Vercel will now offer Remix major integrations that provide edge functions, greater app support, and streaming SSR.
Vercel, a front-end developer platform, will support Shopify’s Remix on its cloud platform after investing in the framework via R&D.
According to Lee Robinson, Vercel’s vice president of developer experience, it is part of Vercel’s endeavor to extensively embrace JavaScript frameworks.
According to Robinson, “we support 35 frameworks.” “Our objective is to support any web framework you wish to put on the internet.”
So, when we looked at our data, we discovered that a lot of people were beginning to deploy — of course, Next.js — and Remix, instead of the traditional Create React App-style application, which is another way to deploy your React apps.”
The investment, according to Vercel, will let developers create and grow Remix initiatives of any kind or complexity.
A Short History of Remix
Vercel created and maintains Next.js, an open-source React framework that is sometimes presented as a competitor to Remix.
React is a JavaScript library for building user interfaces (UIs) for single-page online and mobile apps.
This package acts as the basis for React frameworks. The Remix framework is a React framework.
It is edge-first and full-stack, which means it can be used to develop both frontend and backend apps.
It was created in October 2020 by Michael Jackson, an ex-Twitter developer, and Ryan Florence, a software engineer who managed React Training.
They published it under the MIT license in October 2021, and Shopify got it a year later.
According to Facundo Giuliani, a developer relationships engineer at Storyblok, React-based frameworks are built on top of the library, though Remix is less tightly connected to it than Next.js.
“Both frameworks were developed on top of React, but Remix tries to separate itself from it,” said Giuliani last year.
“As we can see, Remix offers higher levels of creativity.”
In contrast, members of the Remix community have been working on various versions using other frameworks such as Vue.js, Angular, and Svelte.
Next.js is dependent on React, and there are no plans to change this for the time being.”
Vercel’s Remix Investment
According to Robinson, Vercel has been working with the Remix group to create the framework.
“Our team did make actual upstream improvements to the repository and worked with the core team there on some future suggestions,” Robinson said.
Customers who used Remix made one of the ideas.
They wanted to use Vercel edge functions in combination with the framework.
According to him, Remix was created with a single runtime in mind.
“It lacked the flexibility to be more granular in terms of using different sorts of runtimes for different pages.”
So, for example, with Vercel, we have serverless and edge functions — our two compute offerings.
“You can use Node.js or our edge product if you choose,” he explained.
Vercel made changes and worked with the Remix group to guarantee that the core of Remix can support multiple runtimes with cloud services and edge functions.
Similarly, Vercel wanted Remix to be capable of breaking down serverless apps into multiple separate pieces, rather than a single bundle so that when it’s deployed to a provider like Vercel, each piece can use a serverless or edge function.
“If I have 1,000 routes in my application, you’re going to hit some limits if you try to fit all of that into one bundle,” Robinson said.
“Even though Remix on Vercel is split equally into these multiple bundles, this can expand to a million routes.
For hobbyist developers or small or medium-sized companies, the capacity to grow up or down and pay for only what they use is attractive.”
Additional functions supported by the Vercel integration contain:
- Streaming SSR, which lets programmers render sections of the UI to the client progressively;
- allowing serverless actions
- Support for stale-while-revalidating caching, which means that a request to read a value is served straight from a cache; and
- Larger apps and packages are supported.
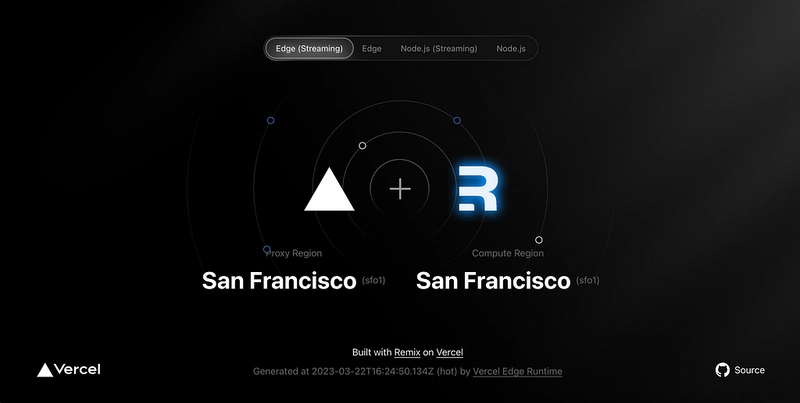
Vercel gave a demo of Remix running on its platform to show the integrations in operation.
Remix, according to Robinson, specializes in helping developers in understanding and use the web platform.
In reality, that means having a framework that builds on top of the web platform itself, and it uses web APIs like request, response, and fetch that are portable and replaceable between different frameworks,” Robinson said.
“This is a really powerful and exciting thing for developers because if I learned how to use the web, and fetch API, I can use Next.js, Remix, or Sveltekit.”
And once I’ve learned this knowledge, I’ll be able to write it in a variety of places…
The more developers who can learn pieces and have them be compatible and shareable over different frameworks, the great for the web.”





Top comments (0)