Few words about React
If your still not yet fully familiar with React, it is so far the hottest and the most wanted JavaScript framework, that enables you to build highly performant and extremely user-friendly interfaces.
Facebook released React as open-source in 2013. Since then the popularity of the framework was just emerging.
Many big names (Netflix, Uber, Airb&b, see more…) chose to work with it as it was easy to pick up, more convenient to operate with and gave them a lot of freedom in the interface execution.
By “freedom in the interface execution” I mean you can literally deliver the ultimate user experience the way you want it.
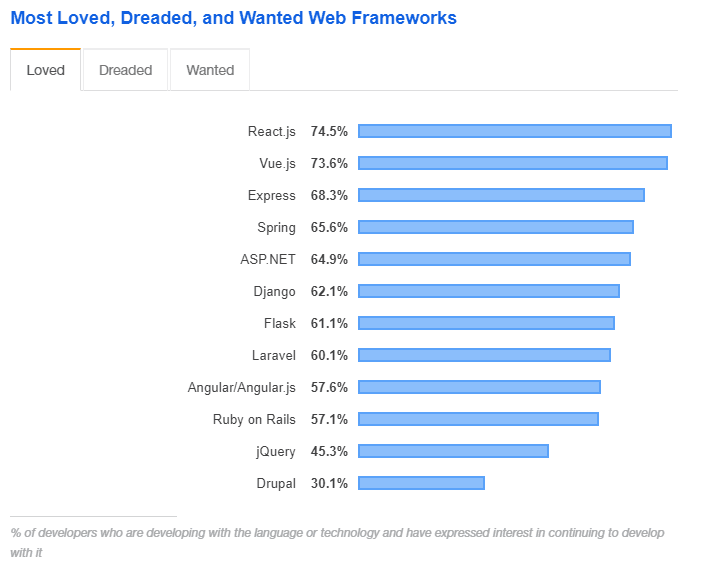
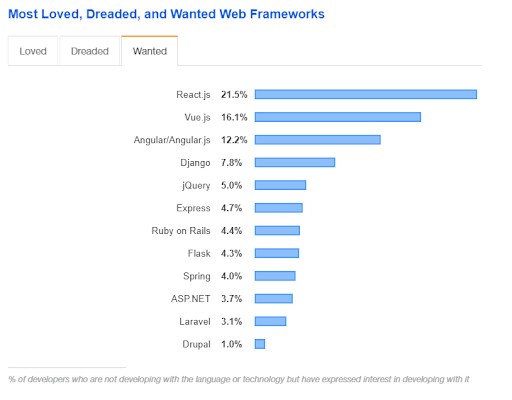
After a while, React has been gaining more and more contributors, fans, and users keeping it at the top of most loved and wanted frameworks to work with. But don’t believe me, ask Stack Overflow.
How come React became so popular, and remains the hottest framework to work with?
Let’s see.
1. Performance
In fact, every library and framework today is working hard to deliver the highest performance possible, but React still leads the way in this race.
You already know it’s been built for the most crowded place on the internet (Facebook), so if you want to keep such platform working, you have to use the most performant technology there is. Not only to make everything work correctly for yourself, but also to deliver a smooth and great experience to your users.
If React can handle Facebook, it can easily handle anything else and enables you to build the most sophisticated and high-performance platforms you will ever think of.
2. Speed & User Experience
Nobody likes to watch a loading spinner for too long.
Did you ever use a very slow web page and being excited about the number of people using it with you? I really doubt it.
People treat the web personally and prefer to feel like they have been served individually.
If your page is slow, they won’t search for any excuse. They will probably leave discouraged or even angry, which is the opportunity for other, faster, and more competitive pages.
Luckily, React is here, and it’s ready to assist.
It is using a virtual DOM, which means it doesn’t have to generate all the HTML files from the bottom to the top, whenever the change appears.
Instead, he looks for the differences between the current and the old HTML and updating it accordingly, making all the loading experience feels like a blink of an eye.
More than that, there is something called React Fiber, which makes React not only “fast”, but “blazingly fast”!
Facebook also came up lately with Concurrent Mode and Suspense (on the day of writing this article they are still experimental) that will highly affect user experience. The plan is to enable React apps to be even more responsive by adjusting to the users’ device capabilities and the speed of the network.
It sounds crazy but remains true. Thanks to that, the future of Rect is even more interesting.
Read also: Reasons To Use React In 2020.
3. Backward Compatibility
Still, none of the other frameworks is able to be so easily compatible.
If you use Angular, there is a big chance that instead of upgrading it to the new version you will have to write your app from scratch with the new public API.
Whenever a new version of React is coming out, the public API remains almost totally the same. This helps Facebook refresh it’s code and still be able to work on his old pieces at the same time.
