In this article I will introduce you to new app directory and new routing system in Next.js 13.
New routing system works in new app directory. At the same time you can work in the new app and old pages directory but important to know that routes across directories should not resolve to the same URL path. This may lead to errors.
You can also collocate your own various files inside folders (components, tests, stylesheets and more)
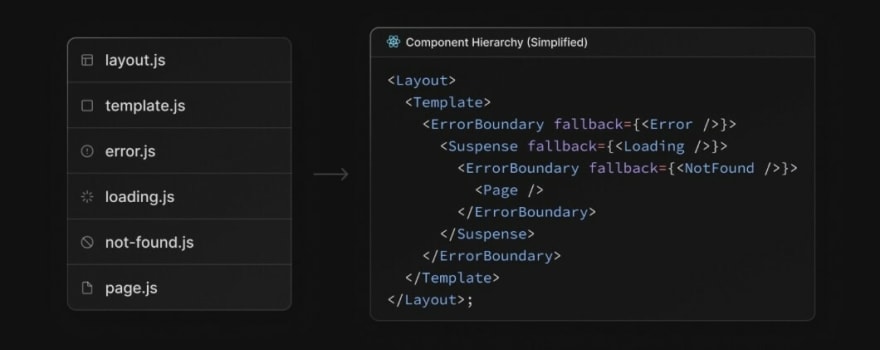
Component hierarchy within folder
Defining routes
To define the route (single path of nested folders) you use folders. Files in folders are used to create UI that is shown for the route segment. As I mentioned in a previous article, the page.js file makes the path publicly available.
Good to know that you can also use .jsx and .tsx extensions for special files. Next.js 13 supports typescript out of the box!
In the following examples, I will use typescript.
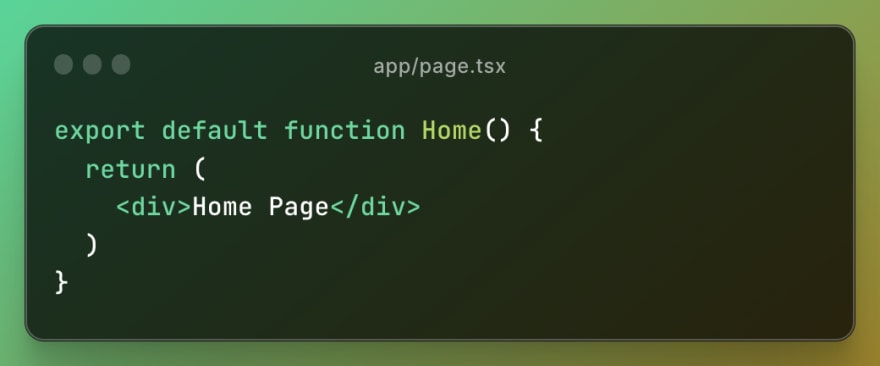
To create home page, create page.tsx file in the app directory and export the function. You can call the function whatever you want.
Now you can visit http://localhost:3000/
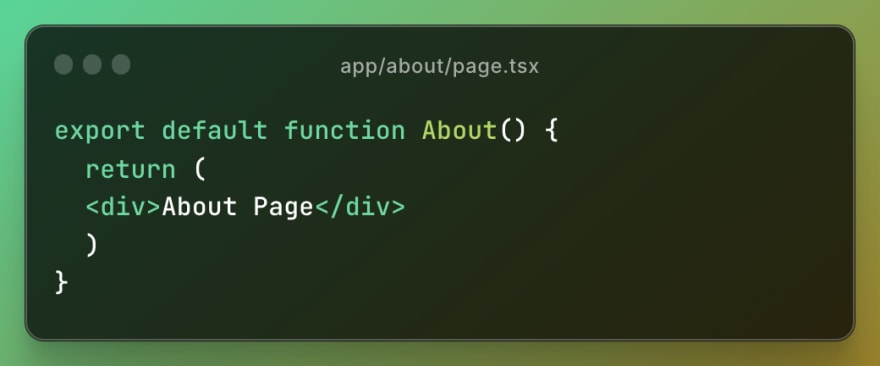
To create nested routes you create new folder called about inside app directory. In about folder create page.tsx file to make the path publicly accessible.
Now you can visit http://localhost:3000/about
Remember that you can create other files in folders but only page.tsx makes path accessible.
I will introduce you to other special files in future articles.
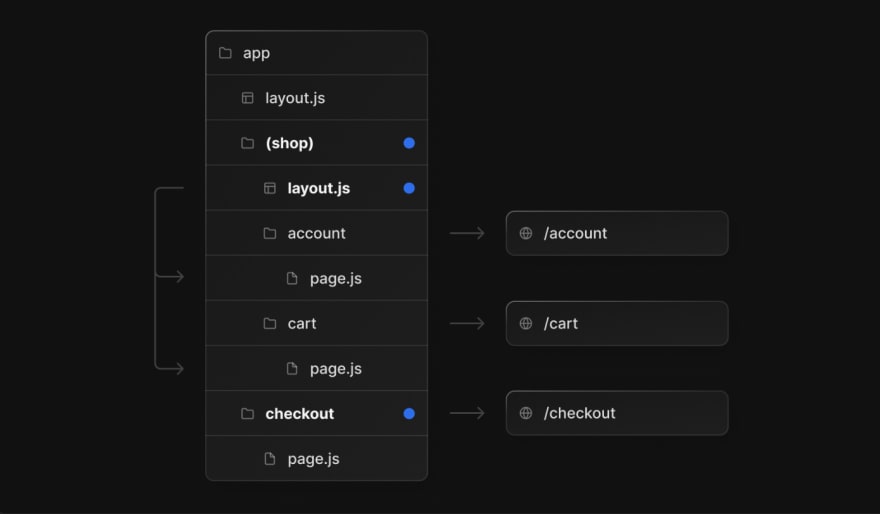
Route groups
With route groups, you can create folders in the app directory without affecting the URL.
