Exatamente hoje dia 09/02, me deparei com o seguinte problema:
Eu deveria pegar um array com os nomes das categorias do produtos e seta-las dentro do filtro da table, usando os components da ANT Design of React, (O que é ANT Design? É uma biblioteca React UI que contém um conjunto de componentes e demos de alta qualidade para a construção de interfaces de usuário ricas e interativas, https://ant.design/).
Basicamente eu deveria poder fazer um filtro nos produtos pelas categorias, mas como alguns produtos tem a mesma categoria, como por exemplo os itens/produtos "computador" e "celular", que estão na mesma categoria, "eletronicos".
Eu tinha por exemplo esse array

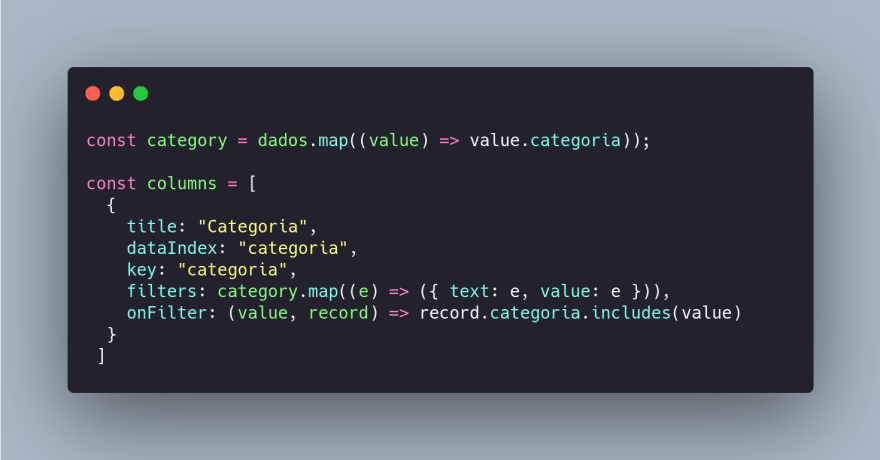
Eu estava fazendo assim pra pegar os dados, setar no filters:

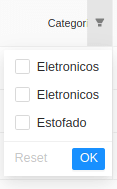
O que acontecia era que o nome eletrônicos se repetia várias vezes, de acordo a quantidade de itens que fossem da mesma categoria:

Ai que entra no "Set", lembra que eu tava passando

Aqui ele tava me retornando todos os dados que fossem relacionados a categoria, ou seja, se houvesse categorias repetidas, iria vir os nomes repetidos.
O que eu fiz? usei o "Set", O Set é uma estrutura de dados muito utilizada em várias linguagens de programação que, por padrão, não aceita valores repetidos. Ao contrário do array ou do List.
Como cada valor no Set deve ser único, nesse meu caso ele é muito apropriado, por que o que eu queria era literalmente limpar o array e remover os valores repetidos.
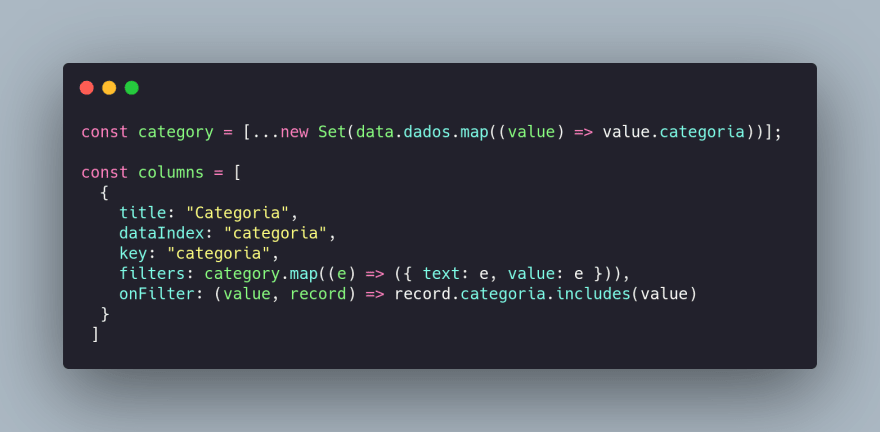
Ficou assim:

Além disso utilizei o Spread Operator para criar um novo array com os valores do nosso Set (que não aceita valores repetidos).
Resultado:

Foi a maneira mais simples e facil que encontrei de resolver meu problema, mas me conta ai, como você faria?
Se gostou comenta ai e comparatilha...
Forte abraço e me siga ai nas redes sociais...
https://www.linkedin.com/in/pablo-r-gomes/
https://twitter.com/PabloGomesDev
https://github.com/pablojr17
https://www.instagram.com/pablo___gomes/
Referências:
https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Global_Objects/Set
https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Operators/Spread_operator
https://dicasdejavascript.com.br/javascript-como-remover-valores-repetidos-de-um-array/







Top comments (3)
A ideia do set vem da teoria de conjuntos da matemática, e é uma estrutura bastante eficiente para responder se um elemento está no conjunto ou não, apesar que para isso abre mão da ordenação dos elementos, que podem acabar sendo recuperados em diferentes ordens. Uma única coisa que eu faria é usar uma função de ordenação para deixar as categorias em ordem alfabética na exibição.
Set é útil demais. Em alguns casos, quebra um galho do cacete! Curti o artigo
Descobri ele ontem mano e realmente é d+
Vlww mano