Mock a location
You should mock a location to ensure reliable test
Create the gpx file
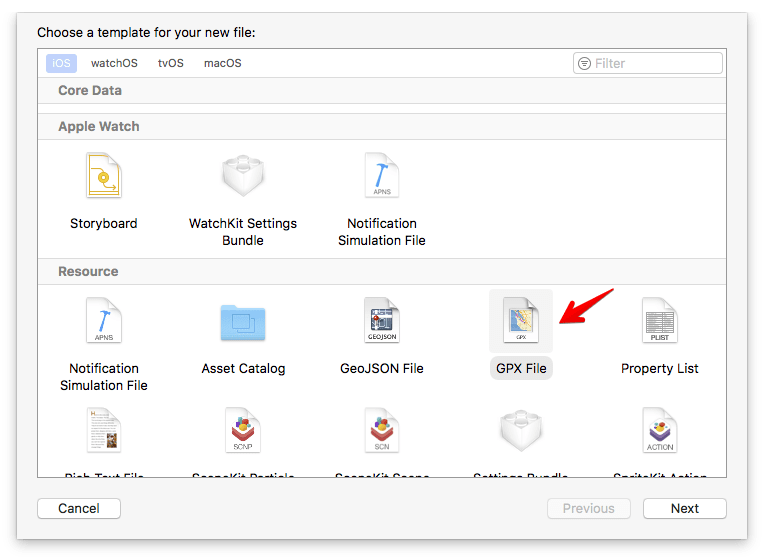
Go to Xcode -> File -> New -> GPX File
It looks like
<?xml version="1.0"?>
<gpx version="1.1" creator="Xcode">
<wpt lat="59.913590" lon="10.733750">
<name>Oslo S</name>
<time>2017-05-31T14:55:37Z</time>
</wpt>
<wpt lat="59.913590" lon="10.733750">
<name>Oslo S</name>
<time>2017-05-31T14:55:40Z</time>
</wpt>
</gpx>
The gpx file is very powerful, as it allows you to specify a route with different movement speed.
Provide one or more waypoints containing a latitude/longitude pair. If you provide one
waypoint, Xcode will simulate that specific location. If you provide multiple waypoints,
Xcode will simulate a route visiting each waypoint.
Optionally provide a time element for each waypoint. Xcode will interpolate movement
at a rate of speed based on the time elapsed between each waypoint. If you do not provide
a time element, then Xcode will use a fixed rate of speed. Waypoints must be sorted by time in ascending order.
Use the gpx file
- Declare the gpx file in app target, not UITests target. Go to your app scheme -> Run -> Options
- Go to Simulator -> Debug -> Location -> Custom Location and select that same location, just to make sure. It does not need to be the same, but I see that without Custom Location, it does not work in UITests
Test that you’re near the initial location
let map = app.maps.element(boundBy: 0)
let predicate = NSPredicate(format: "label CONTAINS 'City Hall'")
let cityHall = map.otherElements.matching(predicate).element(boundBy: 0)
// wait for the map to finish loading and zooming
wait(for: cityHall, timeout: 2)
XCTAssertTrue(cityHall.exists)
The wait function is from #44
Test that you can interact with your custom pin
You need to specify accessibilityIdentifier, like
class MyPin: MKAnnotationView {
override func didMoveToSuperview() {
super.didMoveToSuperview()
accessibilityIdentifier = "myPin"
}
}
and then query for that pin. Not that it is not inside map, it is inside app
let pin = app.otherElements.matching(identifier: "myPin").element(boundBy: 0)
XCTAssertTrue(pin.exists)
You should use accessibilityIdentifier
accessibilityIdentifier is from UIAccessibilityIdentification protocol. You should not use accessibilityLabel, see kif-framework/KIF#243
Given that accessibilityLabel is an outwardly-facing string that is actually used by accessibility screen readers (and should be localized to the device user’s language), Apple now provides an alternate property (iOS 5+) that is specifically intended for UI Automation purposes
Original post https://medium.com/fantageek/run-ui-test-with-map-view-in-ios-7ebfe925d7f7






Top comments (0)