Getting someone new on a team is always exciting. Developer teams have shifted to Slack and Zoom and it has been quite challenging. We’ve seen collaboration slow down 3x during WFH. Yet, a solid README could increase developer's productivity by 1.7x. This could lead to informed questions by new teammates on Slack and Zoom and better pull requests.
This article was originally posted at: https://quod.ai/post/the-ultimate-readme-for-remote-onboarding
What’s onboarding? It’s the ultimate knowledge transfer. getting someone new from knowing nothing to pushing code in production.
The goal of this post is to establish a template for the ultimate README.
Sections of the README should be easy and helpful for both readers (new developers) and writers (more experienced developers):
- Easy to write & update
- A powerful orientation guide for new developers
How to onboard onto complex code
Onboarding onto large code is not about understanding a lot of code. It’s about understanding the structure, concepts and abstractions of the system.
There are basically 2 approaches to onboarding:
- Top down: from a high level system down to specific code.
- Bottom up: from specific code up to the layers of the system. We navigate from code to layers of abstractions.
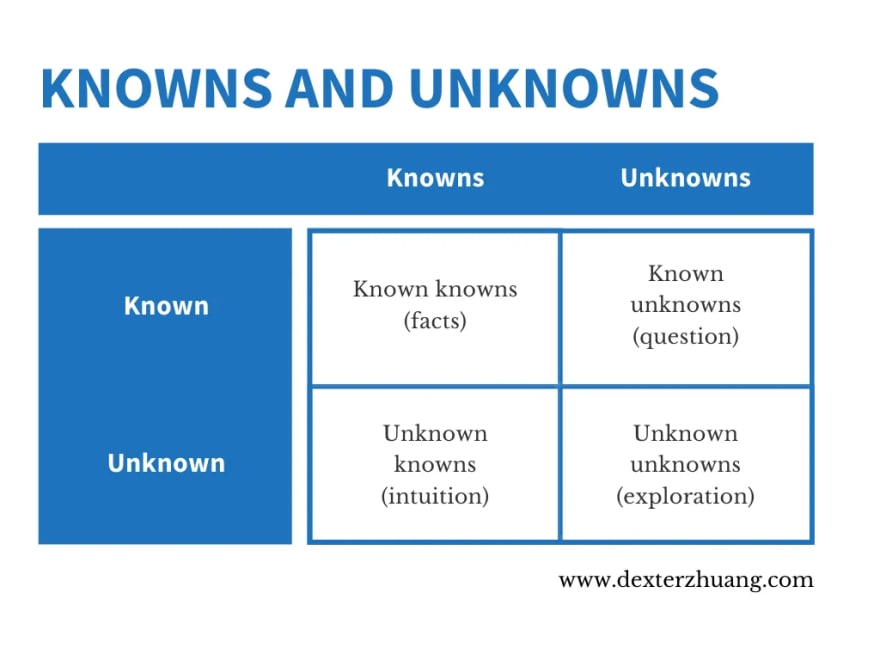
Onboarding is about mapping what your new developer doesn't know (unknown unknowns).
When onboarding, you need both.
- The top down approach is more about the big picture. This is helpful to avoid pitfalls and side effects of the system (what you don’t know you don’t know - unknowns unknowns). It won't help close tickets but is tedious to self teach.
- The bottom up approach is more pragmatic. Give someone a ticket and starting point in the code and let your new developer navigate to the answer. The risk is that your new developer may not be aware of unknown unknowns… his code could have unintended consequences (like side effects).
A good README is about giving a top down approach and pointing your new developers to the starting point of the bottom up approach (specific code locations).
Your new developer is successful when he pushes his first code to production. The goal of a good onboarding guide is to help him to be effective in that process.
So how do we pave the path for your new developer's success?
What makes a good README?
So how do we set up your new developer for success?
A good README explains what’s already in place: the existing code, the processes and the team with the goal that your new developer can evolve it. Here are some of the high characteristics of a good README:
What should a README answer?
The ultimate README template
So here goes the template. It should be quick to write from scratch if you know your repo.
The ultimate README for nodetube
One of the problems with nodetube’s README is that it is aimed towards users and not contributors.
Known unknowns about nodetube:
- It’s a web app but I don’t know how the front end, API, DB architecture are organized
- It can host videos but I don’t know how the hosting is managed
Unknowns unknowns: we hope to clarify by applying our README template






Top comments (0)