QPANC são as iniciais de Quasar PostgreSQL ASP NET Core.
- Source
- Introdução
- Parte I - ASP.NET - Inicializando os Projetos
- Parte 2 - PostgreSQL
- Parte 3 - ASP.NET - Registrando Serviços e Lendo Variáveis de Ambiente
- Parte 4 - ASP.NET - Entity Framework e ASP.NET Core Identity
- Parte 5 - ASP.NET - Documentação Interativa com Swagger
- Parte 6 - ASP.NET - Regionalização
- Parte 7 - ASP.NET - Autenticação e Autorização
- Parte 8 - ASP.NET - CORS
- Parte 9 - Quasar - Criação e Configuração do Projeto
- Parte 10 - Quasar - Configurações e Customizações
- Parte 11 - Quasar - Componentes - Diferença entre SPA e SSR
- Parte 12 - Quasar - Serviços
- Parte 13 - Quasar - Regionalização e Stores
- Parte 14 - Quasar - Consumindo a API
- Parte 15 - Quasar - Login
- Parte 16 - Quasar - Áreas Protegidas
- Parte 17 - Quasar - Registro
- Parte 18 - Docker - Maquina Virtual Linux
- Parte 19 - Docker - Registro e Build
- Parte 20 - Docker - Traefik e Publicação
- Demo Online
15 Adaptando um Projeto NodeJS para o Quasar Framework.
Esta etapa pode ser desnecessária para alguns, pois assim como eu, pode ser que você prefira usar o Visual Studio Code do que o Visual Studio 2019 para codificar em JavaScript.
De toda forma, é importante abordamos este aspecto, pois felizmente não vivemos na ditadura do VSCode ou VS2019.
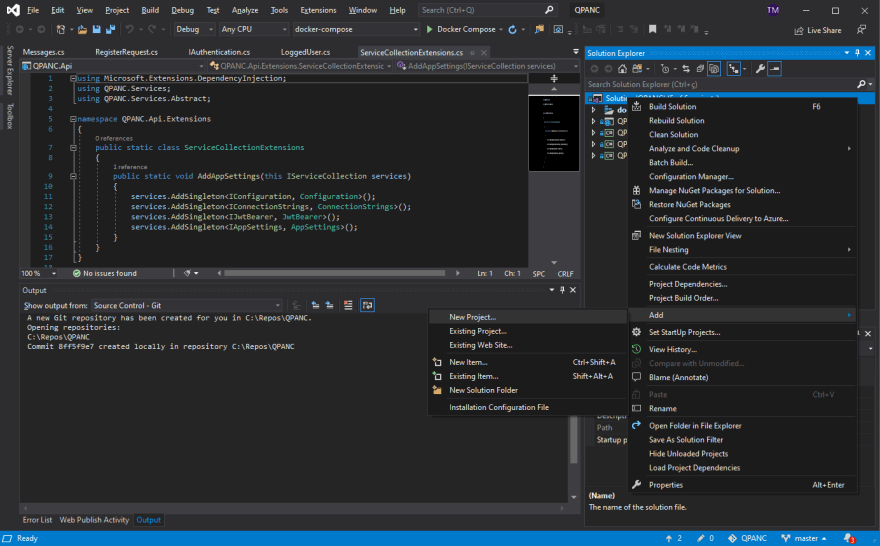
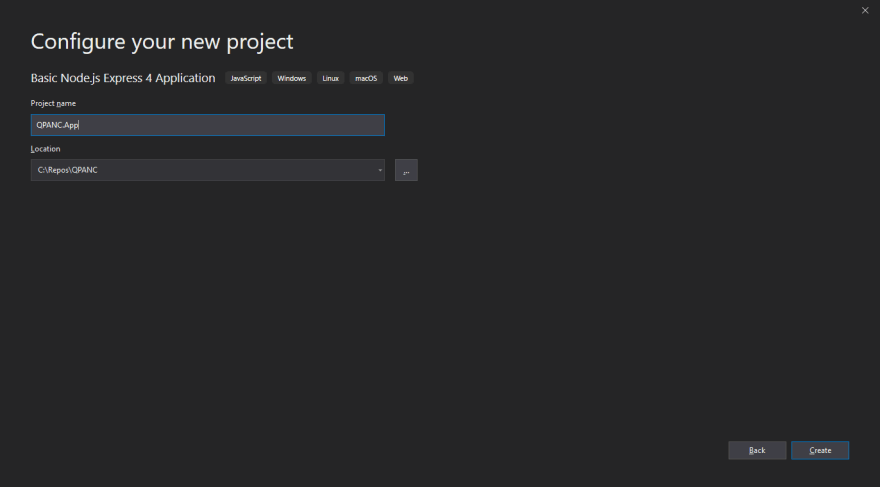
Primeiro, precisamos criar um projeto NodeJS, pode ser qual quer um, por exemplo: "Basic Node.js Express 4 Application" ou "Basic Vue.js Web Application". Aqui iremos chama-lo de QPANC.App.
