Dear Coder,
Earlier this week, I wrote to you about a webtoon application I'm building using ASP.NET Core and PostGresSQL.
I told you about my process for setting up the project and connecting it to a Postgres database. Today I want to expound on that thought. Let's talk about building models and scaffolding controllers/Views.
A Little Pre-Planning
As with any application I build using MVC, I need to take inventory of what models I will need to give structure to my data. In server-side terms, what rows and columns do I need to define?
In my last letter, I defined the goals of this project:
- Upload my webcomics to a database.
- Sort and display them by genre, date, and popularity.
- Allow verified users to upload their own content safely and securely to my database with the same capabilities.
With these goals in mind, I have a clear idea of which models I need to build and what properties I need to give them to achieve my goals.
Build the Models
In my Models folder, I create two classes: one for user uploads and one for upload's genre.
Entity Framework Code First naming conventions make it easy for me to create a primary key, so I simply add an "Id" property to both the Genre and Upload class.
I elect to create these two models so I can sort uploads using their primary keys in the database, but I also leverage the the genre's foreign key to identify uploads by genre, as I'll illustrate later.
But before that, let's make some magic.
Scaffold the Controller and Views
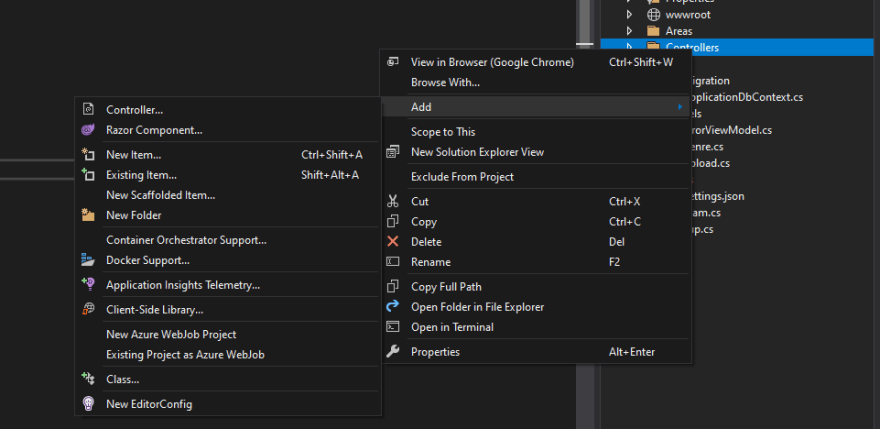
Entity Framework comes with some huge time-savers, including scaffolded items. I use scaffolding to populate Controller and View templates by simply locating the Controllers folder in my Solutions Explorer, hovering over the "Add" button, and selecting New Scaffolded Item.
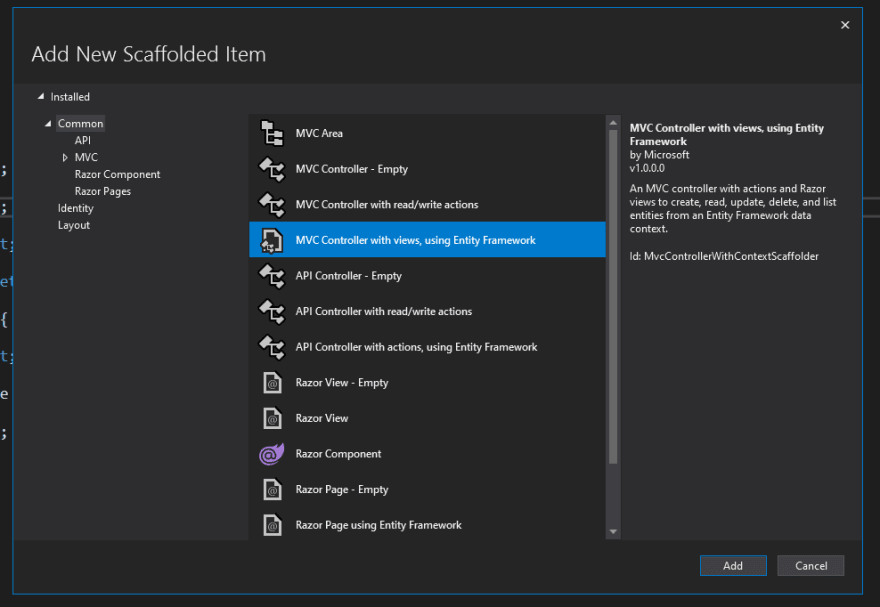
I want to create the Controller and the View for my scaffolded content, so I select MVC Controller with views, using Entity Framework.
