This document is about the series of steps that I followed in order to get a good score for my profile site by performing an Audit using Chrome Developer Tools.
How to Audit your website using Chrome developer tools
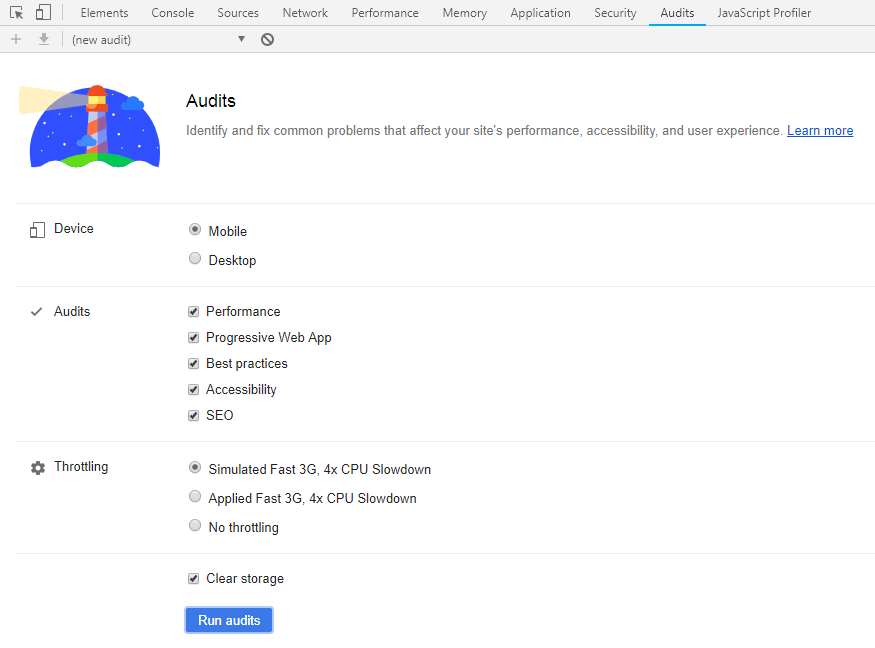
Before we do any change in order to optimize the site, we need to first evaluate and understand the problems. Chrome has added Lighthouse - A Website evaluation tool which can evaluate your site even during the development activities. It's simple, fast and it not only provides you with a score but also provides you necessary suggestions to solve it.
Evaluate the Result
Now that you know the result, it would be easier to find where a developer needs to do the right optimization. For that Lighthouse has divided the rating between 5 basic categories
- Performance
- Progressive Web App
- Best Practices
- Accessibility
- SEO
Performance
In order to improve the performance, it's better to first resolve the issues that can be solved easily. If the performance of the site improves drastically by performing simple techniques, then it's not needed to spend more time on smaller issues which might not provide a big impact. Few simple and important techniques suggested are -
- Reduce the size of files downloaded - Files such as HTML, JavaScript, and CSS can be compressed easily using the Minification process. The file sizes can be reduced up-to 1/4th of the actual size of the file. Images consume most of the page size and one should always have compressed images in their site. There are several image compression tools which can optimize the site images without affecting its clarity. If you are using JPEG image, it's always better to use Progressive JPEG. Also reduce the size of the images based on the size of area that it needs to cover.
- Reduce the number of file request - For the site to go back and forth for receiving each file from the server is expensive as it consumes time. It's better to combine files like combining multiple JavaScript and CSS files to one, combining smaller images or icons to one sprite image and, combining multiple service calls to one. One can also Lazyload the resources that are being downloaded because it's not always necessary that the user will scroll down till the end of the page.
- Reduce initial page load activity - Always avoid executions which are not useful for the initial page load view. Its always better to investigate before you confirm these blocking activities which can be either Scripting, Painting or Rendering. Chrome Developer tools provide Site Performance Evaluator which run through the site and provides a clear view of the areas where the optimization is needed. It can also provide an in code evaluation so that its easier to find and resolve these blockers.
Progressive Web App
PWA is the most In Thing these days as it has its ability to work like a Native Mobile application without being registered in App Store or Play store. Its very lightweight and it can work in offline mode. PWA also provide performance benefits as it downloads all the necessary resources in the background and serves it without making an HTTP request. To set it up is very simple and Chrome has provided its users with a pop-up suggestion to add the site to your phone as an App. You can easily score a 100 in this.
Best Practices
A website should be safe and should not be annoying. The site should be better served in https and all the data request made through the site should have the same domain. Private data should always be encrypted and it should have an expiry time. One should never use JavaScript Libraries that have security vulnerabilities.
Accessibility
Is your site helpful for users who don't have a clear vision? Is your site easier to use for the user who cannot use a mouse? One needs to make sure to use sufficient Color Contrast between the background and foreground. Keep the forms areas simple as browser automatically provides tab indexing.
SEO
Make sure you have a title and site icon for the site. Market your site by adding social Media meta tags. A Page header needs to be set and it should be in the H1 tag. The URL of the site should be like any other site and one should not make any special changes to modify it. The site should support both Mobile and Desktop
References
PageSpeed Insights
Lighthouse
Minify JavaScript - Uglify
Minify CSS
Minify HTML
Combine Files
Compress Images
Lazyload Images and Videos
Progressive webapp Checklist
Color Contrast Checker




Top comments (0)