Hello everybody! A lot of things have happened in the JavaScript world and I invite you to review the most interesting bits of recent news in this digest. In the first part, get ready to learn about fresh figures on programming trends from JetBrains, become familiar with the first IDE tool for Svelte, examine updates of popular dev tools and DHTMLX Suite library, and find out how GitHub will help open-source developers with legal issues. The second part is traditionally dedicated to useful JavaScript tips and guides.
Let us start.
New Tools and Updates
Key Findings from a New Survey on Top Programming Trends in 2021
The Czech software development company JetBrains has recently released its annual survey dedicated to the latest trends in the programming world named "State of the Developer Ecosystem". This year, almost 32,000 developers from 183 countries shared their thoughts on a range of interesting questions.
The majority of responders (69%) predictably named JavaScript as the programming language they used during the last 12 months. Programmers mainly use JavaScript for building websites (80%), utilities (40%), databases (30%), system software (23%), libraries/frameworks (20%), and other kinds of tools. It is also worth noting that TypeScript has become one of the most wanted and fastest-growing languages. GitHub is an undisputable leader in the category of version control services for personal projects (91%), but interestingly, only 48% of responders use it for business purposes. If you want to get more information, take a look at the full report.
First IDE for Svelte Framework is Available Now
This month, admirers of Svelte have been very pleased to find out that this framework now has its first open-source IDE – SvelteStorm. Svelte is a relatively young technology but it has already gained great popularity among web developers. The release of a new IDE tool will certainly help to make the coding experience with Svelte easier and more productive.
Based on Svelte and Electron, this IDE provides an integrated state manager window that enables developers to review changes in their Svelte apps in real-time. Moreover, SvelteStorm also includes some other helpful features such as file directory access and a built-in terminal. Check out this article written by one of the SvelteStorm founders to learn more about this tool.
Introducing Yarn 3.0
Yarn is a popular package manager for JavaScript that is frequently considered to be a viable alternative to npm. It gives full control over the project's dependencies and allows securely sharing code with other developers for a productive collaboration. All active users of Yarn will be happy to know that this tool has become even more powerful thanks to a recently released major update.
Starting from v3.0, web developers will be able to benefit from some performance enhancements, new node_modules linkers, improved shell, ESBuild support, and many other goodies. Yarn’s creators assure that the migration process to a new version should not cause any troubles, regardless of the version used before. This article provides deeper insights into Yarn’s latest release.
Meet Node-RED 2.0
Node-RED is a useful tool commonly utilized in flow-based programming. The main goal of this tool is to put together services, APIs, and IoT devices. Based on Node.js, it comes with a browser-based editor that allows developers to easily wire flows together. This month, Node-RED has been updated to version 2.0.
When preparing this major update, the Node-RED team concentrated efforts on discontinuing support for old versions of Node.js and introducing some vital dependency updates. There are no major new features, but the release still includes some useful plugins for developers. Find more details in the release article.
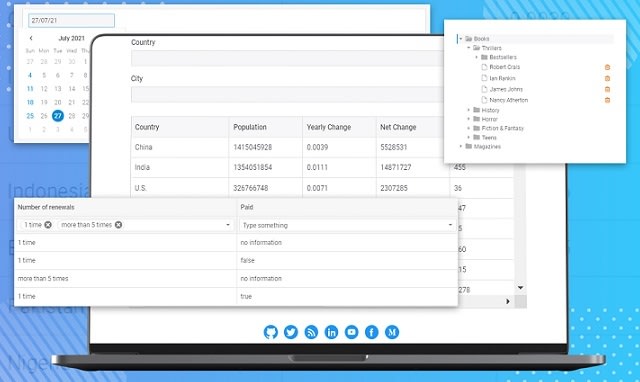
DHTMLX Suite Updated to Version 7.2
DHTMLX Suite is a JavaScript library comprising a collection of feature-packed and fully customizable UI widgets. Many professional web developers and amateurs like me choose this product when it is necessary to build visually appealing user interfaces of any complexity with less time and effort. The DHTMLX development team has just rolled out Suite version 7.2 including a lot of useful novelties and enhancements.
For instance, Suite-based apps now can be navigated with a custom-made stylish scrollbar instead of a standard one used in browsers. From now on, it is not a problem to complement the Form widget with custom HTML content and mix it with other UI components with the help of a new Container control. Popular Grid and TreeGrid widgets received a multi-select editor allowing users to edit the cell content in tables more conveniently. Moreover, it becomes possible to filter column content for several options at once by choosing them from a dropdown list. The appearance of the Tree widget can be easily adjusted to any requirements via custom templates. Read the release article to obtain more details on this helpful update.
GitHub Strives to Help Open-Source Developers with Legal Advice
Many open-source developers frequently have to deal with takedown claims based on a Copywrite law known as DMCA. Section 1201 of this law related to circumvention of technological protection measures can be used by large tech companies to start legal proceedings against open-source programmers and thereby prevent the appearance of competitive technologies. The thing is that many of such takedown claims are unjustified and can be appealed in court, but developers commonly choose not to do so because of high associated costs.
In the light of these circumstances, GitHub decided to join forces with the Stanford Law School to provide free legal help to open-source communities. This partnership led to the establishment of the GitHub Developer Rights Fellowship that is supported financially via a special fund. As a result, individual programmers and small dev teams will be able to receive independent legal counsel absolutely free of charge. Learn more about this initiative in the GitHub blog.
Useful Tips and Articles
Handling Authentication in Web Applications
Authentication is a very important aspect of information security in any web application. That is why web developers have to pay due attention to the selection of authentication mechanisms for their projects. In most cases, the choice comes down to two popular approaches - token-based and cookie-based. Which one is better? This question requires serious consideration, as both approaches have their pros and cons and some of them may be crucial for a specific case. If you face this kind of dilemma, this article will help you to make the right choice.
Listing of Useful Tools for Building Accessible Apps
Compliance with accessibility standards has now become an important point in the modern software requirements specification. By making your application accessible, you can reach more potential users, including individuals with disabilities. However, the process of accessibility implementation does not always go smoothly and some bugs and errors may occur. Therefore, it can be useful to get acquainted with the peculiarities of accessibility testing and the tools used in it. This article is fully dedicated to this interesting topic.
Benefits of Using a Git Worktree
If you are a software developer, you probably use Git to manage projects or you are at least familiar with it. This version control tool is loved by many developers for high performance, well-written documentation, short learning, and of course its numerous features. Git users surely take advantage of the support for non-linear development, local branching, staging area, etc. But there is one more interesting capability that undeservingly remains unnoticed. It is called a Git worktree. It enables developers to work with multiple branches (working trees) linked to one repository, thereby providing extra flexibility to source code management. If you want to learn more about this Git feature, check out this video.
Storing Data in a Web Browser
In some cases, storing data in the browser can be a more preferable option to sending it to the server. For instance, it is common to rely on the client-side to store data in offline progressive apps and retain an app’s state. There are multiple storage mechanisms (APIs) for browsers and can be a challenging task to find the right one. For this purpose, it can be useful to explore this article containing descriptions of 11 options for storing data in browsers.
What are Web Components and How to Build Them from Scratch
Web Components can be considered as a package of various technologies enabling developers to build reusable custom elements and put them to use in web apps. They can be utilized individually as well as in combination with different JavaScript frameworks. However, it is a relatively new phenomenon in the Web platform, therefore many web developers have doubts about using it in their projects. This article will help you to learn more about the nature of Web Components, the principles of their work, and how to create them from scratch.









Top comments (0)