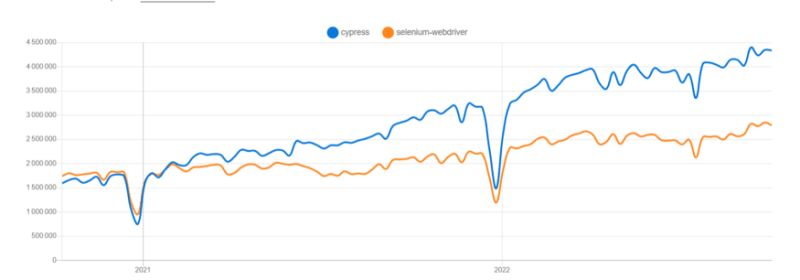
Cypress best practices help you to maintain sustainable tests. Cypress is an open-source framework that supports only JavaScript. It earned an increasing adoption in past years and stands today as a reference as a JavaScript End To En Testing framework. With Cypress, you can write your functional tests and run them into your CI/CD workflow. Launched in 2017, it is an alternative to existing competitors such as Selenium. You’ll find a deeper comparison between Cypress and Selenium in this blog post. To provide an overview of the download trends for these frameworks, here is an insight:
Source: npmtrends.com — You won’t be surprised that people take a break on Christmas ;)
Why do best practices help to avoid bad code?
If you use Cypress in your project, you’ll have to deal with a challenge faced with all frameworks: how to produce maintainable source code? That topic is universal and related to any programming language, framework, or technical domain, such as Security or Domain-Driven Design. Keep in mind that developers will produce heterogeneous source code if you haven’t set any process for continuously defining together what their best coding practices should be followed in the project.
So defining best practices in your team will help to:
- Reduce heterogeneous source code and maintenance costs
- Deliver faster your source code
- Save time during your code reviews
- Prevent some form of technical debt.
In a previous post, we discussed why many teams that use generic Wikis to maintain their best practices face a hard time. Let’s dive into a methodology that helps developers to uniform their Cypress best practices (and even any kind of best coding practices). This methodology has been implemented in Packmind, a knowledge-sharing platform for software developers, providing a continuous improvement process to review and discuss our best coding practices.
You’ll find content on Cypress best practices directly from the documentation, or some blog, such as this one from LambdaTest where we took our examples for the next section.
Step 1: Identify your Cypress best practices
There are two central locations where developers interact with source code: In their IDE, or during a code review. That’s why Packmind offers a suite of plugins forVSCode/VS/JetBrains/Eclipse and Web browsers to integrate with GitLab/GitHub/Azure/BitBucket.
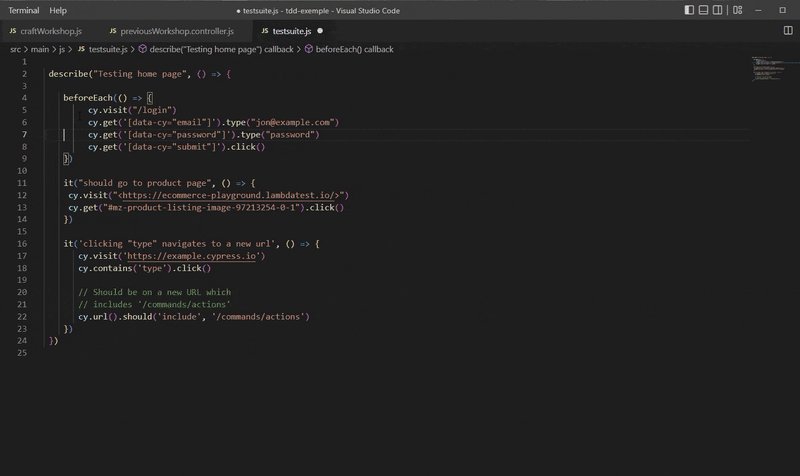
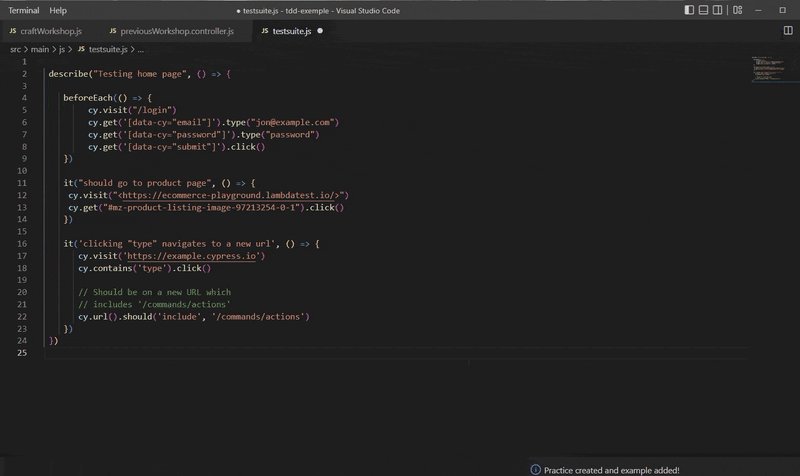
As an example of Cypress best practice, assume you’re working on the following Cypress code and realize it’s not a best practice to log in through the UI (see more here):
describe("Testing protected routes", () => {
beforeEach(() => {
cy.visit("/login")
cy.get('[data-cy="email"]').type("jon@example.com")
cy.get('[data-cy="password"]').type("password")
cy.get('[data-cy="submit"]').click()
