In this post I will share my experience on smashing a bug on the dev.to codebase.
Open Source Background
I have about 5 years of web development experience but kinda new to open source community.
I started with .NET web applications, then learnt Javascript & react. I fell in love with react and started exploring open source community and all the good tools people are contributing.
I have to thank Epic React course by Kent which ignited the spark to everything!
I started following NextJs, Chakra UI and developed my personal website to share what I have been working on. Then I was introduced to dev.to by people's blog posts and cross posted some of my posts from the website.
I received a good amount of attraction and followers in this community which keeps motivating to write more.
Also, I am very happy to share that one of my blog post was shared by the DEV Community twitter account! 🤯
Understanding the core concepts behind React Hooks will increase your confidence when it's time to use them in your own components.
{ author: @bharathispeaks } #DEVCommunity
dev.to/payapula/react…10:02 AM - 05 Jul 2021
About This Bug
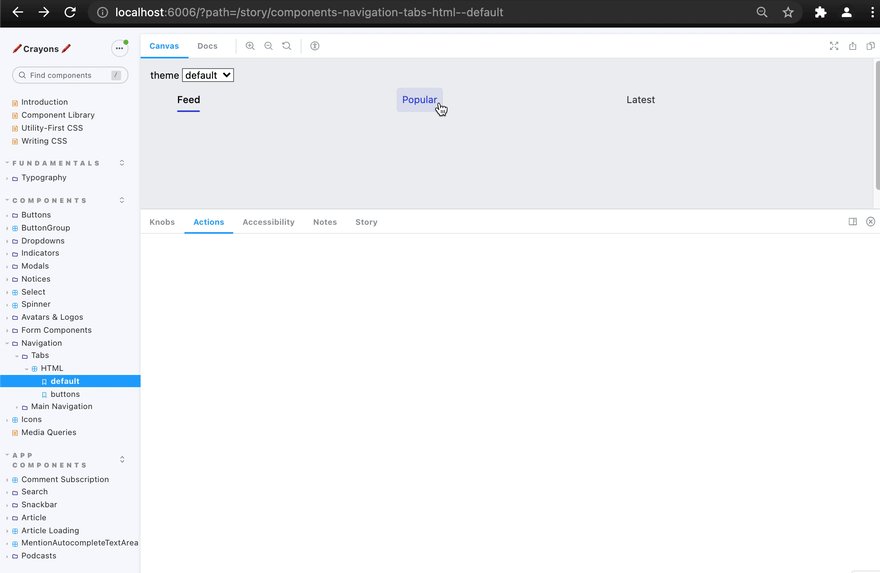
 Storybook for `crayons-tabs` redirects off page
#13601
Storybook for `crayons-tabs` redirects off page
#13601
Describe the bug
Currently the story for tabs doesn't really show what the tabs do. You can see the default state but can't click on a tab.
To Reproduce
- Go to storybook
- Click on a tab
- You are redirected off the page
Expected behavior
Clicking a tab should update which tab is marked as current but should not navigate away.
Screenshots
N/A
Desktop (please complete the following information):
N/A
Smartphone (please complete the following information):
N/A
Additional context
The code is located here /app/javascript/crayons/navigation/NavigationTabs/stories/navigationTab.html.stories.jsx
I'd probably update the href to # and add some JS to handle the active state.
It was a bug related to Tab components, happening in the storybook. When you click on a different tab header, the webpage was redirecting the user to the home page ('/') rather than to the selected tab.
How I Smashed It
 Fixes #13601 - Storybook redirects off page
#14491
Fixes #13601 - Storybook redirects off page
#14491
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
- #13601 Fixed the anchor tags with hash routes to prevent navigating to different page.
