Introduction
Today many companies are using feature flags to publish their projects. Using feature flags we can publish our project like Mobile APP and Enable some features when we need for one user or a group of testers.
But if you dosen't know what is feature flags, you can see a short description bellow:
Feature flags are a modern deployment technique that helps increase agility for cloud-native applications. They enable you to deploy new features into a production environment, but restrict their availability. With the flick of a switch, you can activate a new feature for specific users without restarting the app or deploying new code. They separate the release of new features from their code deployment. by Microsoft
Now that we know what is a feature flag, let's to create a new project using the new version of .NET 7 preview that Microsoft shared in 02/17/2022 to implement a library to manage our features flags.
Note: You can work with feature flag using Microsoft.FeatureManagement.AspNetCore in .NET previews versions like .NET 5 .NET 3.1 isn't a new feature to work just with .NET 7.
To create our API We'll need the .NET 7 Preview installed in our desk. If you dosen't have yet, you can get this version in this link Download .NET 7
Or if you have the Visual Studio 2022 version 17.2.0 Preview 1.0, in this version you have the .NET 7 SDK.
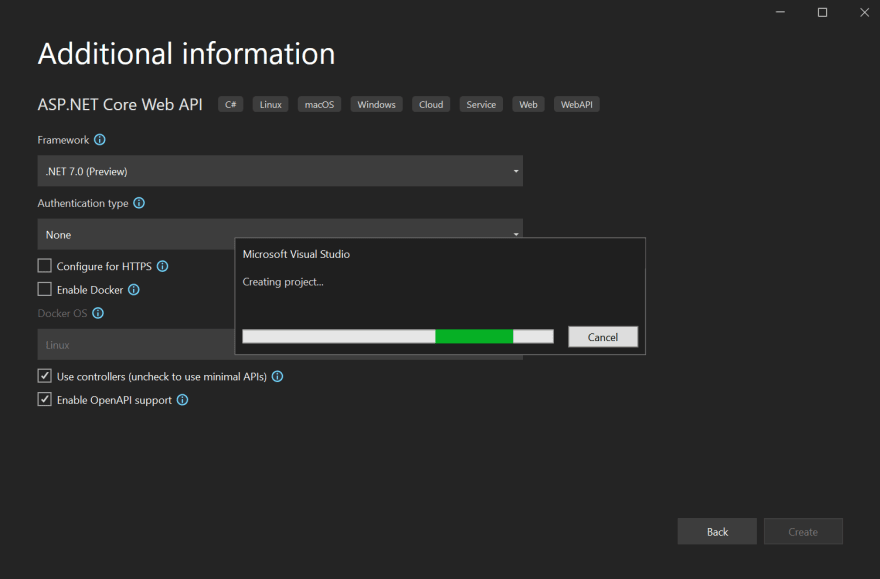
Create a new project using .NET 7 API like this print bellow:
Now that we have created the project for demonstration, let’s add some functionality, that we are able to see how to configure feature flags in our project.
First create a simple Enum to manager our features:
//models/FeatureFlags.cs
public enum FeatureFlags
{
FeatureA
}
and add this json at appsettings.json
"FeatureManagement": {
"featureA": false
}
After this add this library bellow in your project:
Install-Package Microsoft.FeatureManagement.AspNetCore -Version 2.4.0
Now add this code at Program.cs file
builder.Services.AddFeatureManagement();
With this configuration done, let's to change our WeatherForecastController.cs:
First inject IFeatureManager like this code bellow:
private readonly IFeatureManager _featureManager;
private readonly ILogger<WeatherForecastController> _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger, IFeatureManager featureManager)
{
_logger = logger;
_featureManager = featureManager;
}
Now we'll use the simple GET that was created with the API template and change it to work with feature flag. When the FeatureFlags.FeatureA is true we'll return 5 itens and when FeatureFlags.FeatureA is false we'll return just 3 itens
[HttpGet(Name = "GetWeatherForecast")]
public async Task<IEnumerable<WeatherForecast>> Get()
{
if (await _featureManager.IsEnabledAsync(nameof(FeatureFlags.FeatureA)))
{
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
}
else
{
return Enumerable.Range(1, 3).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
}
}
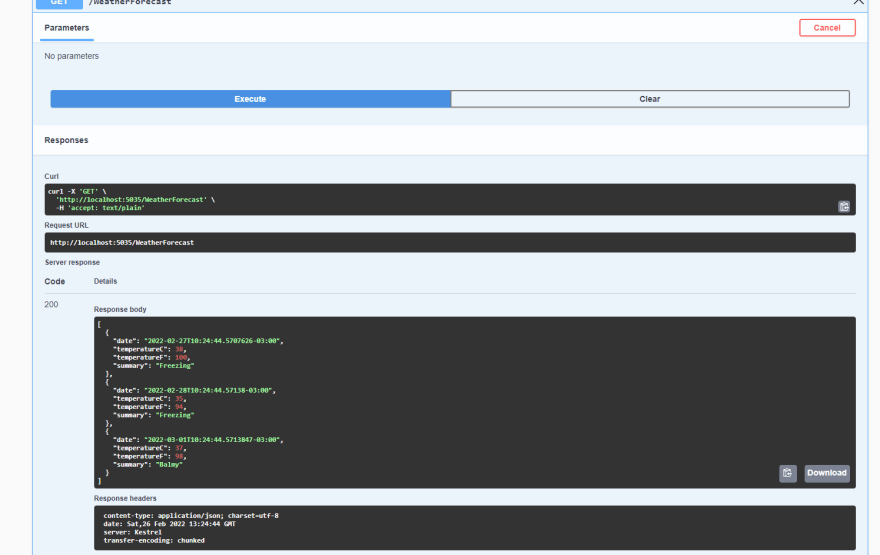
Now lets test FeatureFlags.FeatureA = false:

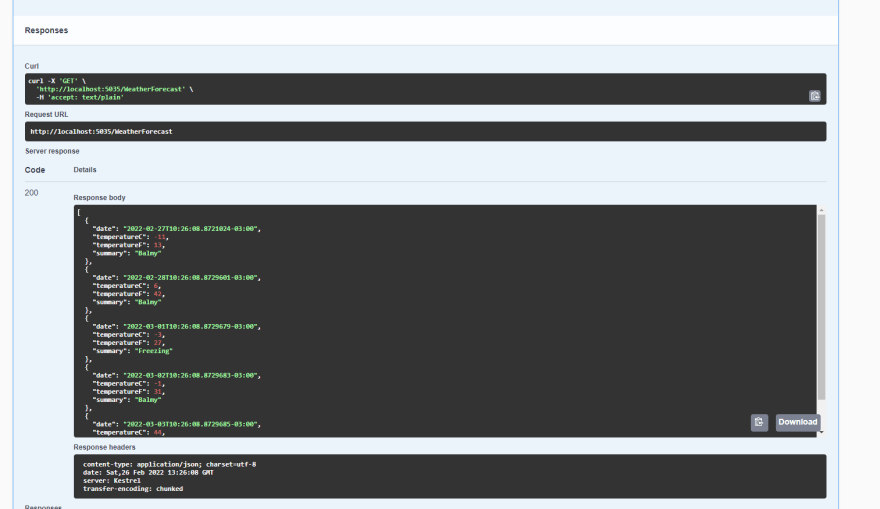
And now lets test FeatureFlags.FeatureA = true:
How you can see, is very simple to implement feature flag in our project.
Project that we created in this article:dotnet7-featureFlag









Top comments (0)