Many companies and entrepreneurs resort to using event calendars to organize their day-to-day activities more effectively. No wonder that this functionality is frequently included in the technical requirements of productivity applications. Our experience says that in such cases developers are requested to deliver something similar to well-known planning services like Google calendar. That’s what our brand-new JavaScript Event Calendar is all about.
In this article, we will highlight the main features of the DHTMLX Event Calendar library.
Intuitive UI for Convenient Event Management
It is not necessary to conduct research to know for sure that a user-friendly UI plays a major role in the success of any web application. With DHTMLX Event Calendar, we were inspired by an instantly recognizable and much-loved UI design of Google Calendar. We expect that it will contribute to a refreshingly simple and intuitive user experience.
Structural Elements of DHTMLX Event Calendar and Their Core Features
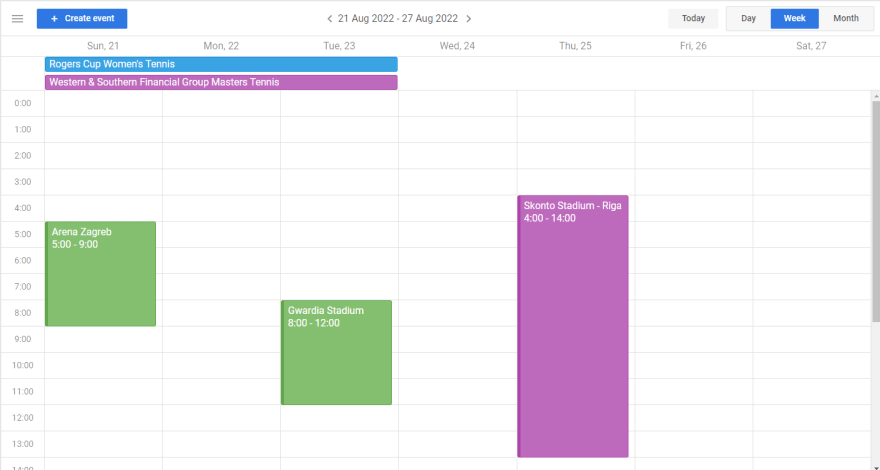
The structure of our event calendar consists of 5 key parts: toolbar, sidebar, timetable grid, editor, and popup window.
Now we can consider all calendar elements and their capabilities in more detail.
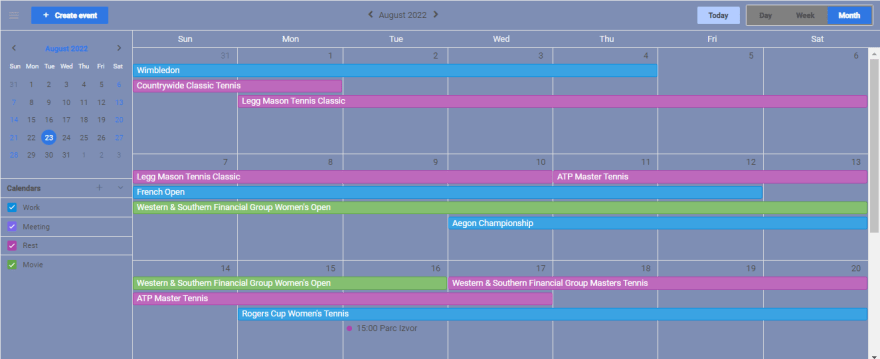
Toolbar
The toolbar is placed at the top of the calendar. It provides a pack of controls for handling the calendar operation.
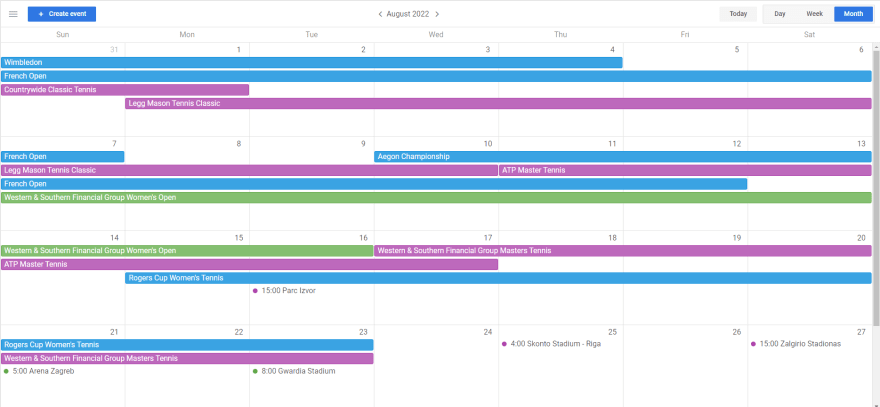
First of all, the toolbar allows adding any number of events, including multi-day and overlay (several events in one cell) events, using the corresponding “Create event” button. There are three predefined view modes (Day, Week, Month) aimed to look through all planned activities in the desired way. In the center of the toolbar, you can find a dropdown datepicker that serves for navigating the calendar in all view modes. Apart from that, the toolbar has the “Today” button to see what should happen in the present day and the “hamburger” icon for showing/hiding the sidebar.
