Appwrite is doing a hackathon with Hashnode. Is it a no-no to post about one developer community site on another? I dunno. But since I do cross-post the majority of my code-related stuff here, I figured I'd post it anyway. :)
Team Details
- Paul: It’s me. I built this by myself*.
About This Project
My wife is a teacher and scheduler in a childcare facility. They have a wide age range of children, from infants to toddlers to preschoolers. It is admirable work, but unfortunately for her, the scheduling system that tracked children was all done on paper. As she told me more about the details that went into the scheduling, I became convinced that together, we could create a reliable digital replacement.
This, the version I’m submitting for the Appwrite hackathon, is not quite the final version. A few pieces are missing for the sake of a public demo: authentication, for example. Another is the student list: none of the children in this public demo are real people. The primary functionality, however, is intact with generating a list of times of day, with classrooms of students and their calculated decimal ratio values.
Tech Stack
- Netlify for automatic deployment from GitHub repo.
- Appwrite Cloud
- Database
- React
- React Router for pages.
- Redux and Redux Persist to save settings locally.
- MUI for easy layouts.
- Day.js because dates can be hard in JavaScript.
Challenges We Faced
The first and largest challenge was entering all the children at the daycare into the database. The first table was created for this purpose, which stores the first and last name, the times the child arrives and leaves the daycare, and their birthday.
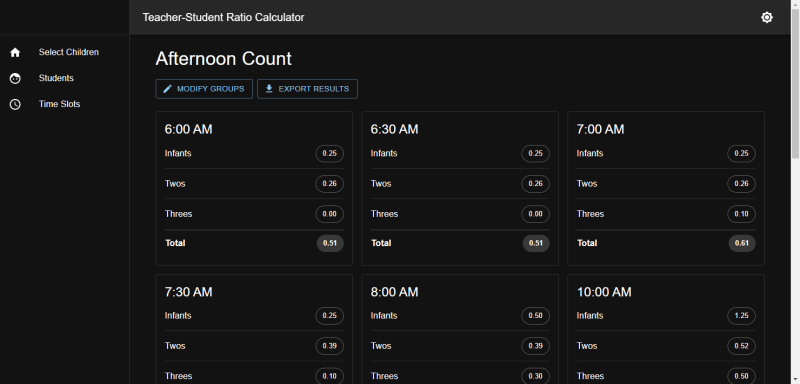
Each child is assigned a decimal value to calculate the teacher-student ratio. As they age, the decimal value changes. (The older the child, the smaller the value.) In the previous (pencil-and-paper) system, each child’s value was recalculated by hand every day, because the time intervals which required a ratio change were not necessarily only on their birthday. Since the digital system tracks the child’s age, calculating the decimal value happens automatically.
Since the daycare is a smaller one — with a smaller staff — children do not necessarily stay in the classroom in which they start the day. For that reason, we chose not to create static classroom groups, but rather allow the user to create and (re)name them as they see fit. The ability to remove and add children to different groups was likewise important. Drag and drop would perhaps offer a nicer UX, but checkboxes for addition and removal were deemed sufficient.
In adding children to classroom groups and moving them around, my wife found that sometimes she needed to edit their starting or ending times. The daycare allowed parents to text, email, or call with last-minute schedule changes, so the ability to quickly edit a student proved important. Clicking on a student’s name within the selection screen, or even the final ratio calculation screen, opens a new tab with all navigation removed. Clicking the “Cancel” button simply closes the tab, bringing the user back to the previous tab. Clicking “Save” — as you would expect — updates the student’s record and also closes the tab. It’s important to note that after updating a student, the previous tab does not refresh; that must still be done manually.
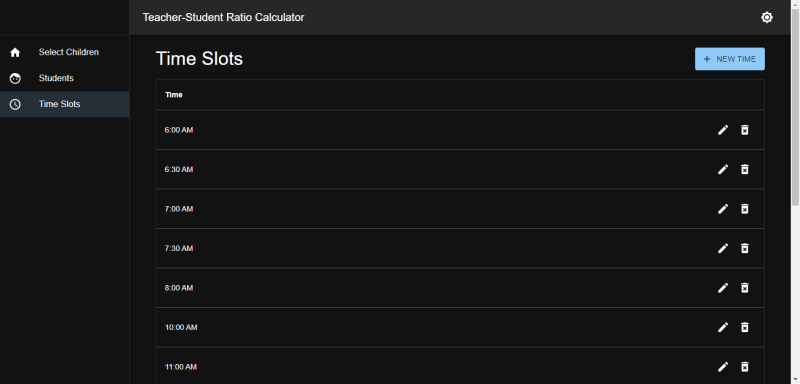
Originally, the time slots for which the report was needed were hard-coded. It was not too difficult, however, to create another table — just a simple one with a single column — which stores each slot. These slots will rarely, if ever, need to change; that said, the ability to do so can now be handled by the user and does not require a redeploy.
A final generated ratio report is not saved to the database, but it is possible to export it to a saved JSON file. This file can then be imported for quick editing or printing.
It’s quite possible — probable, even — that adding dark mode was not necessary for anyone other than myself. In all likelihood, it was simply bikeshedding. That said, I am a dark mode enjoyer and use it whenever possible.
Public Code Repo
https://github.com/peiche/teacher-student-ratio-calculator
Feel free to poke around! I know enough React to be dangerous, but by no means do I claim to be an expert. Much of this project was a learning experience, especially with Redux Persist. And by all means, submit a PR if you see something you think can be improved upon. I am never too proud to learn. :)
Demo Link
The database holds a list of students and time slots, but a generated list of ratios per time of day is not saved to the database. Rather, it is saved to local storage via Redux Persist. It is easy enough to create, name, and organize groups of students, however. After at least one group is created, the “Generate” button appears to calculate the decimal ratio values for each student, totaled in each group for each time of day in the database.
For the sake of this open-source demo, I am not requiring authentication. I have prepopulated the database with times of day and students (all fictitious), so generating ratio calculations is a snap.
*Although I configured the Appwrite database tables and wrote all the code, my wife — the inspiration behind this project — provided tireless feedback to improve the experience, plenty of love, and many cups of coffee. (Electric Unicorn by Bones Coffee might just as well be a sponsor here, too.)









Top comments (1)
wow, this is great! thanks for sharing. I've had to use several daycare centers when my kids were younger and I remember them doing this math on paper trying to figure out child to provider ratio since it changes based on the childs age. This is very useful :) definitely post it on the appwrite discord if you haven't already at appwrite.io/discord especially under #showcase channel :)