Last Month (July 2020) GitHub released a feature to allow users to create profile-level README to display an interesting view of their profiles.
You may want to add personal information about yourself in your bio, like previous projects you've contributed to, or interests you have that other person may like to know about.
If you want to get access to the README template go to my profile -> here
🤓 How to Create a GitHub Profile's README?
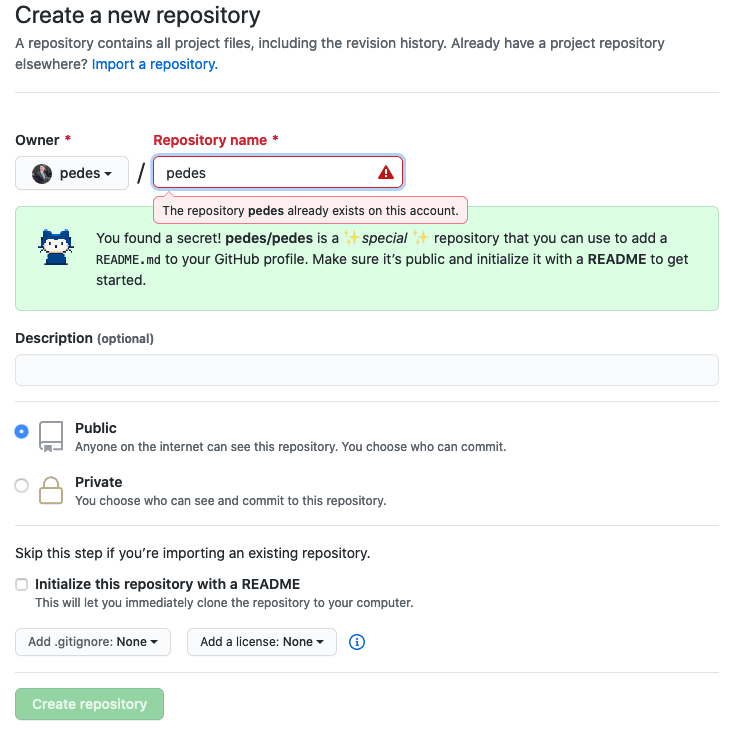
You have to add a README file to the root of a public repository with the same name as your username, then that README will automatically appear on your profile page.
You will see a nice banner indicating that you have found a secret on GitHub
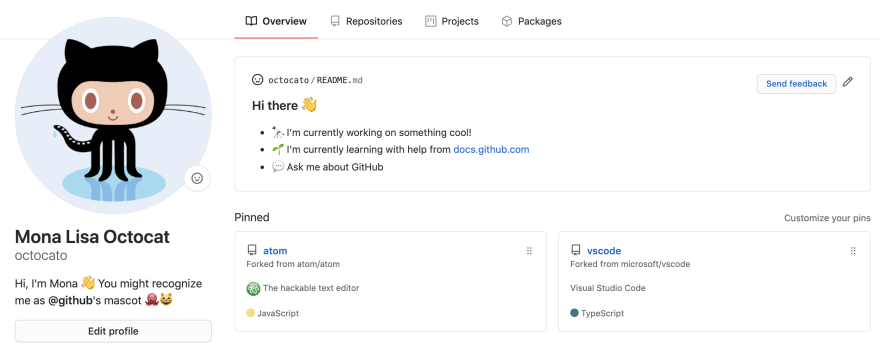
Is that it? Yes, as simple as that you will have now a landing README for your profile.
Note: The naming convention is case-sensitive, so make sure the names of your repo and profile match.
💻 What am I going to get?
As soon as you create your repo, a README file with the following template will be created:
**pedes/pedes** is a ✨ _special_ ✨ repository because of its README.md (this file) appears on your GitHub profile.`
Here are some ideas to get you started:
- 🔭 I’m currently working on ...`
- 🌱 I’m currently learning ...
- 👯 I’m looking to collaborate on ...
- 🤔 I’m looking for help with ...
- 💬 Ask me about ...
- 📫 How to reach me: ...
- 😄 Pronouns: ...
- ⚡ Fun fact: ...
🌞 How to make it shine?
Here comes the most exciting and fun side of this. Markdown supports different elements, like emojis, GIFs, images, tables, etc, that allows you to come up with an astonishing design.
I've collected a list of resources that will help you and guide you through the process of crafting an exceptional GitHub profile.
Click on the titles to access to the resources.
Get to know the fundamentals of Markdown, and how to leverage its features on your README.
