer and want to add custom indicators or animations, this package is for you. It supports nearly all operating systems like Android, iOS, Linux, macOS, and Windows.
You can download this excellent flutter package from here.
GetX
It's also among the best flutter packages to simplify the entire process of flutter app development. This flutter package library supports dependency, injection, and route management. It also offers other utilities like validation, theming, and internationalization.
It supports Android, iOS, Linux, macOS, Web, and Windows.
class Home extends StatelessWidget {
@override
Widget build(context) {
// Instantiate your class using Get.put() to make it available for all "child" routes there.
final Controller c = Get.put(Controller());
return Scaffold(
// Use Obx(()=> to update Text() whenever count is changed.
appBar: AppBar(title: Obx(() => Text("Clicks: ${c.count}"))),
// Replace the 8 lines Navigator.push by a simple Get.to(). You don't need context
body: Center(child: ElevatedButton(
child: Text("Go to Other"), onPressed: () => Get.to(Other()))),
floatingActionButton:
FloatingActionButton(child: Icon(Icons.add), onPressed: c.increment));
}
}
class Other extends StatelessWidget {
// You can ask Get to find a Controller that is being used by another page and redirect you to it.
final Controller c = Get.find();
@override
Widget build(context){
// Access the updated count variable
return Scaffold(body: Center(child: Text("${c.count}")));
}
}
You can get this library from here.
URL launcher
It's also one of the good flutter packages for opening external links. This flutter package helps to open website URLs and emails, phone, and SMS links for flutter apps. It's executed from a smartphone with connected apps like an internet browser.
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
const _url = 'https://pub.dev/packages/url_launcher';
void main() => runApp(
const MaterialApp(
home: Material(
child: Center(
child: RaisedButton(
onPressed: _launchURL,
child: Text('Show Flutter package'),
),
),
),
),
);
void _launchURL() async =>
await canLaunch(_url) ? await launch(_url) : throw 'Could not launch $_url';
You can get this library from here.
Crypto
This flutter package will be your next library if you require hashing functions in flutter app development. The "crypto" gives you a set of cryptographic hashing functions implemented in Dart:
- SHA-1
- SHA-224
- SHA-256
- SHA-384
- SHA-512
- SHA-512/224
- SHA-512/256
- MD5
- HMAC (i.e., HMAC-MD5, HMAC-SHA1, HMAC-SHA256)
Digest _hashValue(bool _withHmac) {
String _secret = 'This is a secret;
String _key = 'p@ssw0rd';
var bytes = utf8.encode(_secret); // data being hashed
var key = utf8.encode(_key); // data being hashed
return _withHmac ? Hmac(sha1, key).convert(bytes) : sha1.convert(bytes);
}
If you need custom functions in this library in your app, contact the flutter app development company and get your app built with these functions. You can grab this library from here.
Final Takeaway
There is a sea of flutter packages, but in this blog, I have collected some of the most helpful ones that may benefit all flutter app development projects. But, in some projects, the project needs custom writing that is not readily available in some flutter packages. In that case, you must have written it manually. But it consumes a ton of time, and it's a complex thing. So, the better bet is to reach out to a flutter app development company for peace of mind.
If you want more flutter packages, comment, and I will make more blogs for you! Please share this blog with fellow ones so they can also get help. Thanks for reading.



Top comments (1)
A useful read if you are new into flutter projects!