COOPS: Driving Information Distribution
The 21st century has been all about digitisation, information accessibility and rapid growth. As the internet gradually becomes more accessible, the users have started seeking information online. One of those important channels has been the online forums/communities, be it reddit or Facebook. Issue with these communities has been:
- Overwhelming amount of information present
- Verifying the authenticity of the information
- Redundancy and the credibility of information
Solving the problem
COOPS solves this problems by introducing closed community exclusive forums. For instance, information shared by a trusted closed community, say, BITSians would be easier to trust, verify, and discuss since they are part of the institute culture.
The application is designed to have dedicated categories for necessary threads. Since there is no central authority, the information exchanged is moderated with user upvotes and down-votes and the whole system works on the community feedback.
Inside the COOPS
Application Features
- Sign-in
- Automatic user profile generation
- Posts
- Read
- Comment
- Search
- Upvote/Downvote
- A tab to view all the user-made post
- A place to view all comments made by the user in one place
- Easy to access topic threads
Technological Features
- Drawer Layout
- Actions button
- Fragments
- Google Sign-in
- No SQL Database
- Hashmaps: as the main data structure
- Intents
- Recycler View
- Classes and Objects
- Tab View
- Search Bar
The Architecture
After considering Model-View-Presenter, Model-View-ViewModel and Model-View-Controller (MVC) architectures, we chose to go ahead with MVC due to the advantages it has and the ease of implementation; important ones of them are:
- Highly supports separation of concern
- Multiple users can work on the application at the same time
- Easier to update the application
- Easier to debug
- Write reusable code
- Supports test-driven development
The Model View Controller is a predictable software design that can be used for development across multiple tech stacks like python, java, javascript etc. and is primarily used for developing web applications and mobile apps. It is designed such that multiple programmers in a team can work on different aspects of development without being dependent on each other. The main aim here is to separate the presentation layer from the logic and database.
Breaking it down:
- Model: Stores and manages data. It is responsible for handling the domain logic(real-world business rules) and communication with the database and network layers.
- View: It is a User Interface layer providing the visualization of the data stored in the Model.
- Controller: Contains the core logic. It gets informed about the user's behaviour and updates the Model accordingly.
Choosing The Technology
1. Kotlin: Both Java and Kotlin can be used for Android Development. We chose Kotlin because of the advantages it has over Java. Kotlin leverages the language design expertise observing Java. It is very easy to learn, and reduces the boilerplate code ( or the extra code that we need to write ), for example, in java. Kotlin has a byte code structure that enhances the performance of the application. In addition, it allows both inline and lambda functions making the execution even faster than the same code in Java. Lastly, It is interoperable with Java, also it is more concise.
2. Firebase: We used the Firebase Firestore (a cloud database) since our application is in the beginning stage and does not have a large userbase that would need a real-time database. Provided by Google, it reduces the need to work with several third-party environments and allows server code; if the need ever comes to that. For an app like COOPS, a NoSQL database is preferred because of the dexterity and flexibility offered by the entire data structure, making Firebase the ideal choice as a database.
Views
1. Sign-in View As a user opens the application, he/she first sees a splash of the COOPS logo [1]; in the background, the application checks if the user has already signed in. If the user is yet to sign in, he/she is provided with the option to Sign-in with Google. Firebase handles the signing in and storing of the user on our application. Simultaneously, we also add the name and user details to our custom user database for our purposes. Once the sign-in is verified, he is redirected to his home page[2].
2. Home Page: This is the page the user would see post-signing in. The user would be able to see all their posts of all the topics he/she has subscribed to. The user can see the topic a particular post belongs to and can click on it to navigate to the more detailed Post View.
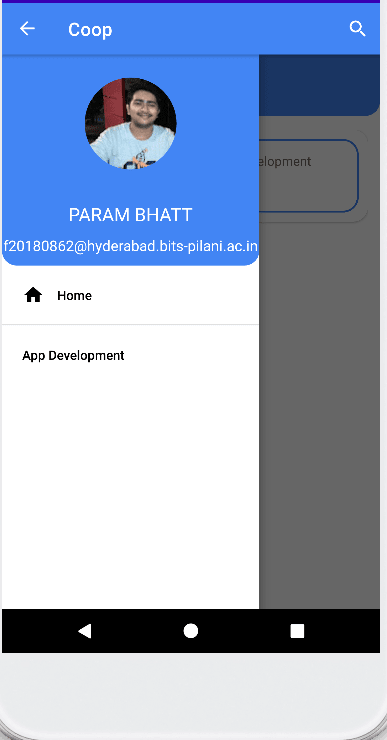
3. General Layout: Every activity in COOPS has an additional side panel and a topbar. The top bar is a search bar, that can be used for searching through the topics that have been created so far. The side panel is used for navigating through the application and moving through the various activities. As of now, the side panel has the user information (name, email and profile picture), the home page, the user profile page and the facility to navigate through to any of his followed topics within the application.
4. Search Bar: The search bar is present across views in the application which can be used to search for topics that are present in the application; whether the user is already following it or wishes to explore a new topic.