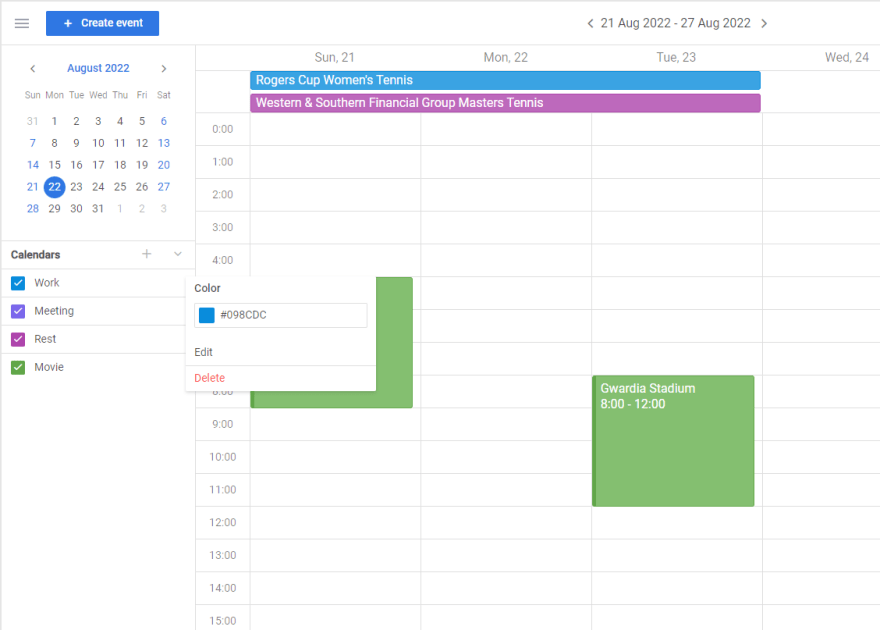
Sidebar
DHTMLX Event Calendar offers the possibility to plan events with multiple calendars via the sidebar located on the left side of the interface. It is one of the most demanded features integrated into our component.
In the sidebar, users have an opportunity to create new calendars and manage existing ones. One more great thing is the ability to display/hide events in the timetable grid belonging to a particular calendar by checking/unchecking corresponding checkboxes. Just like in the toolbar, here you can find the datepicker option for better calendar navigation.
Timetable Grid
The timetable grid is the centerpiece of our Calendar that serves for displaying events and interacting with them. Alternatively to the “Create event” button in the toolbar, the timetable grid provides two extra ways for adding new events:
- double-click on an empty cell,
- click on an empty cell with the left mouse button and drag the cursor down (and set the event duration by doing so).
 In the timetable grid, it is also possible to change your plans on the fly with drag-and-drop. Just drag an event to the needed date and resize it to set new temporal boundaries. It is worth mentioning that the grid can have vertical or horizontal timescales depending on the selected view mode.
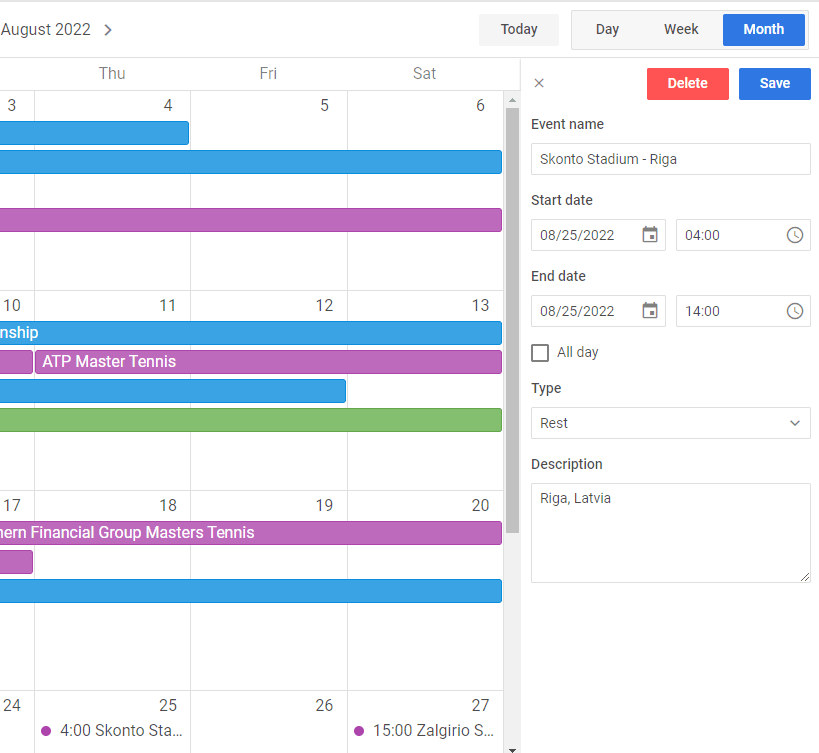
###Editor
Event planning rarely goes off without some complications and unexpected twists along the way. That is why DHTMLX Event Calendar has a built-in editor. It includes a range of fields and controls that make up the event content (name, start/end dates (duration), calendar type, description).