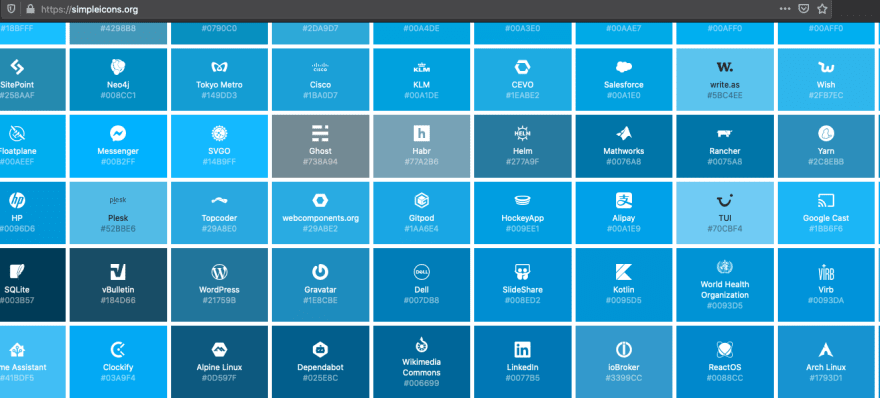
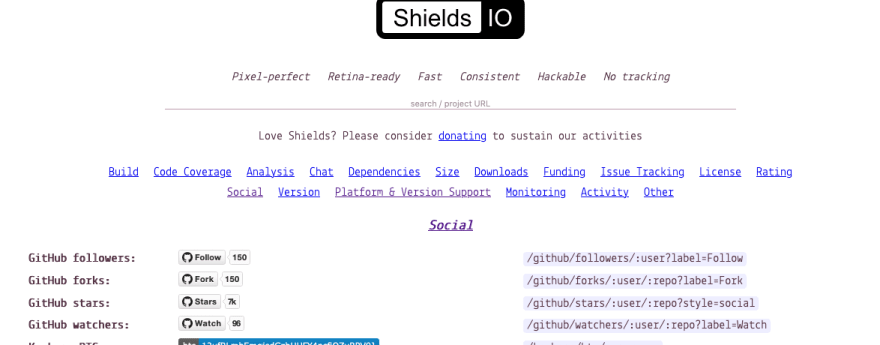
Include icons from the most "iconic" software projects and tools used in your day-to-day job.
Easy and simple way to create your profile README with an open-source tool.
💫 Looking for some inspiration?
Here is a quick dose of inspiration for creating your own profile:
🏃 Where to go from here?
Perhaps, do you want to share your ideas and craft with the world?
Post your profile in the comments below, bookmark this post or share it with your friends to find and see what they can come up with.
Thanks for reading. ✌️















Top comments (37)
Here's mine github.com/Delta456
Your profile is very dope Swastik. Do you mind if I borrow some icons and badges from yours?
Sure you can use it. Its a template after all
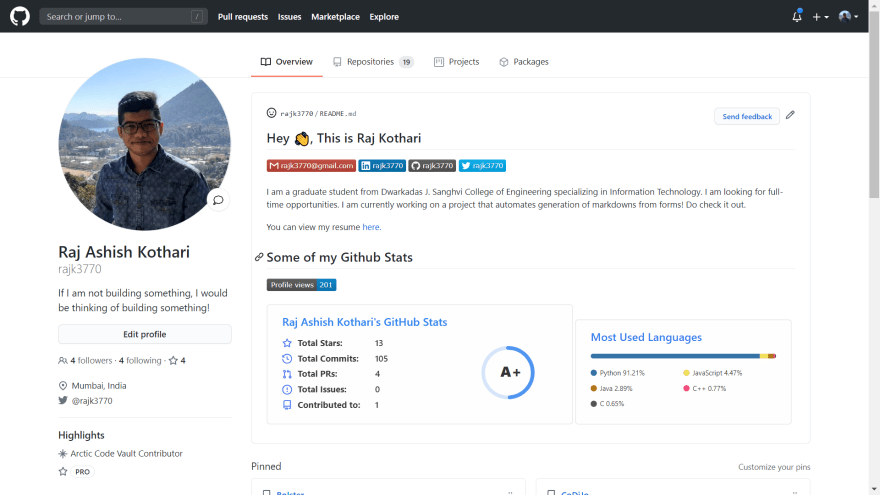
Here is Mine...
Hi👋 , I'm Codeperfectplus
Skilled in Data Science, Machine Learning, Deep Learning, As Well As Basic Basic Web Development Knowledge. Strong professional with a Master's Diploma in Data Science.
Keep Learning👨🎓️ ️
Great to highlight your website hosted in Heroku, are you having a paid plan ? I guess so.
How did you create that personal GIF? Pretty dope.
I just borrowed this gif and changed my whole Github readme profile.
Credits to KarthikNayak024
I am using the free plan of Heroku and soon going to migrate to
AWSor any other better options.Nice, see my GitHub profile for more social icons 🙌🏼
Nice one, Mr R0b0t!
Thank you friend 😉
Great summary, I immediately started to create my own profile.
However, a weird question arises - What license would be appropriate, since it asks me for a license and usually it is very clear to me which license to chose but I started pondering about this one... does it even make sense to add a choose license option here?
Great question Jan.
Indeed, it's a bit odd to have a software license for something that's only content. But it's fair to say that this repo could be considered documentation, therefore a license is suitable here: choosealicense.com/
So, better to have a public license than no license at all.
Here's mine github.com/canro91
Great, minimalistic and professional.
Thanks Andres
My github profile
github.com/KarthikNayak024
Another one for good inspiration. Awesome Karthik.
Thanks Andres
Have a look at mine.
🙄👉👈
Awesome Github ReadME, Dynamic nature Built with Love. Please consider to follow and star, Contribution are accepted, Free Fell To Fork
Hi there, I'm Hemant!👋 . 
I'm 18 years old Self-taught Full-Stack developer from India.



- Languages and Tools...
- Blogs🌱
- Podcast⚡️
Thank You-🙏🏼
Here is mine☺️
Hi Hemant, liked the badges that you included. I will borrow some of them for my profile if you don't mind.
Yup, I have too borrwoed them.
Check out the About.md and there you find the origin of Badges and get a tom of Custom bates.
Thank you for writing this useful article about GitHub profile.
Nice starting point for all of us. Thanks.
here's the fruit of my efforts: @SABERGLOW
Thanks for sharing Wali.
Thanks for sharing, gonna try it out
There are very good ideas on people's comments.