Features
✅ Autosuggest - Supports Autosuggest with easy keyboard selection.
✅ Editable Tags - Tags can be edited inline by double clicking on the tag.
✅ Create tags on Paste - Paste string with delimiters of your choice and the component will auto create the tags for you.
✅ Easy tag deletion - Delete tags easily with delete or backspace.
✅ Quick delete - Quickly delete all tags with CTRL + A, DEL or BACKSPACE.
✅ Support for custom color schemes - easy color scheme customization.
✅ Composition API - Built using the latest Composition API.
Install
yarn install smart-tagz
Getting started
<template>
<smart-tagz
autosuggest
editable
inputPlaceholder="Select Countries ..."
:sources="sources"
:allowPaste="{delimiter: ','}"
:allowDuplicates="false"
:maxTags="20"
:defaultTags="['United Kingdom', 'Uruguay', 'Uzbekistan']"
/>
</template>
<script>
import { SmartTagz } from "smart-tagz";
import "smart-tagz/dist/smart-tagz.css";
export default {
name: "Basic",
components: {
SmartTagz,
}
};
</script>
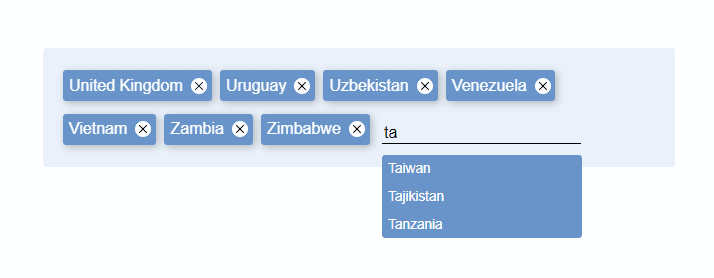
💡 Autosuggest
Setting up autosuggest just got lot easier. Configure the datasources and you are good to go.
<smart-tagz autosuggest :sources="sources" />
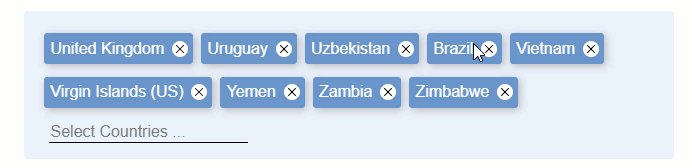
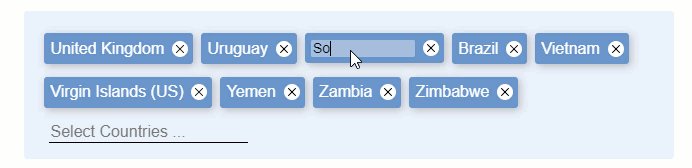
✏ Easy edit
With the edit mode enabled, double click a tag to make changes to your tags easily.
<smart-tagz editable />
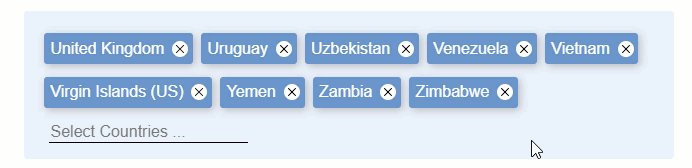
🧹Quick delete
sometimes it's better to just quickly clear all the tags and start from scratch. with quick delete mode, you can select all the tags at once and clear them.
press CTRL + A to select all tags and use DEL key to clear the tags.
<smart-tagz quick-delete />
🔒 Readonly Tags
In readonly mode new tags cannot be added and default tags if set cannot be deleted.
<smart-tagz read-only />
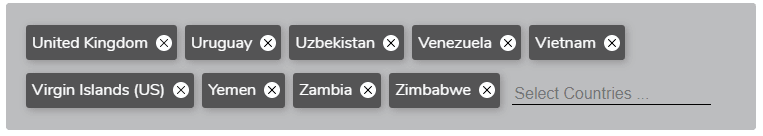
🌈 Theme support
Customize colors with ease.
<smart-tagz
:theme="{
primary: '#545454',
background: '#bdbdbd',
tagTextColor: '#fff',
}"
/>
The component comes with many more features. Please visit the demo site to play with all the features.
📺 https://smart-tagz.vercel.app/
 prabhuignoto
/
smart-tagz
prabhuignoto
/
smart-tagz
Smart input tags for Vue
Feedback and contributions are Welcome.













Top comments (0)