Hello everyone! Welcome to a new edition of my monthly news digest dedicated to the latest developments in JavaScript. The last month of autumn brought several exciting releases and useful info for the web community. This time, you will learn about the latest programming trends from the State of the Octoverse 2021 survey, become familiar with a new product and updates from DHTMLX, estimate changes in Angular and TypeScript, get a foretaste of new capabilities in ASP.NET Core, and find out how JS now can be used in Excel. Besides, I also prepared a pack of articles with useful guides and tips on various JavaScript issues.
Let’s roll!
New Tools and Updates
Key Takeaways from State of the Octoverse 2021
It is time to explore key trends in the software development world highlighted in the latest edition of GitHub's State of the Octoverse. In 2021, this popular annual survey includes valuable insights based not only on traditional analysis of the platform’s repositories but also on responses from more than 12,000 developers.
The response to a typical question on the most popular programming language remains the same during the past several years. It is JavaScript followed by Python (2nd) and Java (3-rd). Here we can also mention that TypeScript retained its position in the top 4, while PHP dropped from 3rd to 6th place compared to 2020. The survey also includes some other interesting facts. For instance, more than 16 million developers joined GitHub in 2021, increasing the total number of GitHub users to 73 million. The productivity of the dev community is now comparable with prepandemic levels. Almost half of the interviewed developers (47%) want to have a hybrid working schedule (home +office) after the pandemic is over. Check out the full report to get more useful information from GitHub.
What’s New in Angular 13
Angular is one of the most well-known tools in the JavaScript ecosystem. Despite its complexity, this framework still remains a preferred choice for many programmers, especially for those who work on enterprise-scale apps. The Angular development team from Google continues working on the improvement of this product to keep it competitive with other popular JS frameworks.
Early this month, Angular was finally updated to version 13. This major update comes with a range of useful changes and enhancements for empowering the coding capabilities of web developers. The most notable goodies of this release are the removal of the View Engine, modernized Angular Package Format (APF), simplified API for dynamic creation of components, and support for persistent build cache. Learn more about these and other novelties introduced in v13 by visiting the Angular blog.
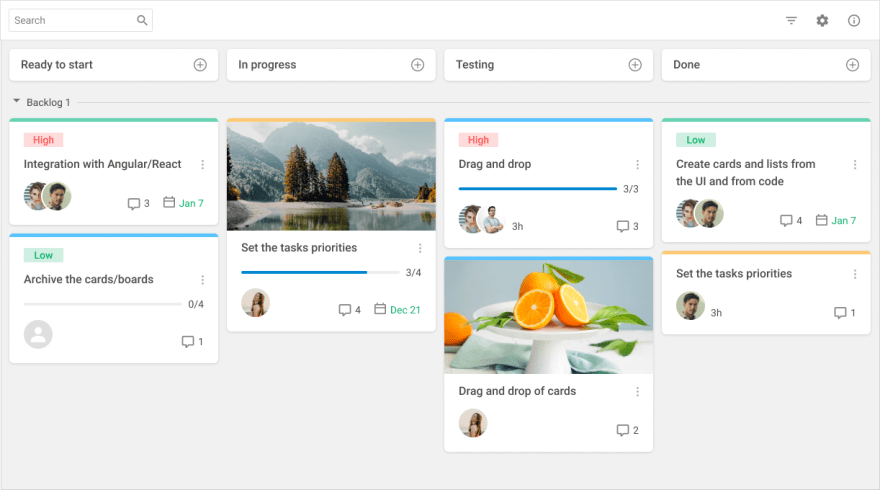
Introducing DHTMLX Kanban Board v1.0

DHTMLX is well-known in the web development community for providing high-quality JavaScript libraries for various business purposes. Recently, the company has expanded the product line of JavaScript for project management with a new promising tool - JavaScript Kanban board. It is written in pure JS and CSS to cover all needs of developers in the workflow visualization.
DHTMLX Kanban has an intuitive drag-and-drop interface including three main parts: toolbar, board with cards, and editor. All these elements can be easily configured and customized to meet specific project requirements. JavaScript Kanbans built with DHTMLX can be complemented with numerous useful features such as filtering & searching, swimlanes, setting task priority, adding attachments, tracking of time and deadlines, and much more. Numerous localization options help to adjust the Kanban interface to any location.
This Kanban library is also notable for its high compatibility. It can be integrated with popular JS frameworks and any server-side technology (Go and Node.js backends are included by default). But more interestingly, developers have an opportunity to combine the Kanban component with other popular DHTMLX products, namely Gantt and Scheduler. Thus, devs get everything they need to build a multifunctional solution for project management with DHTMLX. If you are interested to learn more detailed information about DHTMLX Kanban, read the release article.
New .NET Update Boosts ASP.NET Core Capabilities
Microsoft rolled out a long-awaited major update of the .NET cross-platform development platform to version 6. This release includes multiple features and improvements for the whole .NET architecture, including ASP.NET Core. This performant web framework is a successor to ASP.NET that allows building feature-packed UIs, IoT apps, and backend services. From now on, ASP.NET Core supports many useful features such as hot reload, minimal APIs, asynchronous data streaming, null-state analysis, JS modules, and more. Moreover, single-page applications based on ASP.NET Core now have a more flexible pattern that can be utilized with other popular JS frameworks. Find more details on new additions to ASP.NET Core in this blog post.
JavaScript is Now Available in Excel
Excel is probably the first thing that comes to mind when talking about software solutions for working with tabular data. At some point, almost every PC user resorts to this tool and its super handy formulas. Moreover, Excel now also supports JavaScript. This month, Microsoft released a new JavaScript API that will expand the customization capabilities of developers with Excel. It will be possible to create custom data types and related functions within Excel or extend existing ones for achieving various business goals. Learn more about this novelty in this blog post.
Meet Minor Updates of DHTMLX Components

