Today we launched the new rewrite of pika.dev, which included a new Package REPL for the package view page. This was just announced on Twitter, but I figured I'd unroll and repost the entire thread here quickly for anyone interested.
You can read our entire release thread including all of todays releases here: https://twitter.com/pikapkg/status/1158765492191911936
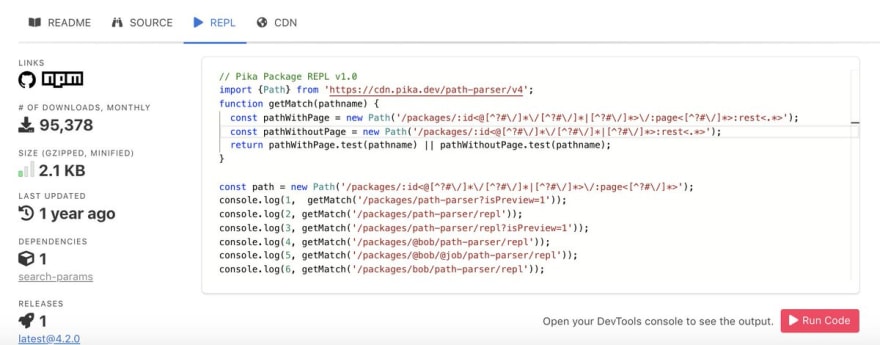
What's a Package REPL? Keep reading to find out...

 Pika 📦@pikapkg
Pika 📦@pikapkg ✨ INTRODUCING: The Pika Package REPL
✨ INTRODUCING: The Pika Package REPL
Test packages directly in the browser, without installing anything locally. Perfect for quickly evaluating packages before bringing them into your important projects.
Try it today: pika.dev/packages/path-…16:05 PM - 06 Aug 2019
 Pika 📦@pikapkg
Pika 📦@pikapkg This is powered internally by ristretto: a really neat, modular testing library from the Polymer team.
This is powered internally by ristretto: a really neat, modular testing library from the Polymer team.
github.com/PolymerLabs/ri…16:05 PM - 06 Aug 2019
 PolymerLabs
/
ristretto
PolymerLabs
/
ristretto
An extensible test runner ☕️
Ristretto
Ristretto is an extensible test runner.
There are several established test runners in the JavaScript ecosystem (Mocha, Jasmine and Jest to name a few of the more prominent ones). Ristretto was created to address a feature sweet spot left unaddressed by incumbent projects.
Ristretto has the following qualities:
- Simple, concise, class-based factorization
- Consumable as modules with browser-compatible path specifiers OOB
- Batteries included for the most popular testing syntaxes (BDD/TDD)
- Designed for extensibility (mixins, specialized reporters and a spec-as-data-structure philosophy)
- Ships with mixins that enhance specs with powerful features (e.g., fixtures and test isolation)
- Authored in TypeScript
- No build tooling required to use
- "JavaScript is the native language, The Web is the…
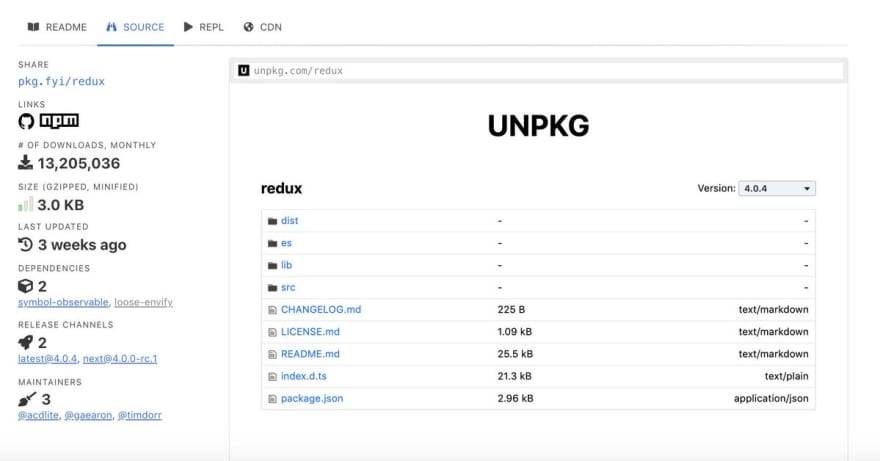
BONUS: Curious about how a package works after using it in the REPL?










Top comments (3)
Heads up, your first link goes here: dev.to/pika/pika.dev
doh! Thank you, fixed!
This is awesome!