5. Side panel:
The Side panel has three main subparts:
- Profile: This part consists of the user name, email and profile photo. Clicking on this would direct the user to the profile page.
- Home: This is a home tab. The user can navigate back to the home page of the application by clicking the home icon.
- Following (Topics): The Following tab is a scrollable list of all the topics that the user has been following at that point in time. The user can navigate to any of the topics from the tabs and go see all the posts within the respective topic as and when he/she wishes to.
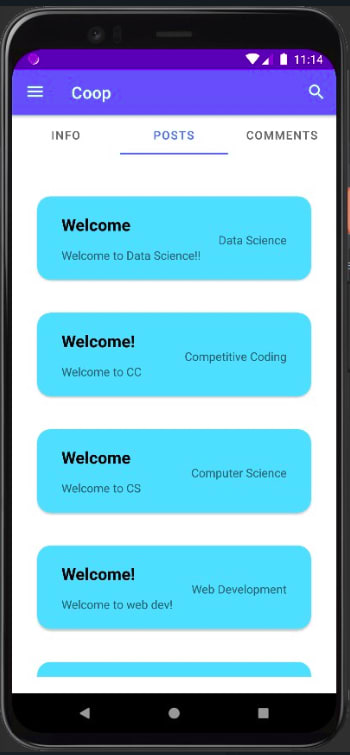
6. Profile Page: The profile page is the page that contains all the information that we as developers have for each individual user. The layout has been segmented into 3 different tabs :
- User-info Tab:

This tab displays the user based information like user name, their email, their profile picture etc. In the future, we also aim to include more information for users and customization options for them. Additionally, this also contains the sign-out functionality from which a user can sign out.
Posts Tab:

This tab contains the various posts that a user has made, be it whichever topic he has contributed to. He can see the post title, the post body as well as the topic name so that he has complete information about his content, and can navigate to see the entire post properly in the post view from there.Comments Tab:

This tab contains all the comments that the user has made across various posts and topics. In effect, this is all the content contributed by the user and he can once more, navigate across the app to the respective post on which he commented on clicking on the comments.
- The topic view has the heading with the topic name, referring to the respective topic which you are viewing. The user can reach here either by searching for it or going to it from the user side panel. This also shows the number of followers the topic currently has and gives the user option to follow the topic or unfollow it if he is already following it.
- Below the header, the posts within the topics are shown to the user, and he can navigate to the respective posts by clicking on them.
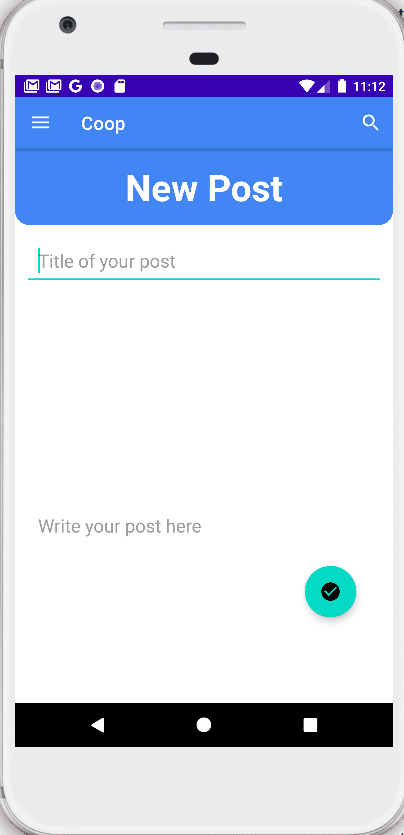
- Finally, there is also a floating action button, that can be used by the user to make a post within the respective topic. If he wishes to make a post under a different topic, he will have to search up the topic, go within it and then click on the make post button there.
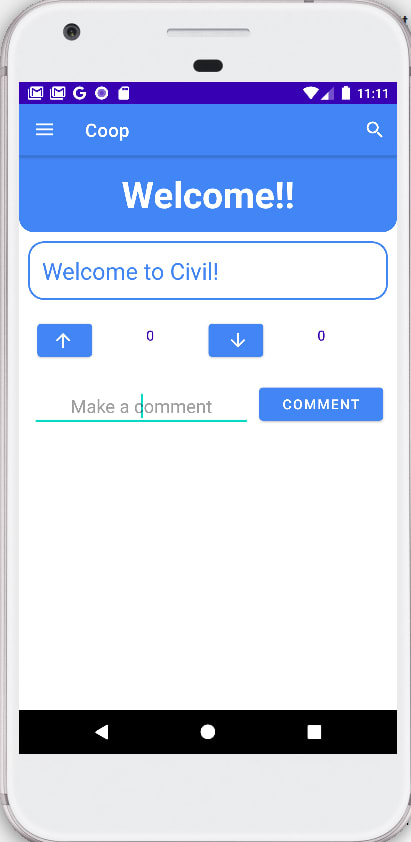
The post view has the post title as its header and the post body below it. The post body currently allowed is text only, we plan to add media support to the body very soon. The view also has the number of upvotes/downvotes that are given by the other users of the community. The user can also choose to upvote/downvote the post depending on how useful he found the content, and help the community. In addition, he also gets the option to comment his opinion, findings, inferences etc about the post in a text view below, and other users can also read them to gain valuable insights about it.
Coming to contributing to the community, the users can make posts within respective topics. The process is relatively very simple: All they have to do is enter the topic title, and the topic body ( blanks are not allowed ), and press the floating tick button to post it. Once he makes a post, he is redirected back to the topic view, where he can see that his post has been posted successfully.
More on Technological Features
Drawer Layout
The android drawer layout is an inbuilt layout, that acts as a top-level container for all our layouts to be used. This allows for an interactive drawer type of layout that can be pulled out by the user on some actions. This is what supports our navigation panel inside the application.Actions button
In any application, users love playing with buttons. We have added the minimal buttons that they might need for using the application in a smooth hassle freeway, and this includes two main types of buttons ( apart from the general buttons ): A toggle button to pull out the "drawer" containing our navigation panel, and a Floating Action Button to handle events within the views without really adding clunky bits of boxes within the activities.Fragments
A fragment represents a reusable portion of the application UI. It defines and manages its own layout, has its own lifecycle and can handle all input events on its own. However, it needs to be hosted by activity or another fragment and gets attached to the host activity/fragment hierarchy.Google Sign-in
Rather than all applications maintaining their own versions of user databases and the users having to remember all those credentials, it’s just easier these days to facilitate google sign in, allowing google to handle all that hassle and giving a very good user experience to our users. The feature is as simple as it sounds: Let users login into your app using google.No SQL Database
A NoSQL database or Non-SQL database refers to any non-relational database. They can store the data in form of documents, key-value pairs etc, and the main features that distinguish them include: flexible schemas, horizontal scaling, ease of use ( for developers ) and relatively faster query timesHashmaps: as a main data structure
We have mainly used hashmaps for storing our data, as it helps not only in retrieving but also updating and adding data directly back into firebase. Hashmaps are data structures that store data in the form of key-value pairs. They do not guarantee a specified order but are significantly faster than normal databases.Intents
Putting it simply, intents are a sort of messaging object that we as developers can use to request an action from another app component. It contains the basic activity that is to be started, along with any additional data information that may be needed by the app component.Recycler View
A recycler view is an android component that is used to display a relatively large amount of data within a small UI component. It enables us to sync the data and UI much more dynamically.Classes and Objects
Its always easier to use OOP paradigms whenever possible, especially in bigger projects where the code complexity will increase with the increase in time.Tab View
The tab layout in androidx library is a component that allows you to have multiple linear layouts with instances for TabLayout.Tab. Tabs in android applications are just like tabs in web browsers, allowing you to view multiple UIs with data within the same layout.Search Bar
The android search widget with a text bar and a search button, that helps us with the search functionality that we have implemented to help users search topics.














Top comments (0)