Spring is here, and we continue working on expanding our product portfolio with versatile JavaScript UI widgets for building web apps of any complexity. Currently, the DHTMLX team engages in developing a lightweight and responsive solution for appointment booking, namely DHTMLX Booking widget.
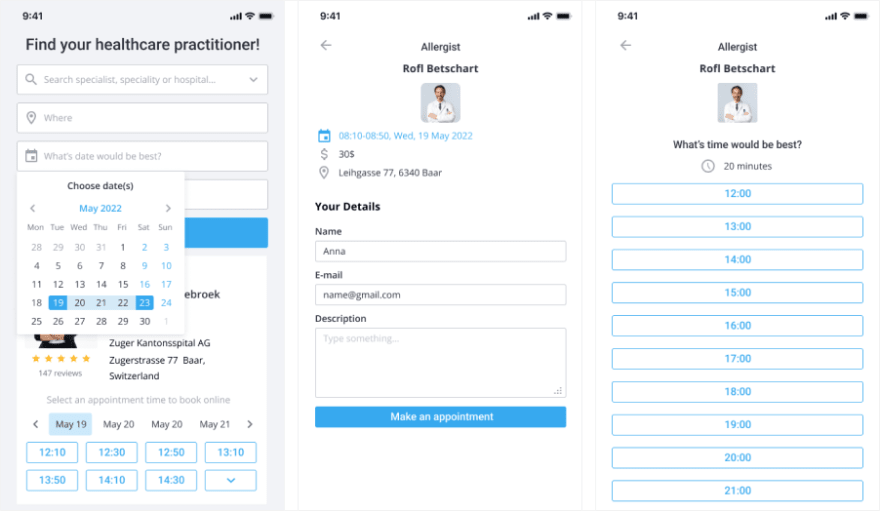
The DHTMLX booking widget is designed to schedule appointments online. It displays a range of available dates and time slots, so end-customers can easily find and book doctor appointments, therapy sessions, business calls, tutoring and wellness services, whatnot. They can also reschedule or cancel appointments through a web interface.
On the backend, companies can set parameters about when their customers are able to book certain services, based on business hours and staff availability. DHTMLX widget allows preventing double-booking as it blocks off time slots when services may be unavailable.
Moreover, we’re planning to make the upcoming Booking widget compatible with DHTMLX Scheduler. With this JavaScript library, you can build data-intensive scheduling apps with an intuitive drag-n-drop interface. It includes 10 views and allows working with recurring and multisection events.
Anyway, it’s very important for us to hear your opinion about the upcoming DHTMLX Booking widget.
Does your project need a simple time reservation widget? What features are most relevant to you? How would you like to use it? With which DHTMLX widgets would you like to combine DHTMLX Booking widget?
You can share your thoughts as well as leave a request for early access on our website. Just fill in the form, do not forget to specify a “booking widget” tag, and we’ll keep you informed on all updates related to the upcoming DHTMLX widget.
This article was originally published on the DHTMLX blog.






Top comments (0)