No one likes slow websites - users, developers, bots, even Google rank algorithm. When you start developing a new web application everything is running smooth and fast. Usually, web performance is not being checked before going live for the very first time. At this point, fixing performance issues requires reviewing the whole web application and third-party scripts that were added during the development period.
"Let's Fix It" Approach
So, the new website is live, the issues are fixed or in the process of fixing. After some time and a few or more release cycles, one day your SEO engineer tells you about the low position in Google search results. One of the most possible reasons for that is low-performance score in Google PageSpeed Insights. Therefore, you need to go back to review and fix the problem again :-(
Choosing Suitable Performance Metric
There is no single service or tool to measure web performance but mostly, they are SEO-focused on optimization for Google Search Engine. It would be smart to use the same sets of metrics for that - Google Lighthouse Tool that generates PageSpeed Insights reports. The most important indicator is Performance Score which summarizes the page performance. This score is determined by running Lighthouse to collect and analyze lab data about the page. A score of 90 or above is considered fast, 50 to 90 is considered moderate, and below 50 is slow.
Getting Performance Score
It is pretty easy to get the current Performance Score for a web page. You can use Chrome Browser with Audit Tab in Dev Tools. Another option is using PageSpeed Insights for it. It is good enough for using "Let's fix it" approach, but it has some disadvantages:
- Manual score monitoring that is time-consuming to run for every change
- No possibility to get scores from different world's regions
Monitoring PageSpeed Performance Score
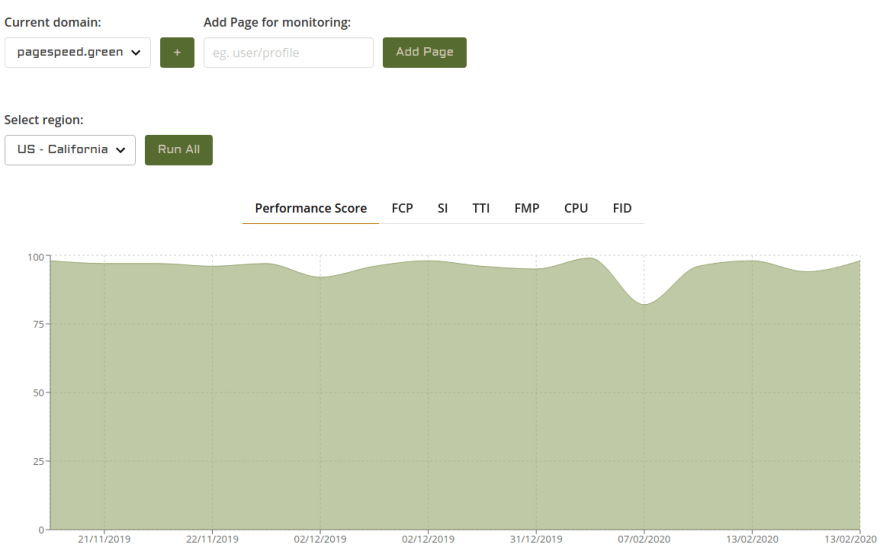
All you need is using a service that can monitor the Performance Score for different regions and use Lighthouse for it.
Is that enough for PDD? The short answer is No. Ideally, web performance monitoring should be part of the development process, the same as Unit Testing or End 2 End Testing. In that case, it is possible to track all changes and prevent decreasing web performance.
Thus, starting a new web application using PageSpeed Driven Development approach helps to be on the green side of the Web Performance Score from the start and keeps the project in the same position during the whole development process.
Using PageSpeed Green
This Web Performance Monitoring Tool lets you monitor current performance indicators continuously by integrating with CD/CI (using PageSpeed Green CLI). This allows you to notice in time all web performance degradation during development process.
Summary
With everything mentioned above, you won't let your website performance hold you back. Make smart performance-related decisions about it, use a good monitoring tool to improve your audience satisfaction and sales. Your site loading time and quality can actually be an asset rather than an obstacle.




Top comments (0)