Web applications can be deployed to Azure Web Apps with git, where you only need to push your built files. So you don't need to push your source files. This is useful for automated deployment. This article will demonstrate how to achieve this with a Node application.
Part 1: Creating the App Service in Azure
1.1 Go to portal.azure.com and log in.
1.2 Click "Create a resource".

1.3 Select "Web App".

1.4 Select your subscription and Resource Group.
1.5 Fill out a unique name.
1.6 Under Publish select "Code".
1.7 Under Runtime stack select "Node 14 LTS".
1.8 Under Operating System select "Linux".
1.9 Under Region, select one that falls under your App Service Plan

1.10 Select the service plan that suits your application. If you are just testing go with "Free F1".
1.11 Click "Review + create".
1.12 Click "Create".
Part 2: Configuring the App Service in Azure
2.1 After your resource is created click "Go to resource".
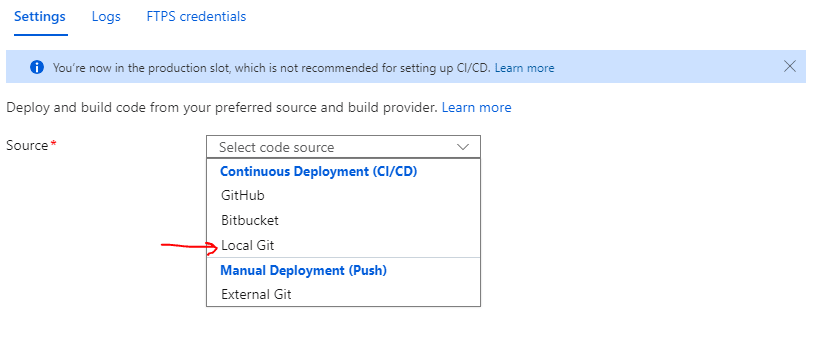
2.2 Click "Deployment Center".

2.3 Under Source select "Local Git".

2.4 Click Save.
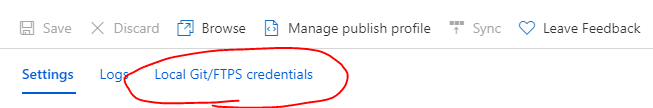
2.5 Navigate to "Local Git/FTPS credentials".

2.6 Under Application Scope find Username. Remember the part after the slash \, it will start with a dollar sign $. In the example from the image below, it will be "$dummy928". I'll refer to this later as <user>.
2.7 Remember the password. I'll refer to this later as <password>.
2.8 Go back to Settings, and remember the value under "Git Clone Uri" without https://. I'll refer to this later as <git url>.
Part 3: Deploying to the App Service using Git
3.1 Create a folder with a file server.js and add the following snippet:
var http = require("http");
var port = 8080;
http
.createServer(function (request, response) {
response.writeHead(200, { "Content-Type": "text/plain" });
response.end("Hello Dummy App Service! \n");
})
.listen(port);
Notes:
- Port must be
8080. - Script must be named
server.jsorapp.js. - Alternatively your application start script can be named differently if you add a
package.jsonwith a run script.
3.2 Run git init .
3.3 Run git add .
3.3 Run git commit -am 'dummy commit' or a different commit message if you like.
3.4 Run git remote add azure 'https://<user>:<password>@<git url>'. Note that the single quotes are important to prevent the dollar sign from being interpreted as an environment variable.
3.5 Run git push azure master -f
3.6 Back in Azure within the App Service, go to "Overview" and click the value under "URL". This will navigate to your Node server and you should see something like the image below.
Note that the first visit might take a while to load because the container needs to start.
Part 4 Notes for automated deployment.
Steps 3.2 to 3.5 can be defined within an automation pipeline to set up automated deployment. If you are using a build system to generate your node application script - with tools like typescript, webpack, rollup or similar - don't forget to switch to your build directory first: the git commands must be executed from your build output folder. Also keep in mind the notes after step 3.1.
As a final note on automated pipelines, please make sure you hide the credentials <user> and <password> behind protected variables. For example, using Gitlab you would use secret CI/CD variables.
Have fun deploying!










Top comments (0)