In May 2020, Google declared that they would release another ranking component connected with general page insight into how rapidly pages load, supports, versatility, and so on. A bunch of metrics called Core Web Vitals is remembered for the current page experience ranking signs.
Core Web Vitals' primary objective is to provide an incredible user/client experience. It's the same old thing. You believe somebody should have an astonishing encounter visiting your site page.
Many "Page Experience" measurements are now get utilized to decide rankings. In 2015, Google reported versatility as a ranking sign since additional individuals are using telephones. A site should be dynamic to give an incredible user/client experience.
With this blog, our main aim is to provide the ultimate guide to the Core Web Vitals and their effect on the global market. This blog includes -
Let's discuss it!!!
What is Core Web Vitals?
Center Web Vitals are essential components while assessing site execution. As the name recommends, these are focal user/client experience measurements that Google gathers to evaluate significant domain wellbeing.
This metric can get processed from Chrome's user/client information of session timings taken from users/ clients' traffic to your site. The information is gathered in a sizeable BigQuery data set by domain and kept up with by the Chromium project.
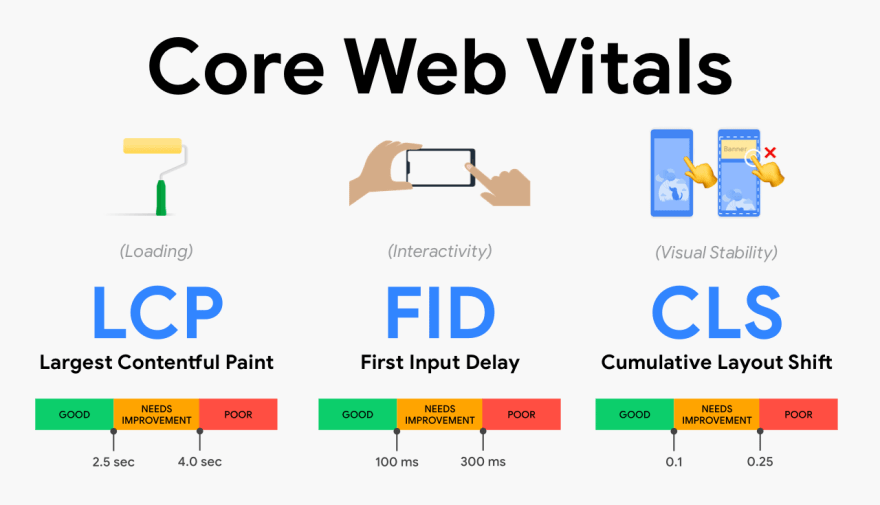
There are three Core Web Vitals Metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP)
Measures the speed at which a page's main content is stacked and shows up on the screen. How quickly does the page load? It is impacted by render time, huge pictures, video, and text in the viewport (the noticeable piece of the site page to the guest).
First Input Delay (FID)
Measures the speed at which users/clients can interact with a page after landing. It’s impacted by JavaScript, 3rd party code, tracking contents, etc.
Cumulative Layout Shift (CLS)
Measures how frequently users/clients experience surprising format shifts (a.k.a, the "inconvenience" metric). Does the content on the page (buttons, CTAs) change suddenly? It’s generally get impacted by picture size, animation, or different text styles.
This measurement stands out because it was anything but a metric we could quantify previously. However, we've all been to a site (mainly on mobile) where you mean to tap on a specific something. And later tap on something like promotional ads.
Will Core Web Vitals affect rankings?
Core Web Vital is Google's other ranking factor. Are rankings going to be enhanced or drop?
It's the inquiry that we get posed the most. It's unlikely Core Web Vitals will affect rankings. Google refreshed its documentation and said that the rollout will be continuous and that sites "by large shouldn't anticipate extraordinary changes."
If your webpage gives an incredible user/client experience and you have quality content on the site, rankings can’t get impacted. Most page experience measurements have been ranking variables for quite a long time. You could have a superior Core Web Vitals score but not outperform somebody with a lower score. Google has more than 200+ ranking factors. Page experience is just a single piece of the general ranking factors.
What Are the Benchmarks for Core Web Vitals?

We know that all base Core Web Vital Requirements must be met for a "ranking boost," according to Google's John Mueller. It means the following should be available on your site as indicated by PageSpeed Insights tests:
- Largest Contentful Paint (LCP) Under 2.2 seconds.
- Cumulative Layout Shift (CLS) less than 0.10 seconds.
- First Input Delay (FID) of 100 ms or less.
The initial two (LCP and CLS) can be controlled toward the front of most CMSs or site models. The FID score gets strongly connected with having a decent backend and server design to facilitate and operate the site.
How do Core Web Vitals impact SEO?
