Introduction
In this post, I am going to walk through on how to set up a custom domain name for Heroku apps in easy steps. Please be aware that you have to set up your application with Heroku first and in this case, I have set up Laravel 5.6 on Heroku.
We will also be setting up free SSL certificate that's provided by Let's Encrypt through utilizing the CloudFlare tools for ease of installation and to lessen the procedure of getting it up and running.
Getting Started
To get started we first need to link the domain to our Heroku application and to do that just run heroku domains:add example.com --app=awesomeapp do make sure to use the --app flag to ensure you specify the right application. For an alternative, in the settings section of the Heroku website, you can visit the "Domains and certificates" tab. From there you can add the domain that you have purchased.
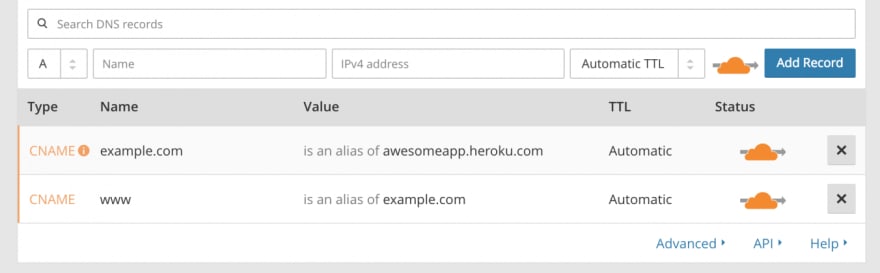
Once you have added the domain, now we have to set up our CloudFlare site settings. If you haven't set an application yet, make sure to add it first and now let's set up the DNS. In the DNS tab, you will need 2 CNAME and it will look like the following.
By now you will be able to visit your website with the domain name that you have specified. Next head on to the Crypto tab and enable the ssl certificate. by default this will install Let's Encrypt and by doing so, you will be able to access the website using the https protocol.
Conclusion
Setting up a Custom Domain name and obtaining FREE SSL certificate for Heroku Apps is very easy with the help of Cloudflare.
😉 Thanks CloudFlare.







Top comments (5)
@densityx how would you set up SSL on a Linode box? A non-heroku app? A tutorial would be nice.
Great ...
Is the domain supposed to be purchased from cloudflare?
Thanks for your text but still you need to pay 20$ to heroku.
Actually you don't.
I've just deployed 3 free dynos app with Cloudflare dealing with the SSL termination.
Total cost so far: $0