Last few years React totally overtook all the other front-end competition in popularity, mostly thanks to the extreme focus on user experience and development simplicity.

However, each and every technology is working to achieve the same goal, but there are small unfair advantages, that are putting React in a favorable position and make it better and more future proof than the rest.
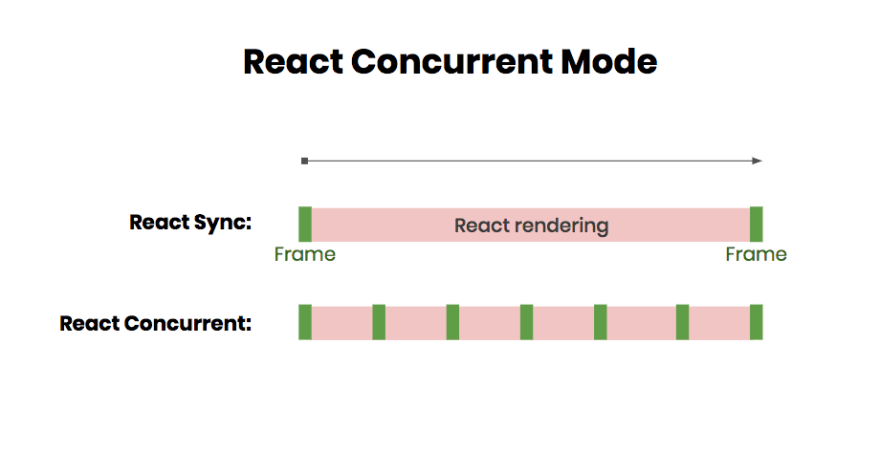
Concurrent Mode

Facebook came up with Concurrent Mode (on the day of writing this article it is still experimental). It is mostly built (as always) with user and development experience in mind.
Putting simple - in Concurrent Mode, rendering is interruptible, which improves the general user experience and enables new features that weren’t possible before.
All those features will also help React apps adjust to the users’ device capabilities and the speed of the network.
It will also make the developers’ life easier, and help them make it as easy as possible to build apps that start fast and stay fast, no matter how big they grow.
The goal is the same since always, but this time, the future of React becomes incredibly interesting.
Backward compatibility
Still, none of the other frameworks is able to be so easily compatible.
Whenever a new version of React is coming out, the public API remains almost totally the same. This helps Facebook refresh it’s code and still be able to work on his old pieces at the same time.
In other words, you don’t have to learn React again and again after each and every launch, and you can be sure your older version remains compatible with all the new components.
Custom React Renderers
Since React been extended to React Native to build native apps, there was a need for a different rendering implementation.
import React from 'react'
// import ReactDOM from "react-dom";
import CustomRenderer from './renderer'
const Text = props => {
return <p className={props.className}>{props.content}</p>
}
const App = () => {
return (
<div>
<Text className="hello-class" content="Hello" />
<span style={{ color: 'blue' }}>World</span>
</div>
)
}
// ReactDOM.render(<App />, document.getElementById("root"));
CustomRenderer.render(<App />, document.getElementById('root'))
This need gave birth to Custom React Renderers concept, which enables you to build your own custom implementation.
Ubiquity and futureproof
Thanks to the popularity and heavy usage, React is becoming the number one front-end choice even for many big projects, and many big players (like Sitecore, or Meteor).
Because of many contributors and extremely active community, React documentation is getting better each and every day, and most of the issues that have ever been reported are fixed now.
This makes React a very stable and mature technology and attracts many open source initiatives.
Take Gatsby, for instance, which builds the fastest static websites so far, thanks to the combination of best React and GraphQL features.
Summary
Each and every technology seems to have the same goal - doing things easier, faster, and ultimately, better.

However, a massive contribution, community, and ubiquity of React will not only help him stay his ground but also become better and strengthen his number one position even more.
The future almost always brings better things, but React also makes this future looks incredibly interesting.
Does it sounds like something for your next project coming up in 2020? Feel free to ask anything!








Top comments (8)
yeah React is powerful tools more than Vue and Angular.. but Hooks make in React a challenge for beginners
Why is more powerful than Vue or Angular?
"Powerful" suggests that you can do things in React you can't in Vue or Angular. I'm really curious about the list of these things.
I suppose the best technology verificator is time itself.
Although, Vue and Angular are still great technologies, I'm afraid the future is more friendly to React. (Or React is more future friendly?).
If any comparison needed, grab it here:
vs Vue:
blog.pagepro.co/2019/06/07/react-v...
vs Angular:
blog.pagepro.co/2019/05/27/react-v...
Happy to hear more reasons/updates on both Vue and Angular if I missed something.
Btw: I'm hyper curious about how far Gatsby and other static sites generators will go.
If we assume that, shouldn't Angular win? It's older than React and holds similar market share.
Very true. And the plain and simple reason to use react over the others is more jobs available.
Although I think it's "use the right tool for the job", not "use the tool that gets most job postings"...
Great article, thanks for posting!