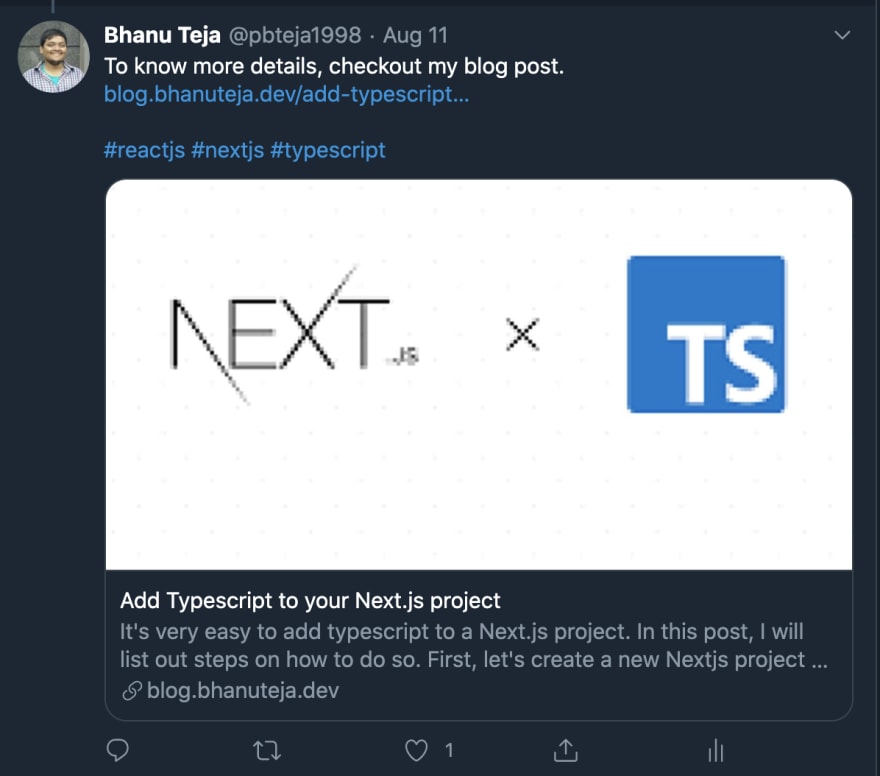
Have you ever wondered how twitter automatically shows the preview of the link in a tweet that you post. For example, take the following tweet that I posted very recently. It's the first ever blog post that I have written and it is published on @Hashnode.
You can see how twitter automatically created a card out of the link and showed the image, title and description in a nice and readable way. How does twitter know what image to use and what part of website content to use for generating title and description? It cannot be just taking a random image or using random words in the web page as title and description! It must somehow be knowing exactly what image to show, and what title and description to use.
The answer to the above question is meta tags. @Hashnode includes meta tags in every one of the blog posts which is enabling twitter to create that beautiful card.
Before we get an overview of what meta tags are - let's just see what meta tags @Hashnode included in the blog post, which enabled the twitter to display the preview of the link that you see on twitter.
I skimmed through the page source of the @Hashnode blog post and found many meta tags. See below the meta tags that are related to twitter.
<meta property="twitter:card" content="summary_large_image"/>
<meta property="twitter:title" content="Add Typescript to your Next.js project"/>
<meta property="twitter:description" content="It's very easy to add typescript to a Next.js project. In this post, I will list out steps on how to do so.
First, let's create a new Nextjs project my-ts-app
# Create a directory with name `my-ts-app`
mkdir my-ts-app
# Change directory to `my-ts-ap..."/>
<meta property="twitter:image" content="https://hashnode.com/utility/r?url=https%3A%2F%2Fcdn.hashnode.com%2Fres%2Fhashnode%2Fimage%2Fupload%2Fv1597120734019%2FcIO4EHx9R.png%3Fw%3D1200%26h%3D630%26fit%3Dcrop%26crop%3Dentropy%26auto%3Dformat%26q%3D60"/>
<meta property="twitter:creator" content="@pbteja1998"/>
<meta name="twitter:site" content="@hashnode"/>
As you can see, @Hashnode is explicitly telling twitter what to show and how to show the preview of the link to the blog post that I posted.
Now, let's get to the actual content of the blog post.
What are meta tags ?
Meta tags are snippets of text that describe a page's content; the meta tags don't appear on the page itself, but only in the page's source code.
So basically they are just html tags that you add in the head section of your website to describe what the content in that particular page is about. In short, meta tags contain metadata of the page on a website.
Platforms like Twitter, Facebook, LinkedIn make use of these meta tags to display link previews when you add that link on their platform. They not only just use these meta tags, they also provide specific guidelines that you can follow which makes the preview look the best on whatever platform that you post your link in.
Let's see what twitter recommends.
Twitter actually has 4 different ways to show the link preview
- Summary Card: Title, description, and thumbnail.
- Summary Card with Large Image: Similar to the Summary Card, but with a prominently-featured image.
- App Card: A Card with a direct download to a mobile app.
- Player Card: A Card that can display video/audio/media.
In this post, I will just list down the recommendations for Summary Card with Large Image. I will add the links to other cards at the bottom of the post so that you can go and read it out for yourself later.
