In this blog I would like to provide a guide on how you can deploy your web application whether it be static or dynamic using AWS Amplify.
Before moving on let's basically understand what is Amplify:
In simple words Amplify is a framework that consists of Libraries, UI components, and CLI interfaces to build and deploy mobile and web applications.
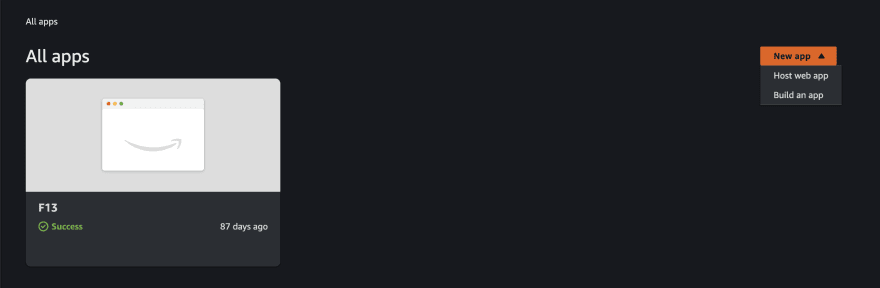
1. Search for Amplify on AWS console and you'll land in a page like this:
2. Click on the New app dropdown and select Host web app.
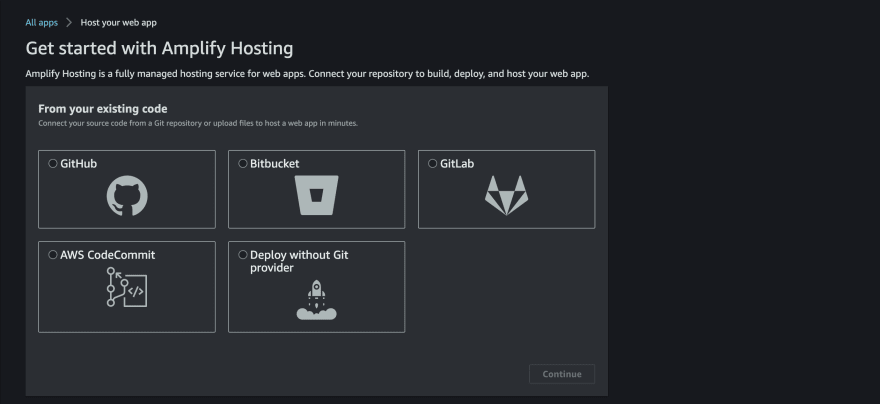
3. In the next page you can see the different ways in which you can connect your code and Amplify:
For example by authenticating using GitHub you can link your corresponding repository and Amplify will do all the things for you, and when you push a new change to GitHub Amplify will automatically start a new build and publish the new change.
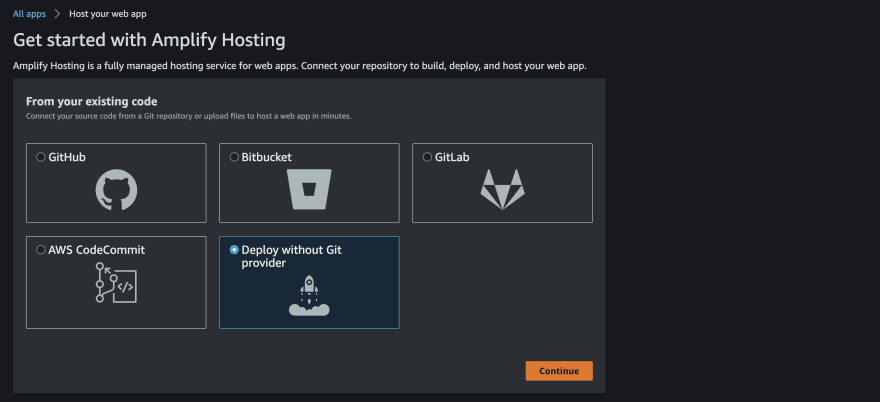
For this blog we'll select Deploy without Git provider which means we can directly upload the code files.
4. Now it's time to upload the code files and also you need to provide a App name and Environment name.
Here I've dragged and dropped my code files, alternatively if you have got the files stored in an S3 bucket you can connect to the bucket as well, after uploading click on save and deploy.
Once the deployment is successful you can click on the Domain and access your website.
That's it we are done with the deployment, hope you guys found it useful Thank you.








Top comments (0)