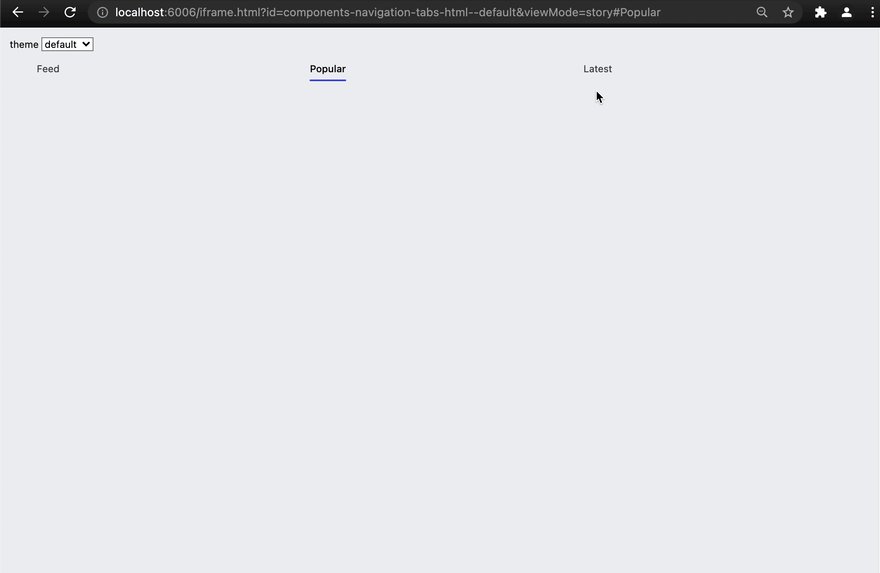
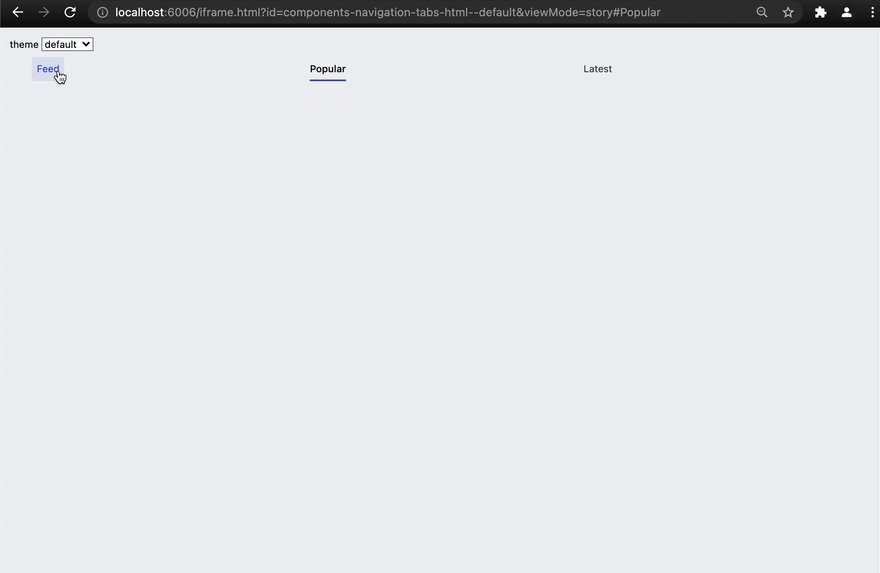
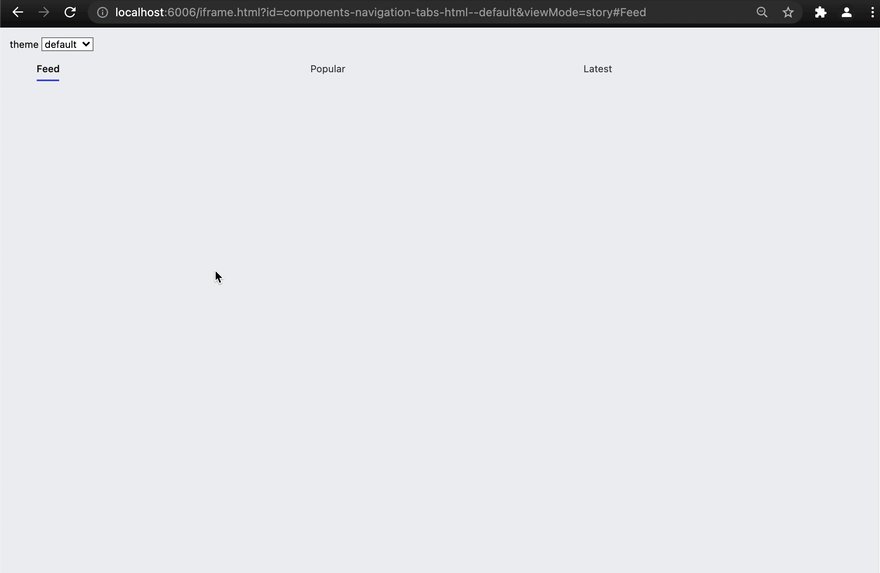
- Since the stories are inside iFrame, I couldn't keep it in the same story navigatable view, instead it will open the story on fullscreen and the corresponding selected tab is highlighed.
- Took reference from implemented Tab component for className toggles - Tabs.tsx
- Used state to highlight the current tab.
- Used location.hash to set the initial state.
Related Tickets & Documents
Closes #13601
QA Instructions, Screenshots, Recordings
The fix is shown in the GIF below
UI accessibility concerns?
There are no UI changes.
Added/updated tests?
- [ ] Yes
- [x] No, and this is why: This is a bugfix in storybook story
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [ ] I've added an entry to
CHANGELOG.md - [ ] I will share this change in a Changelog or in a forem.dev post
- [ ] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
What gif best describes this PR or how it makes you feel?
Reflection
I felt happy contributing something that 'I can' to open source.
The bug is really a simple thing to smash, but the learning from it is such a good experience. I now have confidence to clone an open source repo, make it run on my machine, able to reproduce the bug and fix it, raise a PR & follow up with reviewers.
I understood how storybooks are being used in big applications, what are some of good coding practices and standards, and learnt more on accessibility.
The Forem team has such a wonderful get started guide for people like me to start contributing.
Suggestions for DEV Community Bug Smash
I now have few suggestions to improve forem codebase. Soon, I am going to raise issues with contributing PRs to discuss and fix them. Together we can build a rock solid community! 😀
❤️ Thanks to all the DEV Community members ❤️











Top comments (0)