Twitter Summary Card with Large Image
| Property | Description | Required |
|---|---|---|
| twitter:card | Must be set to a value of “summary_large_image” | Yes |
| twitter:site | The Twitter @username the card should be attributed to. | No |
| twitter:title | A concise title for the related content. Platform specific behaviors: iOS, Android: Truncated to two lines in timeline and expanded Tweet. Web: Truncated to one line in timeline and expanded Tweet | Yes |
| twitter:description | A description that concisely summarizes the content as appropriate for presentation within a Tweet. You should not re-use the title as the description or use this field to describe the general services provided by the website. Platform specific behaviors: iOS, Android: Not displayed. Web: Truncated to three lines in timeline and expanded Tweet | No |
| twitter:image | A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 or maximum of 4096x4096 pixels. Images must be less than 5MB in size. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used. SVG is not supported. | No |
| twitter:image:alt | A text description of the image conveying the essential nature of an image to users who are visually impaired. Maximum 420 characters. | No |
You need to set the above properties as per the given recommendations in your head tag of the website in the following way.
<meta name="property-name" content="property-content" />
<!-- For example, to set the title of the card to "Optimize your tweets with cards", add the following meta tag to your site -->
<meta name="twitter:title" content="Optimize your tweets with cards" />
Similarly, there are meta tags that platforms like Facebook and LinkedIn use. For example, there will be meta tags related to title for showing link previews on Facebook. And there will be a meta tags for title for showing previews on LinkedIn. Since all these meta tags related to title refers to the same thing, wouldn't it be nice to combine all the title meta tags in to one. Fortunately there is a way - It's called Open Graph Protocol.
Open Graph Protocol
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
While many different technologies and schemas exist and could be combined together, there isn't a single technology which provides enough information to richly represent any web page within the social graph. The Open Graph protocol builds on these existing technologies and gives developers one thing to implement. Developer simplicity is a key goal of the Open Graph protocol which has informed many of the technical design decisions.
To turn your web pages into graph objects, you must include the following four meta tag properties to your website.
| Property | Description | Required |
|---|---|---|
| og:title | The title of your object as it should appear within the graph, e.g., "The Rock". | Yes |
| og:type | The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required. | Yes |
| og:image | An image URL which should represent your object within the graph. | Yes |
| og:url | The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "https://www.imdb.com/title/tt0117500/". | Yes |
There are many other open graph properties that you can add to your site, I will add a link to them at the end of blog post.
Now, coming back to link previews on Facebook, Facebook actually directly uses the open graph based meta tags to show link previews. See the recommendations that they give below.
Facebook Recommendations
| Property | Description | Required |
|---|---|---|
| og:url | The canonical URL for your page. This should be the undecorated URL, without session variables, user identifying parameters, or counters. Likes and Shares for this URL will aggregate at this URL. For example, mobile domain URLs should point to the desktop version of the URL as the canonical URL to aggregate Likes and Shares across different versions of the page. | Yes |
| og:title | The title of your article without any branding such as your site name. | Yes |
| og:description | A brief description of the content, usually between 2 and 4 sentences. This will displayed below the title of the post on Facebook. | Yes |
| og:image | The URL of the image that appears when someone shares the content to Facebook. See below for more info, and check out our best practices guide to learn how to specify a high quality preview image. | Yes |
| og:type | The type of media of your content. This tag impacts how your content shows up in News Feed. If you don't specify a type, the default is website. Each URL should be a single object, so multiple og:type values are not possible. Find the full list of object types in Object Types Reference
|
No (But Recommended) |
| og:locale | The locale of the resource. Defaults to en_US. You can also use og:locale:alternate if you have other available language translations available. Learn about the locales we support in our documentation on localization. |
No (But Recommended) |
Similarly, LinkedIn also uses open graph tags to show the link previews.
LinkedIn Recommendations
| Property | Description | Required |
|---|---|---|
| og:title | Title of the article | Yes |
| og:image | Link to the image - Max File Size: 5 MB, Min image dimensions: 1200(w) x 627 (h) pixels, Recommended ratio: 1.91: 1 | Yes |
| og:description | Description that will show in the preview | Yes |
| og:url | URL of the article | Yes |
Validating Meta Tags
In case you are in doubt, whether you set your meta tags properly or not, you can validate and check them using Facebook Sharing Debugger, Twitter Card Validator and LinkedIn Post Inspector
You just have to paste the link you want to validate in any of the above tools and then see the preview of the link.
There is one other validator that I frequently use which combines all these. metatags.io. It shows the previews for Google, Facebook, Twitter, LinkedIn, Pinterest, Slack, all in one place. You can even upload the image, enter title and description to metatags.io, and it shows and allows you to copy exactly the html code that you need to put in your head section of your html.
I think, now you know exactly what to do to make your website links shareable on social media platforms.
If you learnt something new from this article today, drop a like and follow me and comment here if you have any doubts related to it. You can even message me directly on twitter @pbteja1998 if you want to chat about anything related to tech.
If you like what you read here, then chances are that you will also like my tweets. Head over to my twitter profile at @pbteja1998
Links and References:
- Metatags.io
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
- Twitter - Summary Card
- Twitter - Summary Card with Large Image
- Twitter - App Card
- Twitter - Player Card
- Twitter - Cards Markup Tag Reference
- The Open Graph Protocol
- Facebook - A Guide to Sharing for Webmasters
- How Google Meta Tags Impact SEO





Top comments (0)