Emmet is a powerful extension in Visual Studio Code. If you are developing a website or working with any language such as HTML, Emmet helps you to write your code fast and efficiently without making silly mistakes.
But sometimes, while updating VS Code, the VS Code loses the file associations or Emmet stops working for some reason. I encountered the similar problem after I updated my VS Code. I was not able to use Emmet and it seemed annoying to me because I didn’t want to write whole html starter templates while working on website development. So I started finding out the solution and figured out how to fix that.
Step 1: Start your VS Code. Click on the Settings or press Ctrl+, to open the VS Code Settings.
Step 2: Click on the Extensions tab on the left side of the settings. Click on HTML.
Step 3: Click on the “Edit in settings:json” hyperlink to edit the settings in JSON format.
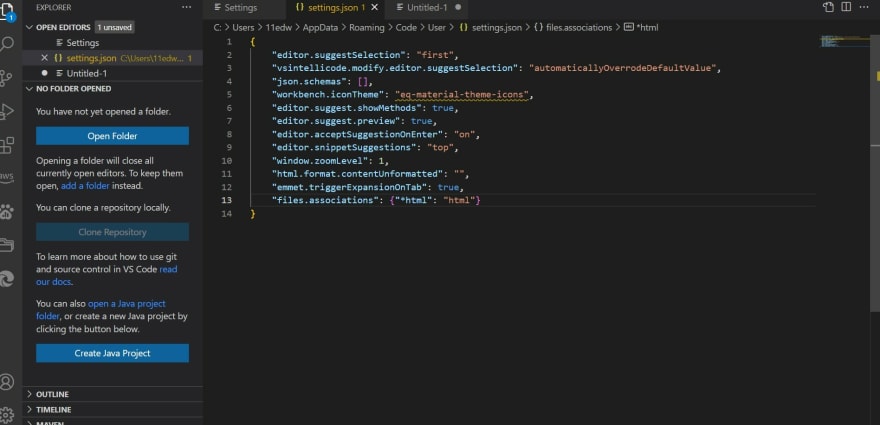
Step 4: Inside the curly braces, enter the following code under the already written JSON code:
“emmet.triggerExpansionOnTab”: true,
“files.associations”: {“*html”: “html”},
"emmet.useInlineCompletions": true
Step 5: Save the file. Now if you try to apply Emmet in your code, it will work smoothly!!
That’s how I fixed this Emmet not working problem which I encountered when I updated VS Code. I hope this solution may be helpful for you as well and serves the purpose.




Oldest comments (70)
Thanks. It worked flawlessly.
You're Welcome Ram!! 😀
You can also turn on this setting via VS settings without editing the .json file
And here is where you do that: dev-to-uploads.s3.amazonaws.com/up...
Yup great!!
True!! Thanks for telling. 😀
You are a lifesaver!
Oh thank you, Mari!! 😀
Thank you Pranav! This fixed the Emmet extension issue using your approach!
You're most welcome, Cindy!! 😊
Bravo! Fixed my issue.
That's great!! 😀
Thank you so much!!
You're Welcome!!
Thank you so much bro, it worked.
Great! thanks...
Fix still works as of 7 / 11/ 2022. Thank you sir!
I


ve tried it, still not working, maybe Im doing something wrong:Try to add one more line to the snippet:
"emmet.useInlineCompletions": true
Just added it, finally it
s working thanks iLonaDev .