Back in March 2013 I wrote a small quiz app for my website. It was a Java programming language quiz. The quiz of multiple choices - that is a quiz question with multiple options and the user can check the answer(s).
The topic for the quiz was Java. The quiz had 44 questions. The quiz questions were mostly Java language basics.
The app was a Java web application built using Java Servlets, JSP, HTML, CSS and JavaScript. The app was deployed on a Java enabled web server.
A Servlet is a server side Java program that runs on Java enabled web server. It handles the web app's requests and responses. JSP (JavaServer Pages) is a server side program used for dynamic rendering of web pages. A JSP page can have HTML, CSS, and JavaScript along with JSP scripting (scriptlets, expression language, standard tag library, standard actions and custom tags).
Contents
The Data
The data for the app was stored in a custom text file. The file has data for quiz questions and their answers. There were fields for identifying a question, options, and answers. An example of a quiz data looked like this for a question item:
QUESTION: 7
QTEXT: Which of the following are true of break and continue keywords:
BLANK:
QOPTIONTYPE: M
QOPTIONTEXTA: break is used to stop and exit a loop.
QOPTIONTEXTB: continue only stops the current iteration of the loop.
QOPTIONTEXTC: break is used with - for and while loop - coding constructs.
QOPTIONTEXTD: break and continue cannot be used within a same loop.
ANSWERDETAILS: a, b and c are correct.
ANSWERDETAILS: d is incorrect.
ANSWERDETAILS: break and continue can be used within the same loop.
ANSWER: a
ANSWER: b
ANSWER: c
END
This somewhat strange looking format worked well without any issues.
A Java program, called LoadQuizData, parsed the text file. A quiz object was created for each question. All the quiz objects were stored in a List collection. This program was part of the web app.
The Java Web App
The Java Servlet and JSP programming allows build a web app using the MVC (Model View Controller) paradigm.
In general, the Servlet acts as a controller, the data is the model, and the data is rendered in the view (the user interface in the browser). The controller passes the data between the view and the model and also controls the navigation.
The Servlet program (or the web app):
- When the web app is started, reads the data file and converts the data into Java List of quiz objects. These objects are stored in an application attribute. This attribute is available thru the lifetime of the Servlet program.
The quiz app is started in the browser:
- A HTTP request is made and the Servlet starts a new HTTP session. Each user has her/his own session. The app loads the quiz data for the session (from the already parsed data from the file). The questions are re-ordered for each user session. This is the model data.
- The model also gets other attributes along with the quiz questions and answers. The model tracks the number of questions tried, answered correctly and the score.
The user interface (or the view):
- There is the initial page with instructions and navigation to the quiz page.
- The quiz page shows the question, options, allows user to select answers, verifies if the answer is correct and displays details about the correct answer. Each question is a new HTTP request and the model data is read and updated. The next question starts a request.
- The final summary page has details like totals for questions, correct answers and the percentage success. Navigating from this page to the Home page or exiting the browser ends the quiz and the session.
- In addition there is an error page. In case the web app has errors like "404 not found", "500 server side error", etc., this page is rendered with the related Java exception and the stack trace. These details help diagnose and resolve the web app errors.
JavaScript Usage
JavaScript is used both in the front-end and back-end of this app.
Browser:
The main view of the quiz app uses front end JavaScript.
We already noted that a JSP page is a server side program used for dynamic rendering of web pages and uses HTML, CSS, JavaScript and JSP scripting.
In this JSP page a set of JavaScript functions are used. For example, when the Answer button is clicked without selecting an answer, the user sees a message that no answer is selected. And, when a question is answered, the selected answers are verified with the actual ones and a message is shown if the answer was correct or not. This is all JavaScript programming.
Note that there is data transferred between the JSP and the JavaScript code for this functionality.
