If you try to take care of your visitors by making your website fast and light, you probably measure its speed using some tool. Chances are you use one of these free tools:
Today I will show you how to:
- Run Lighthouse easily from your browser on your current page
- Save report to JSON file
- Compare past report with current report to see if your page is going in the right direction
What you will need
Only two things are needed to compare past report with current one.
Lighthouse extension for your browser:
And a website that will compare two reports:
Generate report
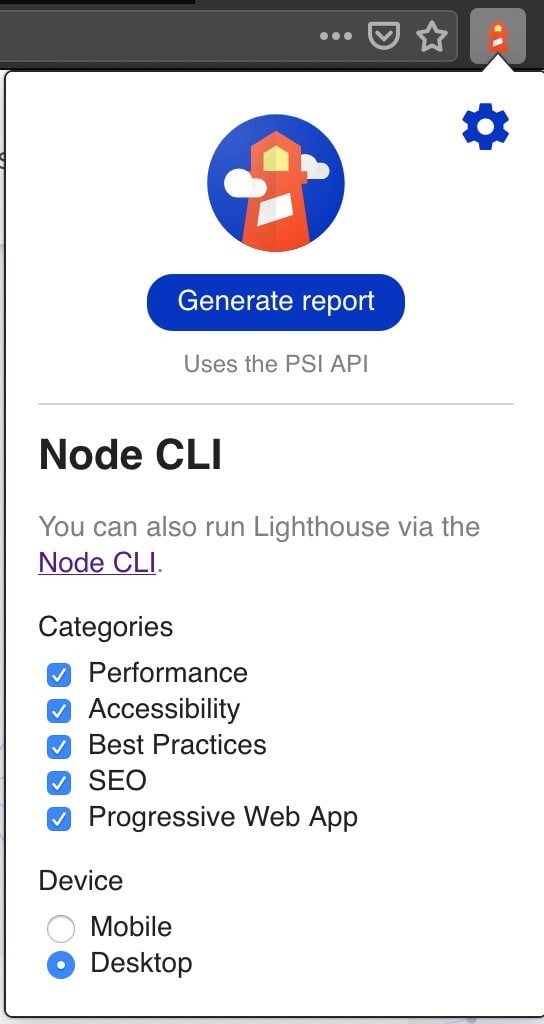
After you have installed Lighthouse extension go to your website. Open extension by clicking on its icon, change settings to include all reports and use Desktop strategy, and click generate report.
Note: You can use mobile strategy, or skip PWA - we do. The important thing is to stick to the settings because if Lighthouse report is generated using different settings, compare tool might have issues with detecting changes.
It should look something like this:
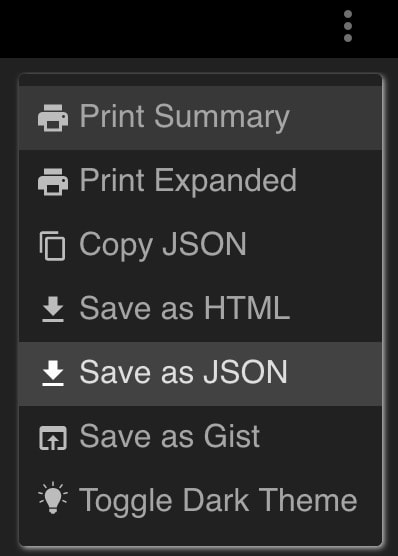
Now you can export this report to JSON file for future reference. In top-right corner there is a "three dot" menu, click it and generate JSON report. Save it in a safe place - you will need it.
When you have two reports, ideally generated between some changes, you can go to https://googlechrome.github.io/lighthouse-ci/viewer/ and upload both of them to compare. Upload the older one on the left (Base), and newer one on the right (Compare) - this way it will tell you if you made progress or not.
This is how generated comparison looks for our last two builds on our platformOS documentation site.
Future improvements
In the next post I will write how you can use Github Actions to do the reports automatically. It will give you link to comparison report on every pull request, so you can skip the boring parts and get to the good stuff. :)
Read more
If you like web performance, take a look at my other articles, you might find some inspiration there how to make progress without much effort. And if you really like web performance, consider following me :)










Top comments (0)