Google began utilizing Core Web Vitals as a ranking factor in June 2021. At first, this mainly impacted portable rankings; however, starting in February 2022, the change will likewise be carried out to desktop searches. The Core Web Vitals are essential for the more extensive scope of page experience signals Google utilizes, such as being versatile and using a protected connection.
You should see a steady positioning lift as your measurements push toward the "Good" rating. Core Web Vitals are not a parallel ranking element. When all measurements are in the "Good" range, further enhancements will never again yield SEO benefits. In any event, while making upgrades inside the "Poor" range, you might see your pages ascend in output rankings, assuming that your rival's pages are additionally sluggish.
What Does Core Web Vitals Mean for the Future of Search Engines?
It's likewise vital to note that others will follow where Google leads. The contending web search tools like Bing and Yandex will take notes on future changes in Google's assessment of web content. With passing index, Core Web Vitals, and Natural language handling transforms, we will probably see devices and updates to other web search tools with comparable objectives.
We have seen that numerous users/clients of other web crawlers will search for high-performing sites to get remembered for their outcomes pages. The other web crawlers will probably make variants of how these connect with their foundation and calculations. It's not likely it will be fast. We realize that being from the get-go ranking variable, updates like this will give an upper hand in enterprises where massive platforms and sites take significantly longer to turn and pursue SEO objectives.
We have worked with various clients who give us a benefit in making deft run objectives to finish updates to key page types and lay areas of strength for our Web Vital scores before May. It is complex, with substantial development groups and coordination between numerous partners. Utilizing our co-advancement styles, we have fostered a speedy progression that assists our clients with pursuing these objectives.
As of February of 2021, a Chrome UX Report from Google showed where many brands were about Core Web Vitals. Here are the typical checks for the domains that are currently tracked by the Chromium project:
- 47.81% of origins had good LCP
- 89.28% of origins had good FID
- 50.25% of origins had good CLS
- 23.71% of origins had good LCP, FID, and CLS
Assuming this shows us anything, it ought to be noticed that north of 75% of sites is not achieved at the base edges for ranking lifts and potential badging. It ought to sign that it is logical a benefit to be ready.
Read more:
How to optimize the website for Core Web Vitals?
Our lead web developer to get insights on optimizing your site for core web vitals and overall page experience. Here are the most widely recognized components that cause slow page speed and poor page Speed Insight scores.
1. Pictures format & size
Pictures are typically the more significant part of low scores. It incorporates hero images (those huge pictures at the highest point of the page), in-line pictures, background pictures, and so on. To fix this, you must pack pictures, utilize the exemplary aspects and sizes, execute loading, and set the level and width ascribed to picture labels.
2. Videos
Rather than inserting enormous video records straightforwardly onto your site, utilize an outsider video hosting administration like Vimeo or YouTube to serve videos to your site visitors. It will diminish your server's transfer speed and convey the suitable video quality to the current circumstance. Lazy stacking videos or conceding delivering the video until clicked will remove a portion of the video loadings from the initial page load.
3. Tracking scripts/contents
Avoid using third-party tracking scripts that are irrelevant to your business or marketing. Review the scripts included on your site. Go through Google Tag Manager and review all of the tags. Abstain from utilizing outsider tracking content that is not important to your business or advertising. Survey the contents/script available for your site. Go through Google Tag Manager and survey the labels.
4. Text styles
We suggest not utilizing over eight all-out custom textual style variations on your site. It incorporates textual style families, textual style loads, and italic textual style forms. Preloading the textual style resources will educate the program to stack them promptly. Putting away your text styles will decrease the number of HTTP demands and DNS queries.
5. Ads, Pop-ups, promotions
Any difference in a format that occurs without earlier user input will cause a surprising design shift. This will deliver a terrible CLS score and, in particular, be irritating to the site visitors. The fix would be to pre-decide the level and width of the space allotted for the promotion or standard. So the page design doesn't move when the ads are stacked. Try not to put advertisements above other content, so it doesn't turn all the content beneath it when the page is completely stacked.
6. CSS and Javascript
How rapidly can page loads be held up on stacking extensive CSS and Javascript? Advance the CSS and Javascript by minifying and consolidating. Take a stab at killing CSS and Javascript calls for pages that don't require them or possibly concede them when needed.
Read More:
What Do You Get From Having Good Core Web Vitals Scores?
The supposed carrot that Google is hanging for reaching this large number of achievements and execution necessities is badging on the outcomes page, such as :
- Google has been trying badging for various locales for some time now. In every case, significant to spruce up your outcomes postings since it ordinarily draws into consideration of a skimming client, which prompts better CTR (Clicks Through Rate).