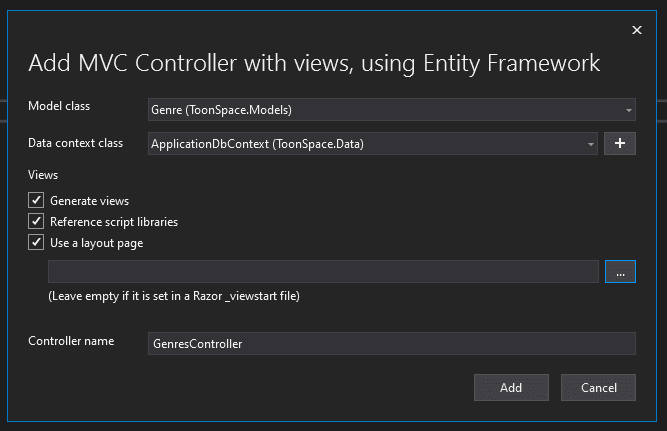
Before I finalize my scaffolding, I make sure to select "Genre" as my Model class for Genre and "Upload" as my Model Class for upload. I also make sure each have the Data context class as ApplicationDbContext (ToonSpace.Data) where "ToonSpace" is the name of my project:
Note: The default Controller name is always the Model name, but plural. In the case of the picture above, the Model name is "Genre" but the default Controller name is "GenresController." As a matter of consistency, I always use Entity Framework's default Controller Name.
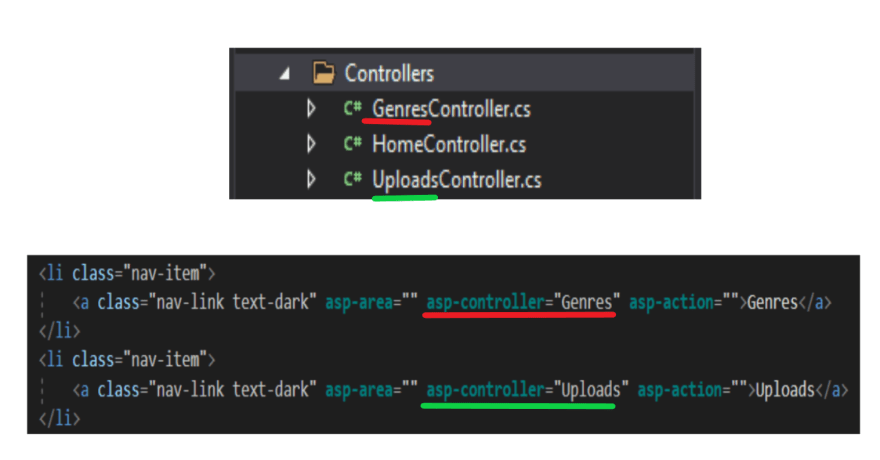
Once I finish, I have three controllers in my Controllers folder:
I check my Views folder to see I have five Views a Genres folder and five Views in an Uploads folder: Create, Delete, Details, Edit, and Index.