If you want to close the issue of convenient editing and formatting data in a web app, the new DHTMLX Spreadsheet 4.2 is exactly what you need. The most notable part of this release is the appearance of several new types of Excel functions, expanding the list of available formulas from 40 to 170. The DHTMLX development team also added support for boolean operators and a new default number format - Date. In addition, end-users now can easily regulate the size of spreadsheet rows right from the UI and adjust the positioning of text in cells with the new Vertical Align button. Want to learn more? Here is the full release article.
Moreover, web developers now can also take advantage of DHTMLX Vault 4.1. This JavaScript file uploader was enriched with 3 important features: inline editing, keyboard navigation, and the ability to disable file preview. This blog post offers more details on these features.
Highlighting TypeScript 4.5
TypeScript is justly regarded as a promising technology that may one day reach the level of JavaScript in popularity or even higher. That is why Microsoft dedicates significant efforts to unleash the full potential of this programming language. The recent TypeScript update to version 4.5 is another step in this direction.
With a new utility type Awaited and modified Promise object, developers get greater opportunities for asynchronous programming. Starting from v4.5, built-in types can be updated separately from the compiler. It is also possible to use template string types as discriminants in unions and disable unused imports. Two EcmaScript proposals, namely "Ergonomic brand checks" and "Import assertions", were also implemented. It was also planned to include the ESM (ECMAScript modules) support for Node.js in this update, but it was temporarily removed due to some implementation issues. To get more details on this release, pay a visit to the Microsoft blog.
Useful Tips and Articles
Using React Hooks in Web Applications
Introduced in v16.8, hooks has become a real game-changer for programmers who use React framework for building web applications. They give access to the state of a component and other capabilities of React without writing classes. Hooks allow writing concise, reusable, and easy to debug code. If you want to deepen your understanding of React hooks, explore their practical application, and learn how to create custom hooks, check out this useful article.
Avoiding Common Mistakes with JavaScript Promises
Sometimes developers get carried away with using too many complex nested callbacks in their code. It may lead to a serious issue known as callback hell that makes code unmanageable. But fortunately, JavaScript has a special Promise object that helps to avoid this problem by providing an effective way for working with asynchronous operations. But when using JS promises something can also go wrong. The author of this article describes five common mistakes in utilizing JavaScript promises and how to get rid of them in your coding practice.
How to Implement Microservices in Node.js
Usage of microservices can be considered as an alternative to a standard monolithic approach in web application architecture. While a monolithic app comes as a single unit, solutions based on microservices are divided into multiple independent parts. The implication here is that any changes introduced in the monolithic codebase affect the whole system i.e. a new version of the product should be released. The microservice architecture does not have this problem but like any technology, it also has some drawbacks. This article offers a deeper insight into using microservices, their pros and cons, and a guide on implementing this type of architecture with Node.js.
Creating a Blockchain with JavaScript
In recent years, the whole world of high technologies has been buzzing about blockchain. In essence, this innovative technology is designed for securely storing any kind of data. It became the heart of almost all cryptocurrencies. The demand for blockchain developers is skyrocketing, so you can make your first steps in this field right now. The YouTube channel Simply Explained provides a great collection of videos that explain the main operating principles of blockchains and help to build a simple version of your own blockchain with JavaScript.
Dealing with Trojan Source Attacks in JavaScript Code
This month, cyber security researchers from the University of Cambridge revealed a remarkable report dedicated to a new type of source code attack and supply chain attack named Trojan Source. This technique exploits Unicode-based bidirectional control characters to inject malware into source code comments. The main issue here is that these harmful elements are very unlikely to be discovered during the code review. Thus, it is entirely possible that you can get in trouble without suspecting a thing by simply copying benign-looking code from StackOverflow or GitHub. This article offers useful recommendations on how to prevent Trojan Source attacks using ESLint.








Top comments (0)