Increasing organizations are getting Chief Digital Officers or someone at CXO level to focus purely on digitization. The digital officers primarily focus on adoption of digital technologies and transformation from legacy ecosystem. The transformation involves two different aspect, one via behavioral/mindset and the other one on the technology ecosystem of the organization.
“At least 40% of all businesses will die in the next 10 years… If they don’t figure out how to change their entire company to accommodate new technologies.” — JOHN CHAMBERS, EXECUTIVE CHAIRMAN, CISCO SYSTEM
The tech modernization via CX modernization, tech upgrade and automation would accelerate the transformation from technology perspective and it is high on the checklist for the digital officers. The major dilemma with tech modernization is about:
- Rebuild from monolithic to micro services architecture or
- Build API services on need basis within existing eco system and build portals/mobile apps or
- Reorient the frontend alone for CX and integrate with existing backend via API services The answer to the above dilemma varies based on the context and current status of the enterprise technology stacks. The one common factor for the above three choice events is to pick a technology stack that will address the current challenges and also scale up to long term needs from digitization perspective.
“In Today’s era of volatility, there is no other way but to re-invent. The only sustainable advantage you can have over others is agility, that’s it. Because nothing else is sustainable, everything else you create, somebody else will replicate.” — JEFF BEZOS, AMAZON FOUNDER
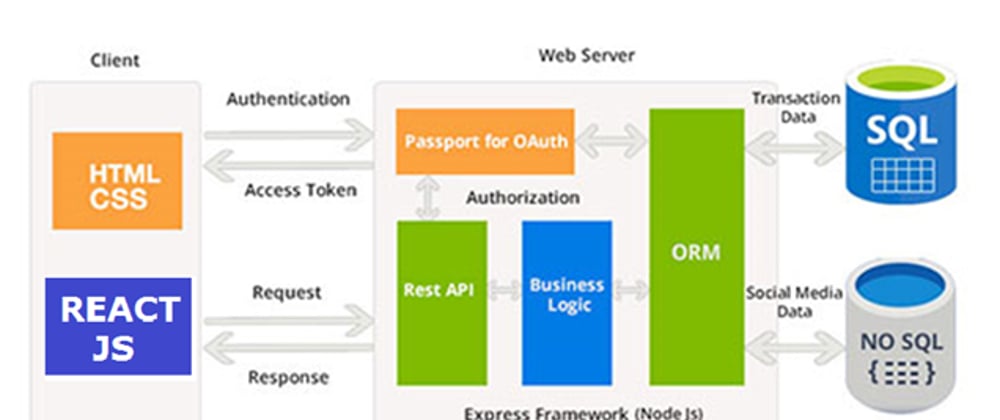
Amongst multiple tech stacks, Full Stack JavaScript (JS) has been the pick of flavor for many but again it is subject to the context. BTW, what is a full stack JavaScript? Below is a quick illustration of JS architecture:
Major rationale behind choosing JavaScript frameworks like NodeJS and Angular or React or VueJS.
- Option to split the load between client and server side that ensures high performance applications
- Reduced lines of code due to enhanced reusability (libraries, templates and models) with Don’t Repeat Yourself (DRY) paradigm
- With patronage from Google/Facebook and others, the frameworks have excellent community backup and contribution and are growing aggressively
- Wide availability of resource pools with excellent knowledge base
- Enhanced User Experience as it overcome many technical limitations and restrictions with legacy platforms. How full stack framework helps in building web platforms for digital transformation:
Serving millennials and leveraging technology is major driving force behind digital transformation and full stack JS development has become organization standard in many large enterprise.
1) Full stack JS development allows development of frontend and backend using JS tech stack with enhanced performance. PayPal has seen 2X increase in their application performance when they adopted JS tech stack.
"Historically, our engineering teams have been segmented into those who code for the browser (using HTML, CSS and JavaScript) and those who code for the application layer (using Java). Imagine an HTML developer who has to ask a Java developer to link together page “A” and “B”. That’s where we were. This model has fallen behind with the introduction of full-stack engineers, those capable of creating an awesome user interface and then building the application backing it. Call them unicorns, but that’s what we want and the primary blocker at PayPal has always been the artificial boundary we established between the browser and server. Node.js helps us solve this by enabling both the browser and server applications to be written in JavaScript. It unifies our engineering specialties into one team which allows us to understand and react to our users’ needs at any level in the technology stack."
- Jeff Harrell, Head of UI Engineering Architecture at Paypal
2) Build rich applications with excellent Customer Xperience
“We’ve been fascinated for a long time by end-to-end JavaScript, we wanted to create “a website that would be rich and dynamic… on devices that weren’t too powerful
- Ben Galbraith, and Dion Almaer, Walmart’s vice president for mobile architecture
3) Full stack JS enables API based interactions that will help in building mobility solutions and accelerate seamless interactions within the technology eco system of the organization.
4) JS frameworks and micro services have become like Siamese twins and with inbuilt components that facilitate micro service architecture, NodeJS and Angular/ReactJS has been pick of tech for many large enterprises like Uber, PayPal, eBay, Trello etc.
The Uber technical team has written a two part article about their tech stack.
5) Automation and developer friendly with rich pool resources available. JS frameworks can be deployed in any cloud infrastructure like AWS or Azure or GCP and the CI & CD can be automated with DevOps process.
To summarize, no technology is inferior to the other but a stack is technically superior for a specific context and assumptions. With volatile and agile environment, the CDO’s and digital heads are always in dilemma to choose a right tech stack with a long term orientation. Though micro services makes any services technically agnostic, the fundamental choice still revolves around standardization and full stack JS development can be good fit for your digital transformation journey.







Top comments (0)