Server:
JavaScript is used in this app for converting the JSON to Java objects. The Java programming language APIs defined in the javax.script package are used to run the scripting language in the Java app. For details about how this works see the topic Java.asJSONCompatible function in Nashorn extensions.
An Improved App
As you see today the quiz app has 49 questions (from original 44). The programming components are the same. But, there are changes in the app's code. All this code changes are not visible, mostly.
When I wrote the app in 2013, I was new to HTML, CSS and JavaScript usage. I had to learn as a beginner. I had no training. I used couple of beginner books and built the HTML/CSS/JS aspect of the app.
Couple of months back, I started revising the HTML, CSS and JS for this app (as part of my web site maintenance). This time, I have had some formal training in these aspects and some experience too. This helped make the code cleaner and maintainable. The result is slightly better user interface and less HTML/CSS and JS code.
Refactoring
This is re-visiting the code you had written a while back and finding that it can be improved upon, and then applying the improvements. This is part of learning programming, becoming a better programmer and writing better programs.
I noted the Java, Servlet and JSP programming could be improved too. So, there was refactoring of the Java code in the web app. I used lesser code, made it efficient, documented it well and applied newer features (the app was originally written using Java 7).
A notable change is that in the initial app, the quiz data for each quiz item was stored in multiple Java objects. There was a Questiion, Answers, Options, Answer Details objects. All these constituted a QuizData object. Now, I refined this into a simpler and a single Java object and called it as QuizData. Each of the fields is now a String or a List in the QuizData. This is an improvement in the model.
Another change I made is the format of the persistent quiz data in the file. This time, I am using a JSON format. And the content also gets HTML tags, e.g., <code>, for better content presentation in the browser. A typical quiz data JSON object is as follows:
{
"id":7,
"question":"Which of the following are true of <code>break</code> and <code>continue</code> keywords:",
"type":"M",
"options":[
"(a) <code>break</code> is used to stop and exit a loop.",
"(b) <code>continue</code> only stops the current iteration of the loop.",
"(c) <code>break</code> is used with - for and while loop - coding constructs.",
"(d) <code>break</code> and <code>continue</code> cannot be used within a same loop."
],
"answers":[
"a",
"b",
"c"
],
"notes":[
"a, b and c are correct.",
"d is incorrect.",
"<code>break</code> and <code>continue</code> can be used within the same loop."
]
}
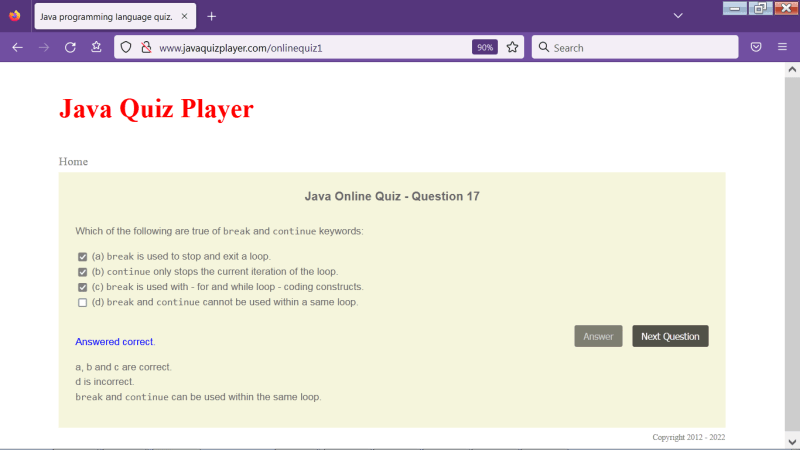
This data is rendered as shown in the following screenshot below (the picture has all the data after an answer is selected in the app):
Conclusion
I am learning again that visiting the code from the past can help in your journey as a programmer. Reviewing the technologies you had not used for a while, applying newer ones, making the code and the app better is very satisfying.
You can access the quiz app (also may be try) at my website Java Quiz Player (and select the Online quiz).




Top comments (0)