})
})
You could fix this with the following code:
describe("Testing protected routes", () => {
beforeEach(() => {
cy.request("<http://localhost:3000/api/auth/login>", {
email: "jon@example.com",
password: "password",
}).then((r) => {
window.localStorage.setItem("token", r.body.token)
})
})
})
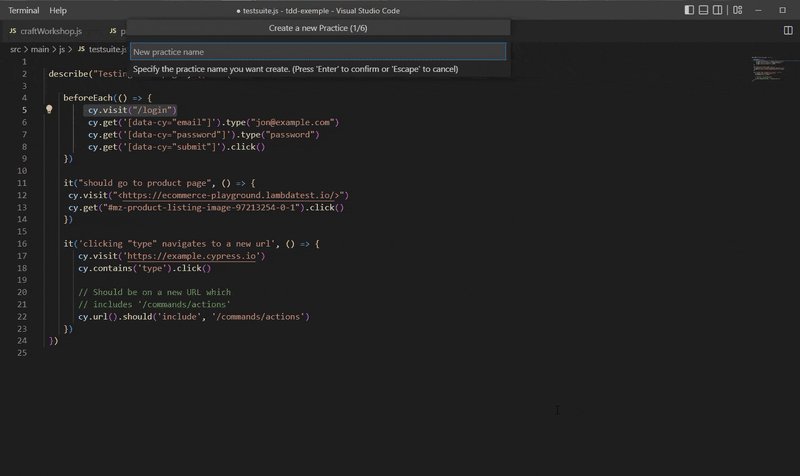
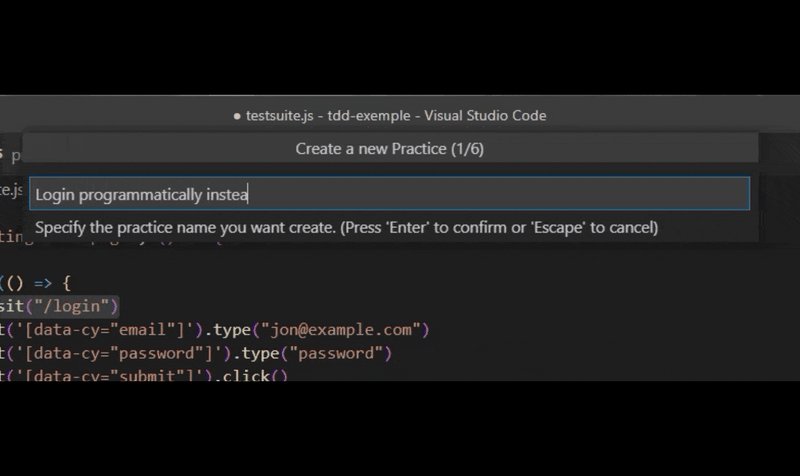
which is recommended. But if you do only this, you realize there’s no knowledge-sharing process happening since no one saw your modifications in the source code. Let’s see how you can make it with Packmind:
You’ve identified a piece of code as best practices not followed. Also, optional step, but you can send a suggestion on how to fix this. This will be attached to the documentation of the previous practice.
Please note that each of your best practices should be contextual; this is an example. You can also consider pair/mob programming practices as complementary solutions.
The Packmind plugin for web browsers offers a similar plugin: you’ll be able to submit best practices from the code review comments section. Again, your comments won’t remain between you and the author of the source code. Here’s an example with GitLab:
Best practice creation from a GitLab Pull Request
Step 2: Discuss them with your team
Now, the process with Packmind consists of planning regular technical meetings with your team, to review each contribution of best practices or any topic to be discussed. The workshop is usually a 30 to 60 min meeting, using Packmind as a support, and each contribution will be reviewed and discussed. In this case, you’ll explain to your colleagues why the login operation should not be achieved through the UI.
After a few minutes of discussion, you’ll be ready to either validate or discard the practice or even postpone the decision for later. You’ve now created your first best practice, which will be accessible not only in Packmind, but also within your IDE and during a code review.
Bonus: Get automatic feedback
Now you’ve created your first Cypress best practice, keep in mind that with Packmind you can also define, when it’s possible, patterns with regular expressions to detect if a practice is followed or not. Here is an example where we want to notify developers when they meet the cy.visit(“/login”) call:
Note that it also works for your Pull/Merge requests.
Conclusion
We saw in this post how can you can set up a methodology to define and share your Cypress best practices within your team. Remember that process can also be deployed at a cross-team level, such as a CoP (community of practices) / Guide / Tribe, … You can even go further and create onboarding module once you’ve defined enough Cypress best practices.
Feel free to tell us how you deal with this definition of Cypress best practices in your context ;)












Top comments (0)