Você pode criar o projeto usando TypeScript ao invés de JavaScript se preferir
O projeto em si não importa, uma vez que não iremos usar o Visual Studio para publicar ou debugar o mesmo, se limitando apenas a edição do Código Fonte. A publicação será feita usando o docker-cli e o debug será feito pelo Chromium/Vue.js Dev Tools.
Não criamos o projeto usando o dotnet-cli, pois é possível criar projetos Node apenas pelo Visual Studio para Windows. Isto não será um problema para os devs que usam o VSCode, já que estamos criamos o NJSProj apenas para que os devs que usam o VS2019 possam editar os arquivos JS por ele.
Após criar o projeto, faça o unload do mesmo, remova a referencia a todos os arquivos do projeto, e por fim, apague todos os arquivos na pasta QPANC.App, exceto pelo QPANC.App.njsproj e QPANC.App.njsproj.user.
Agora, através do terminal, instale a versão mais recente do Quasar CLI, e crie um novo projeto na pasta QPANC.App usando o Quasar CLI.
npm i -g @quasar/cli@latest
quasar create QPANC.App
cd QPANC.App
quasar mode add ssr
Você pode escolher as opções que melhor lhe atender, na duvida, pode copiar as minhas escolhas. E claro, se optou por TypeScript durante a criação do NJSProj, opte pelo TypeScript aqui também.
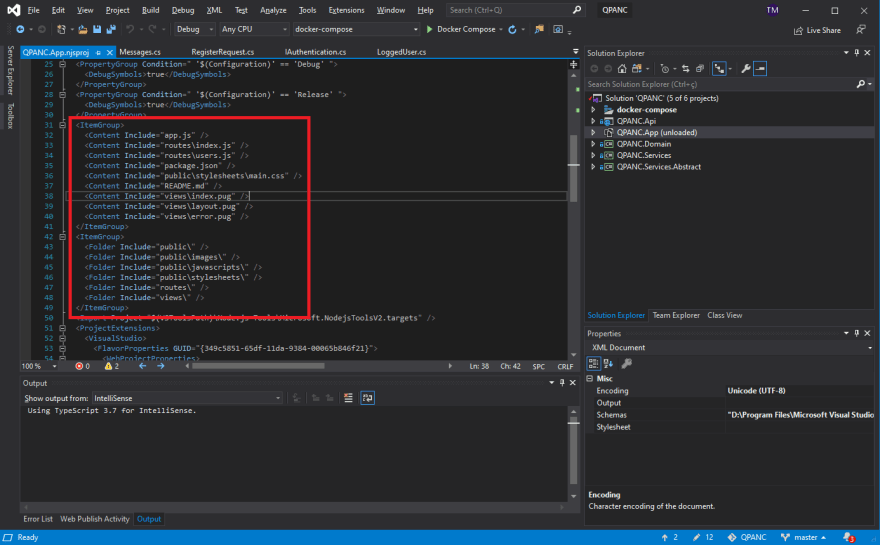
Por fim, no NJSProj, adicione a seguinte seção no lugar daquela que você excluiu a pouco.
<ItemGroup>
<Content Include=".docker/**/*" />
<Content Include="src/**/*" />
<Content Include="src-ssr/**/*" />
<Content Include="src-pwa/**/*" />
<Content Include="src-electron/**/*" />
<Content Include="src-cordova/**/*" />
<Content Include="*.*" Exclude="QPANC.App.njsproj.user;yarn.lock;package-lock.json" />
</ItemGroup>
O projeto no Visual Studio deve está com a seguinte aparência.:
16 Configurando docker compose para o Quasar
Antes de continuamos, precisamos entender que o yarn/npm irá baixar pacotes diferentes no Windows, quando comparados ao Linux. O mesmo pode vir a acorrer, mesmo dentre distribuições diferentes do Linux.
Então antes de continuamos, apague as pastas node_modules e os arquivos yarn.lock e package-lock.json do projeto QPANC.App. aconselho que faça isto com o Visual Studio 2019 fechado, ou pelo menos, com o projeto QPANC.App descarregado.
Lembrando que, caso instale algum pacote usando o
yarn addounpm installserá preciso repetir o passo acima, então o ideal é adicionar as dependências direto nopackage.jsone deixar que odockerbaixe estas dependências.
Outro aspecto importante, é que a aplicação não vai está rodando direto no seu SO principal, e sim dentro de uma VM, então é importante que o quasar não tente abrir um browser.
E por fim, precisamos fazer um pequeno ajuste, para que o hot reload funcione de forma satisfatória, que é excluir o node_modules dos arquivos observados pelo hot reload.
