What are Web Vitals?
Web Vitals are the new standard introduced by Google – a collection of metrics against which websites are now rated. This standard puts more emphasis on user experience and website performance. Web vitals is a much stricter rating system than the previous one.
We can check the website rating on PageSpeed Insights, and many people may think that the result we get is the actual result of the page speed. The reality is a bit different. The website doesn't have to be the fastest to have the best score. It must be fast and friendly enough so users can move around pleasantly and comfortably.
For now, the Web Vitals metric focuses mainly on three aspects of user experience:
- Loading
- Interactivity
- Visual stability
Web Vitals Metrics:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
Largest Contentful Paint
Largest Contentful Paint (LCP) measures how long it takes to load the largest element visible on the page. The element can be, for example, text, image, video. The LCP is valid if it lasts less than 2.5s. If it lasts from 2.5s to 4s, it needs improvement. The result above 4s is a bad result which significantly lowers the page rating.
How to improve the LCP score?
- Server optimisation
- Caching
- Establish third-party connections early:
- third-party server requests can also negatively impact the LCP (mainly when they are needed to display critical content on the page). Using rel="preconnect" to tell the browser that the site will connect as soon as possible may help in this situation.
- CSS optimisation
- for example - try not to nest selectors
- .h1 {} is better than .container > .h1 {}
- for example - try not to nest selectors
- Putting critical CSS code into HTML
- the critical CSS code is the code that is needed to display the first page view properly. It's best to add this code inline in the <style> tag and put it in <head>
- Remove unused CSS or use loadCSS to load files asynchronously
- JavaScript optimisation
- Reduce JavaScript payloads with code splitting
- Optimise and compress images
- lazy-loading
- use pictures with alternative formats such as .webp
- reduce the size of photos/images
- Optimise web fonts
- for example – use font-display: swap
First Input Delay
FID measures the time browser needs to react to the first interaction on the user’s part (handling events, e.g. clicking a button). A good time is under 100ms. The result above 300ms is very weak and requires improvement. In PageSpeed Insights, Time to Interactive is sort of FID.
How to improve the FID score?
- Remove unused JS
- Delay for third party scripts load
- JavaScript optimisation
- Delay loading scripts that are not required for the correct display of the website
Cumulative Layout Shift
CLS is an indicator of visual stability, which measures the sum of the shifts of all layout elements not related to the user's interaction. Shift happens when the browser suddenly reads page elements that move another element. And such shifts are often more annoying than slow page loading.
An example of this is a pop-up advertisement that moves a button that we wanted to click on the page, but unfortunately, we clicked an ad. Google rightly believes that these are malicious solutions that lead to clicks on unwanted links. A good result is below 0.1. If the result is over 0.25, it needs improvement.
Example
How to improve the CLS score?
- Elements visible in the page loading area should have a declared height and width, so they don’t change their size when content loads.
- Use font-display: swap for the text visibility in the loading area.
- Avoid adding ads or add them in a fixed-size container.
How to measure Web Vitals?
To check whether our website meets Web Vitals’ requirements, we can use Google PageSpeed Insights and Google Search Console. There is one more way – a Google Chrome plugin for measuring Web Vitals, but the results are often deceptive, so I don’t recommend using it.
Google PageSpeed Insights
Checks a single page, shows results of the analysis and offers suggestions for improving Web Vitals.
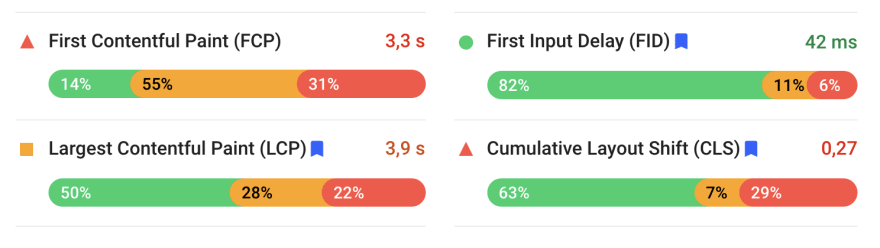
Additionally, the report in PageSpeed Insights visualises the indicators’ values taking into account the number of users in the bar chart.
In the example above, we can see that the FCP and CLS require improvement.
FCP – 31% of the time this page loads, the First Contentful Paint (FCP) indicator is bad (> 3 seconds).
CLS – 29% of the time this page loads, the Cumulative Layout Shift (CLS) is terrible (> 0.25).
Google Search Console
Google Search Console is one of the best tools for website owners, where they can check the most critical information about the condition of their website in the eyes of Google.
In GSC, the chart is generated for the entire website, and you can see on which subpages there are errors and what are the remedial actions.
Thanks to this tool, we can obtain information about pages that require improvement.
Summary
Without a doubt, Web Vitals is a good standard. As a result, creators who want to get a good result will adapt websites to create a better user experience. Although Google tells developers how to deal with problems and increase results, we know that it can be different in practice, and the new standard will bring many issues to developers.
Google also points out that Web Vitals will be developed continuously, so these three indicators are probably just the beginning of the changes.









Top comments (0)