
For further actions, you may consider blocking this person and/or reporting abuse

For further actions, you may consider blocking this person and/or reporting abuse

Nowshin Alam Owishi -

Repiki -

parayan Sharma -

Dmitrii Krasnov -
Top comments (12)
you should hide the "/dist" route
why ? And How To Do It ?
Choose your sites
Go to site settings

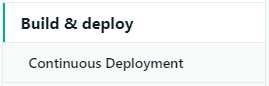
Go to build & deploy (sidebar)

Set publish directory to "dist/"

You can set like mine
Why? because it looks more professional than showing the "dist" folder.
Next, you have to add the file "_redirects" in the root folder so that when refreshed it doesn't happen "Page not found".
maybe you can see the detailed explanation here
dev.to/rajeshroyal/page-not-found-...
but i like your website, more animation, its wonderful
Thanks For Helping
Your welcome, let me know once done
This Is Coming When I Add dist/
I'm looking your repos, this is bad idea when you just upload the built source, you have to upload whole source, except "node_modules" and "build" folder, let netlify build in their server.
You can check mine github.com/maulanarifai114/templat...
First add new site from existing project

Let netlify get authentication from your github
Choose the repo

You can deploy your site, just waiting for build (mine use yarn, you can use npm)

yes , i done all your steps
Beautiful portfolio Prince👏
really impressive dude congrats
Really I like this portfolio keep it up👍
really nice website amazing.