RedFeed demonstrates how to use Redis caching to increase efficiency in an AWS DynamoDB powered Serverless application and make it load faster.
Redis is used for caching purpose.
If the API data is not frequently changing then we cache the previous API result data and on the next requests re-send the cached data from Redis.
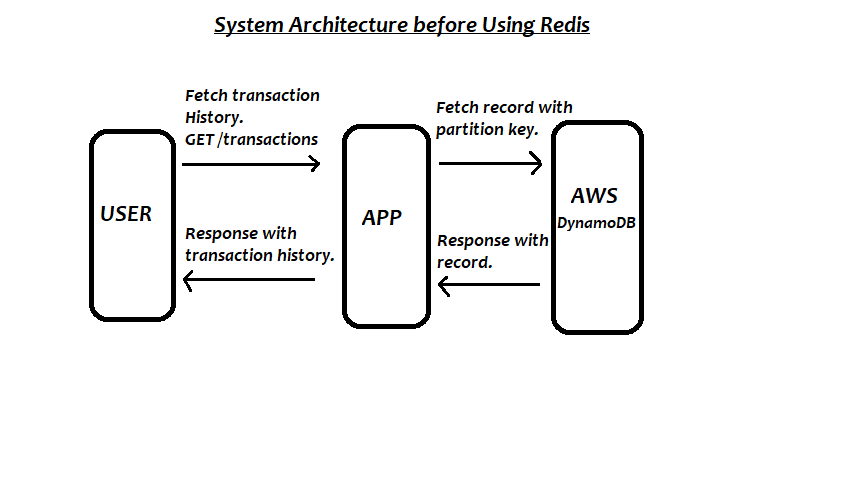
RedFeed's System Architecture Before using Redis:
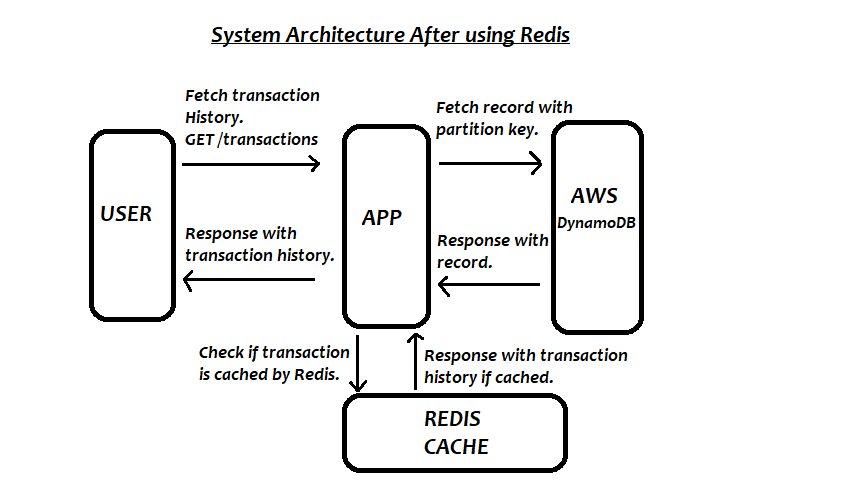
RedFeed's System Architecture After using Redis:
RedFeed API:
Overview of My Submission
The RedFeed project demonstrates how to use Redis to create a faster Amazon DynamoDB based RESTful API with pagination and a serverless framework Architecture.
Redis is used for caching purpose.
If the API data being fetched is not frequently changing then we cache the previous API result data and on the next requests re-send the cached data from Redis.
The API is a seeded dataset of crypto financial transactions. A transaction API fetched will look like below.
{
"page":"",
"currency":"",
"country":"",
"limit":"",
"search":"",
"transactions":[
{
"Transaction_Id": "",
"By": "",
"Amount": "",
"Country": "",
"Currency": "",
"Created_At": "",
"Bitcoin_Address": "",
"Updated_At": "",
"Customer_Email": "",
"Customer_Id": ""
},
{
"Transaction_Id": "",
"By": "",
"Amount": "",
"Country": "",
"Currency": "",
"Created_At": "",
"Bitcoin_Address": "",
"Updated_At": "",
"Customer_Email": "",
"Customer_Id": ""
}]
}
Redis initialization:
Redis is initialized.
const redis = new Redis({
port: 6379,
host: "127.0.0.1",
tls: {},});
Redis caching:
Redis checks if data is already cached, then returns the cached data if available.
