As we write a lot and lots of CSS code, we know that sometimes our styling will going to something weird. So it’s important to know the CSS basic values. In this article, you will read three of them: initial, inherit and unset.
CSS initial
Every property in CSS has its own initial values. These initial values represent the default value of a specified property, as defined by The Official CSS Working Group.
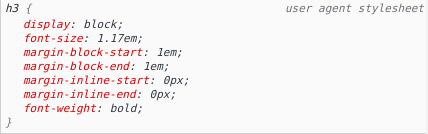
Note that HTML doesn’t have an initial style, so they use User Agent Stylesheet from the browser as a basic styling. This User Agent Stylesheet overrides the initial value of some properties based on the HTML tag hence there will be a slight difference.
For example, the initial value of display: inline. But in the UserAgent Stylesheet above on the H3 tag, declared display: block. We can reset this value by using display: initial and the value will be back to inline.
CSS inherit
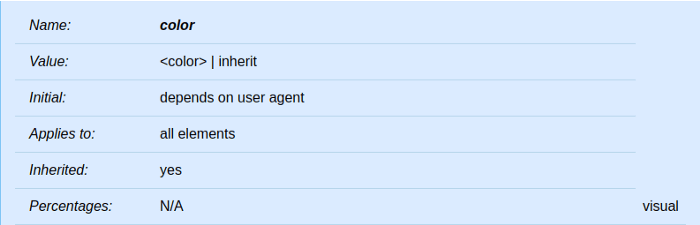
The value inherit let the browser to look for the closest parent and pass the right value for the current property. This value could be implemented to all CSS properties, but there are some properties in CSS that uses inherited value as a default (e.g. color) hence for this kind of property you don’t have to write explicitly.
If it couldn’t find any value from the parent element to the top, it will use the initial value. This will be implemented in all kinds of elements.
CSS unset
CSS unset is the combination between initial and inherit, depending on its type of property. The property who declared as an inherited property will be made unset act as an inherit. For anything else, the unset will act as an initial.
As written above, to determine whether the element is initial or inherit, you can check on The Official CSS Working Group.
Conclusion
Well, it's pretty basic but not many developers using this. Understanding this concept could help you know how every single element works and determine which way better to manipulate it.








Top comments (0)