You can create route groups by wrapping a folder's name in parenthesis: (folderName).
Route groups can be used to:
- organize routes without affecting the URL structure
- opting-in specific route segments into a layout
- create multiple root layouts by splitting your application
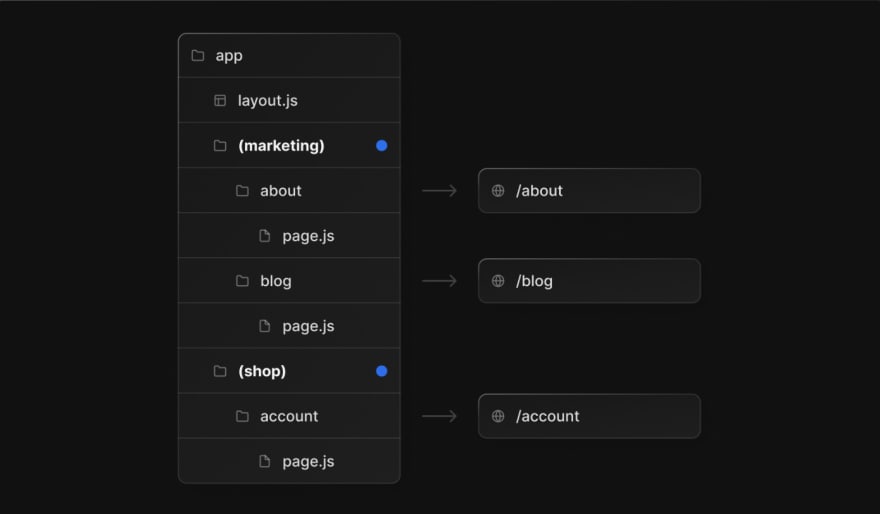
Simple example from next.js 13 documentation:
Note: you can create different layout for each route group.
Note: any route segment can optionally define its own layout. Layouts are shared across all pages in that segment. You can create layout only for shop routes group by adding layout on top of the shop group.
Routes inside route group shouldn't resolve to the same URL, so you can't have about folder inside (marketing) route group and inside (shop) route group.
Dynamic segments
If you want to create routes from dynamic data, and you don't know the names of the routes, you can use dynamic segments.
Dynamic segments are filled during request or pre-rendered at build time.
To create dynamic segment, wrap folder's name in square bracket: [folderName]. Dynamic segments are passed as the params prop to layout, page, route and generateMetadata functions.
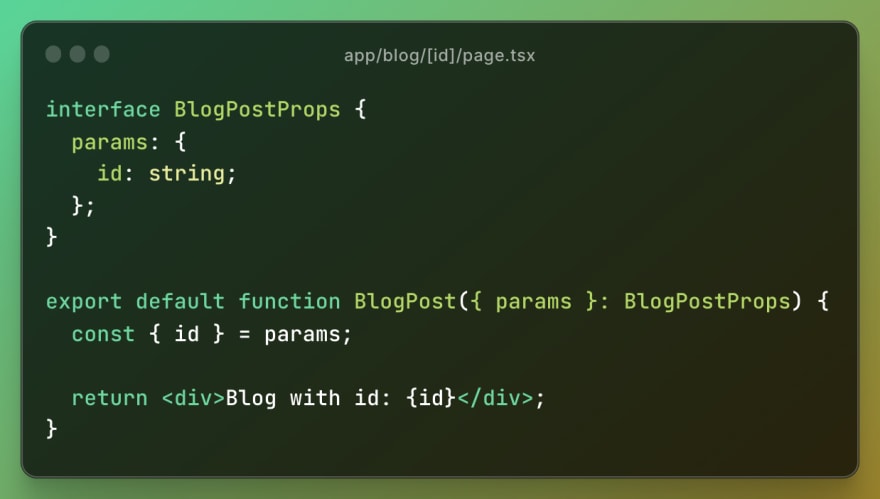
In the following example, I created dynamic segments for blog posts that I don't know the name of.
Now, you can visit http://localhost:3000/blog/nextjs13 and you should see:
Blog with id: nextjs13
That's all in this introduction to routing in Next.js 13. I hope that you can better understand basics of new routing and the app directory.
If you want to know more about, for example Catch-all Segments or if you want to expand your knowledge, I recommend Next.js 13 documentation.
One more important thing: By default, components inside the app directory are Server Components. I will write more about Server Components later.
Thanks for reading!












Top comments (0)