In other words, you don’t have to learn React again and again after each and every launch, and you can be sure your older version remains compatible with all the new components.
4. Development Speed
React been also built with developers in mind.
The coding itself allows you to create web and mobile apps way much faster than any other framework.
The great advantage of React is that you can just code it once, and use it on the different platforms. You can hire one good React developer and he will be able to build web apps, mobile apps, and even apps for a tablet.
To start working you can simply use the “Create React App” - an official Facebook start-kit, which lets you set up a web app by running one command with no build configurations.
Next to this, thanks to the short learning curve and the rich ecosystem, you can already find and implement many ready-to-use solutions.
It is also very easy for you to connect with other services, like Netlify, which additionally makes you work way much easier and faster.
5. Popularity
React’s ecosystem is one of the most rapidly growing open-source environment in web development history.
The number of projects built around this technology increase exponentially each month.
Thanks to this popularity and heavy usage, React is becoming the number one front-end choice even for many big projects, and many big players (like Sitecore, or Meteor).
Because of lots of contributors and extremely active community, React documentation is getting better each and every day, and most of the issues that have been ever reported are fixed now.
This makes React a very stable and mature technology and attracts many open source initiatives.
Take Gatsby, for instance, which builds the fastest static websites so far, thanks to the combination of best React and GraphQL features.
6. Effective Testing
Testing of React applications is straightforward thanks to one-way data flow and single responsibility rule embodied in its components.
Predictable data flow and functional programming concepts widely used in React development make error detection possible at an early stage of development.
All of this results in effective teamwork and project maintainability.
7. Modularity
Building an interface with React components allows us to really embrace an agile approach to ever-changing business requirements.
One component can be seamlessly modified without breaking the others.
Thanks to this, we are able to deliver products that suit the needs of our customers without unexpected delays and errors.
Summary
Each and every technology seems to have the same goal – doing things easier, faster, and ultimately, better.
However, React developers have access to a lot of innovative, polished solutions used across the world, that help them work more efficiently and cost-effectively than any other developers.
Such a tendency is the best guarantee of long-term support and further development of this framework.
Did I miss something? Let me know!















Top comments (6)
Are you serious with this post, because fair play to you if you want to promote React, but I do get a sense that your not painting the full picture. "you don’t have to learn React again and again after each and every launch" simply isn't true since the team (and Facebook) are constantly changing their library to keep you hooked (pun intended).
Besides that your critique of Angular also seems a bit unfounded.
I mean: "If you use Angular, there is a big chance that instead of upgrading it to the new version you will have to write your app from scratch with the new public API."
What are you talking about? Do you mean with 'new' the Angular version 2 that came out three and a half years ago? Because since Angular 2 got introduced nobody had to rewrite anything since, for real.
Why are there so many articles and video tutorials about React and way less about Angular? Because Angular is a mature full-fledged opinionated framework that once you've learned it, you can straight away apply to build enterprise grade web applications, without having to keep track of every new nifty feature the team introduces every month.
In all fairness, React does serve a purpose, it's great fun developing with it and there are some great things to learn when using it, but it shouldn't be overhyped.
The non-separation of concerns (css in js?, for real?) only seems to be invented since React can be used outside the browser (VR, Native), but from a webstandards perspective it's just not that great.
It's just an example, but try to keep it real, instead of trying to push for some kind of world-dominance I see time and time again coming out of react community.
React isn't the only front-end webtechnology you should spend your time on.
Bas, thanks a lot for your input!
This is of course my point of view, but good you mentioned few remarks. I will pay more attention to these for the article update.
Cheers!
8. State Management
In Angular even if you use a state management library e.g ngxs it's difficult to move all of the state out of a component. e.g try moving a reactive form out of an angular component. There's scenarios where Angular wants you to use 2-way binding. If you use Redux with React, Redux dev tools is your best friend. This is actually the reason why I switched to React. This alone sold me.
9. Flexible
If your website requires SEO (Search Engine Optimization), you'll need to use SSR (Server-side rendering). Because React is more flexible than Angular, React has better libraries. For SSR next.js is far better than Angular Universal. For CSS framework there's React Material UI try comparing this to Angular's. This one is far more feature complete. Do you need to build a static website? Gatsby.JS is the best for that. Try finding something equivalent to this in Angular.
Great input @chad !
I will definitely put them in my updated version.
It's fun, my reasons why I don't like using React (and other Virtual DOM frameworks) are: Performance and UX :D
I always have performance problems when application grows with lot of components and I have to start optimizing components to avoid useless component updates :/
Do you use server-side rendering?