- An authority Google identification can significantly affect the outcomes page since clients would see it and realize it signifies "trust" in the site's content. This is likewise supposed to be a ranking factor.
- Google utilizes many metrics-based ranking factors on the page, including PageRank and RankBrain updates. This arrangement of UX-related measurements appears to depict where the web experience is going.
- We realize that in light of ongoing changes in the calculation, sound UX standards with vital substance and clear page structures are generally solid. It incorporates openness and highlights how locales are increased for screen perusers. This multitude of extra enhancements around making your substance accessible to all clients/users is a sign of the last major significant positioning updates reported by Google.
- It has prompted significantly more consideration on how the site performs past page speed. The drawn-out move toward Core Web Vitals helps one remember when page speed was on top, and we did all that we could to get a wholly stacked page before a user/client as fast as expected.
- The SEO group frequently promotes page speed as a positioning variable. In July 2018, Google reported mobile page speed as a ranking variable. It's a primary ranking factor, but the degree of power can vary.
- These Core Web Vitals are testable metrics for each page and different aspects of the page, making this much more cut and dry than the previous performance-related metrics. It’s also confirmed to be a direct factor. This means that Google has told the world web admins that Core Web Vitals will be a ranking factor, and it will focus on the mobile experience.
- When Googlebot renders a page to assess the experience, it does as such from a server with a solid association. Zeroing in on important content and an essential visual encounter have to get displayed to improve ranking. We frequently see quick pages getting more snaps (expanded CTR and less skip). However, not hopping in rankings once the page loads in an OK measure of time.
- These Core Web Vitals are testable measurements for each page and various parts of the page, making this more straightforward than in the past. It’s likewise affirmed to be a primary component. This implies that Google has let the world's website admins know that Core Web Vitals will be a ranking factor, and it will focus on the versatile experience.
The future of Core Web Vitals
 We’ve covered what the Core Web Vitals are right now, but what does the future hold for us? We’re likely to see many changes over the next few years as Google continues to tweak them.
We’ve covered what the Core Web Vitals are right now, but what does the future hold for us? We’re likely to see many changes over the next few years as Google continues to tweak them.
Here’s what we can expect from Core Web Vitals :
- The Core Web Vital set will develop over the long run. While Google needs to keep Core Web Vitals as low as expected and the Web Vitals as straightforward and measured as expected, it's logical the set will develop after some time. In the first place, First Contentful Paint (FCP) is a superb contender to be added.
- The importance of CLS is likely to be increased to enhance the Cumulative Layout Shift (CLS). Looking to improve the handling of long-lived pages.
- Creating Layout shifts continues to get added to the CLS score after the interaction.
- Support for measuring animation performance. User experience goes beyond initial page load metrics that measure animation performance.
- Make First Input Delay (FID) could become stricter. Lowering the FID time to 50-75ms could measure the user experience more accurately.
- Creating better support for Single Page Applications (SPAs). When using SPAs, the app transitions do not have performance metrics because they don’t have unique URLs.
Additionally,
Core Web Vitals are a moving objective:
at present, the Moto G4 on a quick 4G association is driving in deciding your page's Core Web Vitals, yet as new, further developed telephones are created and opened up, quicker web associations become the default, we expect Google will default to those.Sites might begin considering hindering traffic from non-target markets: Websites that get a great deal of traffic from non-target needs that don't approach quick hardware and web associations. We could consider keeping clients inside these business sectors from getting to the site.
Wrapping Up:
Assume you've made it this far; well done. It implies you're curious about the changing scene of the search. We genuinely want to believe that you sincerely assess your site and how pre-arranged your domain exists in a reality where Core Web Vitals matter. Take time to reflect and note those areas where you can improve your domain. Flag those issues, work with your development team, and be prepared for Google's updated algorithm.
Improving Core Web Vitals is not a one-time activity; it'll be part of SEO's activities from here on. Expect to see further additions to how they are evaluating pages, and Bounteous will be sure to keep you informed as these changes roll out. Carve out the opportunity to reflect on areas where you can improve your domain. Further developing Core Web Vitals is undoubtedly not a one-time action; it'll be necessary for SEO's positions from this point forward.
We hope to see further enhancements in how they assess and evaluate pages, and Quokka Labs will ensure to keep you informed of any updates as these progressions carry out. It’s a thrilling new heading on the internet and a step in the right direction in improving the webpage for users/clients. As we depend more on web search engines to assist us with exploring our lives, we will see the value in these measurements to make query items more helpful. Everything begins with us cooperating to introduce our content and data better and being ready for the future of the web.
I hope this guide will help SEO and digital marketing professionals. It covers all the details about Core Web Vitals.
Any queries, suggestions, or comments? Drop them in the comment section.
Thanks!!!









Top comments (0)