In the timetable grid, it is also possible to change your plans on the fly with drag-and-drop. Just drag an event to the needed date and resize it to set new temporal boundaries. It is worth mentioning that the grid can have vertical or horizontal timescales depending on the selected view mode.
###Editor
Event planning rarely goes off without some complications and unexpected twists along the way. That is why DHTMLX Event Calendar has a built-in editor. It includes a range of fields and controls that make up the event content (name, start/end dates (duration), calendar type, description).
To open the editor menu, it is necessary to double-click on the event that you want to update.
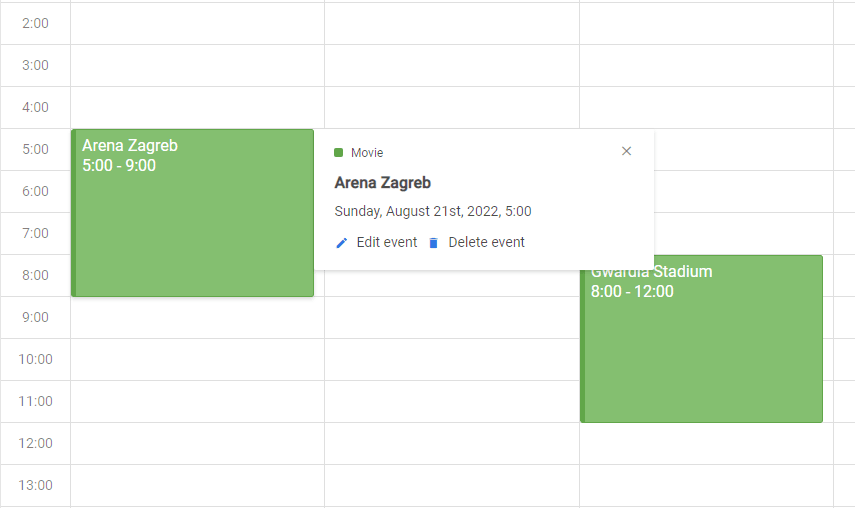
Popup Window
The popup window is one more auxiliary instrument of our Calendar. It is intended for reviewing the general information on a specific appointment.
In addition, it includes buttons for opening the editor in the selected event or deleting it. The popup window appears in the timetable grid when clicking on the required event.
Rich Configuration and Customization Opportunities
Similarly to all existing DHTMLX products, the new Event Calendar is notable for a variety of configuration and customization options. Taking advantage of the modern and simple API, you can configure all calendar elements in the desired way. For example, you can enable the read-only mode for the whole calendar or a specific event, add new controls to the editor, embed the auto-saving option, change locales, and much more.
When talking about customization capabilities, you can change the appearance and behavior of various calendar parts (events, pop-ups, timescale header) via custom templates. The calendar stylization will hardly cause any problems since our new library provides a collection of easy to use CSS variables for this purpose. You can also define the overall calendar design using 3 built-in themes (Material, Willow, Dark).
Smooth Work with Other DHTMLX Components
During the development of the Event Calendar, our team used the same approach as in other latest DHTMLX products — Kanban and To Do List. If you take a closer look at documentation pages and samples of these libraries, you’ll certainly notice a lot of similarities in APIs and UI designs. In practice, it should help web developers to apply all three components in a single application without experiencing any compatibility issues.
Conclusion
Summarizing the above, we can say that DHTMLX Event Calendar can become an indispensable helper when it is necessary to quickly add a Google-like event calendar to a web project. This simple but effective tool allows keeping track of upcoming events, deadlines, and milestones with the core functionality out of the box. If you want to give it a try in your own project, just download a free 30-day trial version.
This article was originally published on the JavaScript in Plain English platform on September 20th, 2022.










Top comments (0)