QPANC.App/quasar.config.js
module.exports = function (ctx) {
return {
devServer: {
https: false,
port: 8080,
open: false, // opens browser window automatically
watchOptions: {
ignored: /node_modules/,
aggregateTimeout: 300,
poll: 1000
}
}
}
}
Agora podemos trabalhar na configuração do docker, Inclua o seguinte service no QPANC/docker-compose.yml:
services:
qpanc.app:
restart: always
image: ${DOCKER_REGISTRY-}qpancapp
networks:
- qpanc.network
Assim como, no QPANC/docker-compose.override.yml:
version: '3.4'
services:
qpanc.app:
container_name: qpanc_app_dev
build:
context: ./QPANC.App
target: 'develop-stage'
dockerfile: .docker/dev.Dockerfile
volumes:
- ./QPANC.App:/app
ports:
- "8080:8080"
command: /bin/sh -c "yarn && quasar dev -m ssr"
Assim como o seguinte Dockerfile
QPANC.App/.docker/dev.Dockerfile
# develop stage
FROM node:12.16-alpine as develop-stage
WORKDIR /app
COPY package*.json ./
RUN npm i -g @quasar/cli@latest
COPY . .
Note que no exemplo acima estamos usando o Node 12.16, porém é recomendado que mantenha o node sempre atualizado, assim como, escolha uma versão de numero par (e.g: Node 10, 12, 14, 16, etc).
Agora execute o projeto normalmente, a primeira execução irá demorar, já que precisaremos baixar a imagem do node, instalar o quasar-cli, baixar todas as dependências, etc.
As próximas execuções serão mais rápidas, desde que não precise adicionar um novo pacote, ou pior, reinstalar todas as dependências.
Agora, para testar se o hot reload está funcionando, vá até o arquivo QPANC.App/src/pages/index.vue e insira um texto aleatório logo após a imagem:
<template>
<q-page class="flex flex-center">
<img alt="Quasar logo"
src="~assets/quasar-logo-full.svg"> UID: {{uid}}
</q-page>
</template>
<script>
import { uid } from 'quasar'
export default {
name: 'PageIndex',
data () {
return {
uid: uid()
}
}
}
</script>
A pagina inicial do App deve ter se atualizado sozinha:
17 Usando o VSCode e o VS2019 lado a lado
Por mais que seja possível editar o projeto do Quasar no VS2019, você descobrirá que é bem mais comodo, pratico e produtivo usar o VSCode.
Porém o VS2019 redefine o nome do projeto ao executar o comando do docker-compose, que por default seria o nome da pasta de onde o comando é executado.
Então, para usar o VSCode você terá 2 opções.:
17.1 - Executar o comando do docker-compose sempre pelo VS2019.
Neste caso, mesmo que não tenhamos a intenção de editar arquivos da API, precisaremos abrir o VS2019, para que possamos dá start nos projetos de backend e frontend.
O que na pratica, transforma o VS2019 em um grande elefante branco.
17.2 - Remover todos os containers
Neste caso, sempre que houver a necessidade de alternar entre o VSCode e o VS2019, você terá de limpar todos os containers, desta forma, ao executar o comando docker-compose up, não irá surgir conflitos.
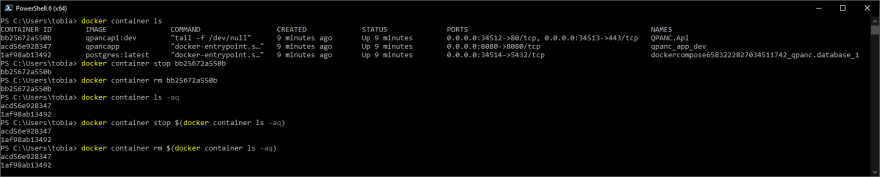
para listar todos os containers, pode usar o seguinte comando.:
docker container ls
Ao faze-lo, será listado todos os containers, com os seus respectivos ids, names, etc. aqui apenas nos interessa os ids.
agora, podemos parar os containers desejados, e logo após remover os mesmos, para tal podemos usar os seguintes comandos.:
docker container stop ${id}
docker container rm ${id}
por exemplo:
docker container stop bb25672a550b
docker container rm bb25672a550b
Então, você terá de repetir este comando para todos os containers, o que não é nada pratico.
Porém, você pode executar o comando acima, para todos os containers, o primeiro passo é listar apenas o id dos containers, e remover o cabeçalho.:
docker container ls -aq
Onde -a (ou --all) serve para listar todos os containers, não somente aqueles em execução, e o -q (ou --quiet) serve para exibir apenas os ids.
O próximo passo, é executar o rm e o stop para cada id retornado pelo comando acima.:
docker container stop $(docker container ls -aq)
docker container rm $(docker container ls -aq)
docker system prune
Apesar de não ser necessário, você pode usar o mesmo principio, para remover todas as images, volumes, networks, etc. por exemplo:
docker image rm $(docker image ls -aq)
docker image rm $(docker image ls -aq) --force
docker volume rm $(docker image ls -q)
docker network rm $(docker network ls -q)
E caso queria fazer uma faxina após remover estes artefatos.:
docker system prune
após realizar a limpeza dos containers, pode executar o comando do docker-compose para inicializar a aplicação:
cd QPANC.App
docker-compose -f ../docker-compose.yml -f ../docker-compose.override.yml up
17.3 - Considerações
Particularmente, prefiro prefiro manter o Elefante Branco na sala.














Top comments (0)