Else, it queries the database.
const cachedResult = await redis.get(page);
if (cachedResult) {
console.log('Returning cached data');
return {
statusCode: 200,
body: JSON.stringify(JSON.parse(cachedResult))
};
}
If result is not cached, then store result with Redis.
if(!cachedResult){
await redis.set(page, resultStore);
}
Redis Performance is Faster:
Using Redis to return cached data can make the application load faster which is very important when we either have a lot of data in the response or the backend takes time to send the response or we're making an API call to get data from the database.
RedFeed Installation:
Install the following applications on your PC before installing RedFeed.
Download RedFeed:
First, download or clone RedFeed from Github:
Go to https://github.com/p2pteamz/redfeed and download or clone RedFeed.
Then install Node.JS project dependency.
Install NPM dependencies:
Open the unzipped or cloned RedFeed app folder in your favorite code editor (I use VS Code) and in the command line terminal of the project folder.
Install Serverless Framework:
npm i -g serverless
Install Serverless Offline:
npm i -g serverless-offline
Install Serverless Bundle:
npm i --save-dev serverless-bundle
Install the app's npm dependency modules.
npm install
Run Serverless Offline:
serverless plugin install -n serverless-offline
Install DynamoDB Offline:
sls dynamodb install
Running RedFeed:
You can now run the RedFeed app by executing the CLI command below.
sls offline start
If the run was successful, you should see the message "Server ready: http://localhost:3000 🚀" in your console.
API Navigation:
Open your browser and visit 'http://localhost:3000/dev/transactions ' to view the raw JSON data.
The RESTful URL Endpoints have the following parameters.
GET/ dev/transactions?cur=BTC&cc=BW&lm=10&s=Tom&pg=1
API Endpoint Parameter definitions:
"cur" - crypto currency type. Eligible codes: "ETH", "BTC", "LTC"
"cc" - country code. Eligible codes: "US", "NG", "SA", "BW", "GH
"lm" - page size limit. Integer only. Setting it to '10' means you want only 10 results per page.
"s" - customer Name. String text only.
"pg" - page number. Integer only.
Examples;
To get page 1 of the API, send a GET request like;
GET/ http://localhost:3000/dev/transactions?cur=BTC&cc=NG&lm=10&s=&pg=1
To get page 2 of the API, send a GET request like;
GET/ http://localhost:3000/dev/transactions?cur=BTC&cc=NG&lm=10&s=&pg=2
Submission Category:
Minimalism Magicians
Video Explaining My Project
Language Used
Node.JS, JavaScript
Link to Code
RedFeed:
RedFeed demonstrates how to use Redis caching to increase efficiency in an AWS DynamoDB powered Serverless application and make it load faster.
RedFeed's System Architecture Before using Redis:
RedFeed's System Architecture After using Redis:
RedFeed's API:
Video describing RedFeed:
How Redis is Used:
The project demonstrates how to use Redis to create a faster Amazon DynamoDB based RESTful API with pagination and a serverless framework Architecture.
Redis is used for caching purpose.
If the API data being fetched is not frequently changing then we cache the previous API result data and on the next requests re-send the cached data from Redis.
The API is a seeded dataset of crypto financial transactions. A transaction API fetched will look like below.
{
"page":""
"currency":"",
"country":"",
"limit":"",
"search":"",
"transactions":[
{
"Transaction_Id"…Collaborators
Vakindu Philliam (Github)
- Check out Redis OM, client libraries for working with Redis as a multi-model database.
- Use RedisInsight to visualize your data in Redis.
- Sign up for a free Redis database.














Top comments (0)