I host this blog on Netlify and source control is managed using GitHub. Often, I end up writing few blog posts together, but not necessarily want all of them published together. Jekyll allows to put future date in the post and it will not be published until that date. This lets me write blog posts on same day but end up publishing them later based on the date set for the post. However, this means that when you run jekyll build posts with future dates will be skipped and I will need to run jekyll build again on the post date to publish the blog posts. Same applies to Netlify. Curious how we can solve this by triggering scheduled deploys on Netlify?

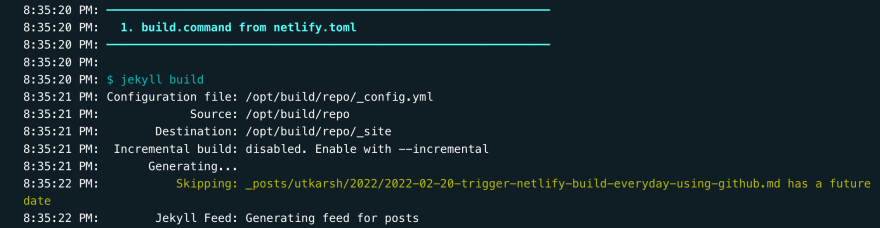
Jekyll skipping posts with future date
Create Netlify build hook
Netlify supports build hooks, which lets you trigger new builds and deploys by making a request to a URL.
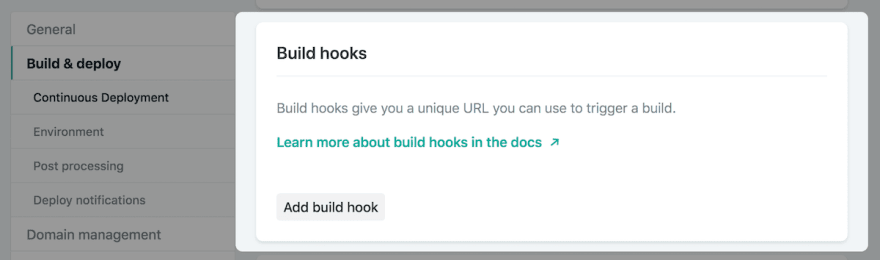
Go to Site Settings and Build Hooks section and click Add Build Hook button.
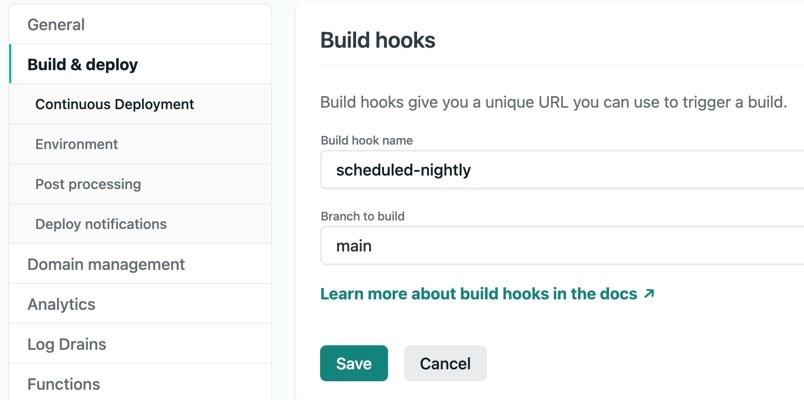
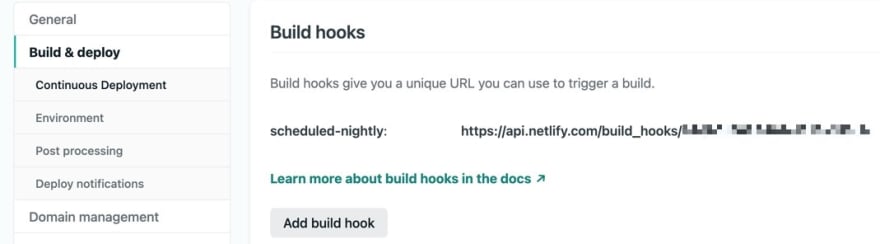
Give a name and select a branch to trigger the build and click Save. You will see the URL which you can use to trigger the build.
Create GitHub Actions workflow
Go to GitHub repo and create a actions yaml file under .github\workflows folder. GitHub Actions supports scheduled jobs, which lets you run a job at a specific time. See the below example. I am using cron expression to run the build every day at 04:00 AM UTC timezone.
name: nightly-netlify-build
on:
schedule:
- cron: "1 4 * * *"
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: trigger netlify build
run: |
curl -X POST -d '{}' https://api.netlify.com/build_hooks/2eae8d5c79506d0213a38be0e
Save the file and push the changes. That is it, you have created a GitHub Actions workflow which can trigger nightly build of the blog. Go to Netlify and see the Deploys tab. You will see the deploys triggered by the build hook.

Deploys triggered by the build hook
Isn’t that cool? If you liked the post, do share it in your social channels. Thanks for reading.





Top comments (0)