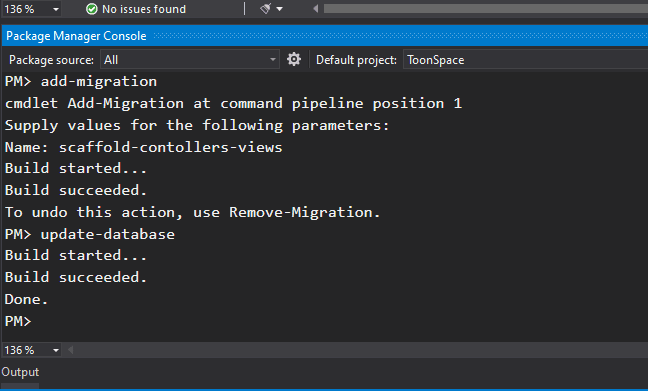
Entity Framework has scaffolded a basic skeleton of Controllers and Views for all of the code and data that I built out in my Models. I open my Package Manager Console and add a migration and update my Postgres database.
Edit Navbar to Navigate to New Views
I edit the navbar by locating the Layout View under Shared.

I add two links to the navbar: one for Genres and one for Uploads. I connect them to their corresponding controller by setting asp-controller equal to "Genres" and "Uploads" respectively.
Build Solution and Check Views
Now I build my solution and check the application by launching IIS Express to make sure my controller is communicating properly between my Models and Views.
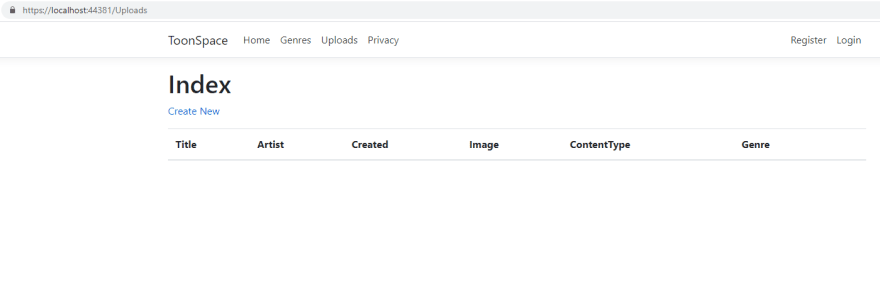
I check my Uploads Index page, which displays a table of objects and their properties from my Model.
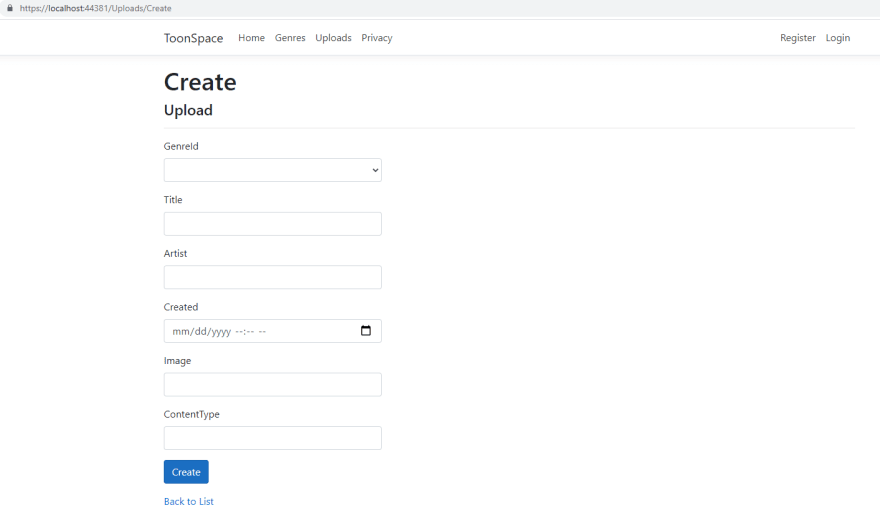
Clicking "Create New" displays my "Create" View, which allows the user to create a new instance of my Uploads class.
But there's one problem: the field for "GenreId" was pre-constructed with a drop-down option and validation, which means the user cannot complete the creation of an object.
The problem is a simple fix, but one that will serve as the subject of my next letter.
So until next time dearest Coder, godspeed in your keystrokes.
Clickity Clacks,
Kasey


















Top comments (0)