Hi guys!
Have you ever wanted to generate a fake yet looking like real JSX tree for some testing purposes?
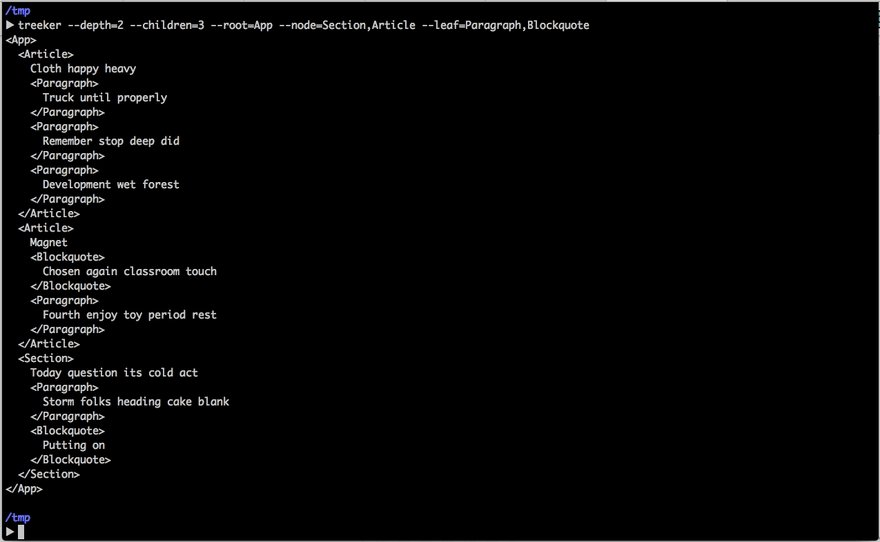
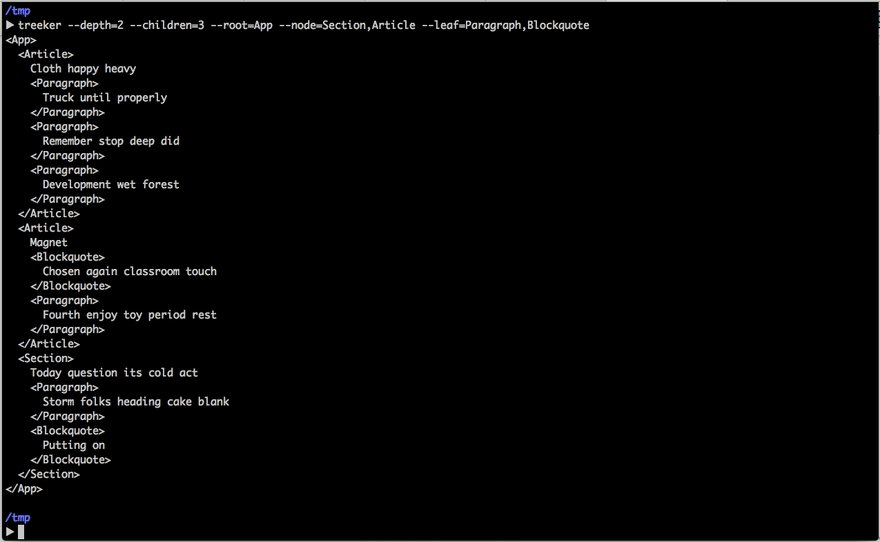
I faced the issue when I decided to work on a server-side renderer that works with React and understood that I need some fake components with either deep nesting or large number of children. Quick look-up on the internet yielded nothing so I decided to create a simple tool on my own.
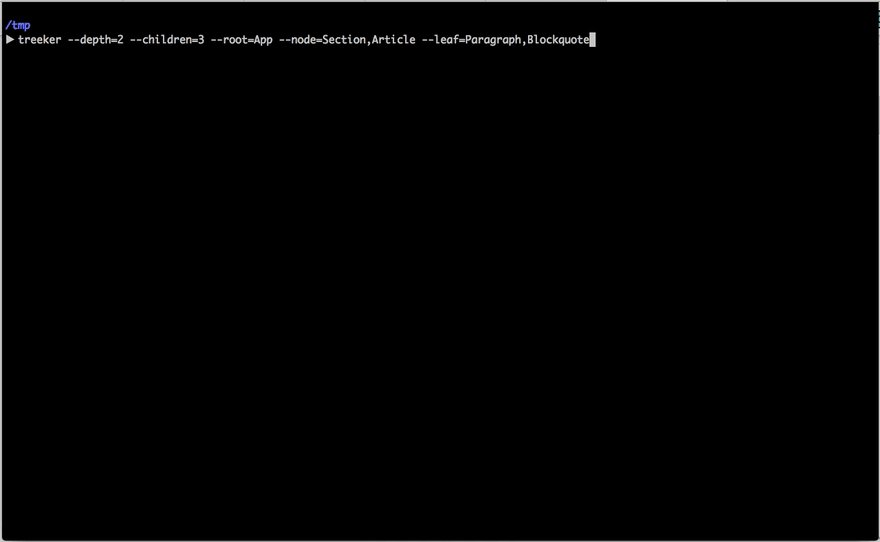
It's easy to install, that is simply yarn global add treeker or npm i -g treeker, and easy to use. Please check with the readme in oleggromov/treeker repo.
And in case it helps you and/or you like the idea, give me a 👍 here r a ⭐️ on github and share your thoughts here in the comments.
Thanks for your time 🙏



Top comments (6)
Thank you for this. I never know what fake content to create when working on projects. This is great for that! Thank you.
Hi David! Thanks for your thoughts! I hope Treeker is really helpful for the purposes you have.
If it's not fully covering what you need, however, you could also take a look at Faker.js - I'm thinking about combining the two so it can produce more meaningful output with respect to semantics of components. Imagine putting real names into name cards and real phone numbers to the corresponding fields. But that's clearly just a plan yet 🏋️♂️
Cool 👍 and it would be better if it supported props!
Hosein, thanks for the reply! Yes, I fully appreciate this idea as well.
I thought that maybe making the tool to not only render names but actually parse some dependencies for
propTypesand/or other details could be a good idea. And hopefully, I'll use the tool widely to have enough passion to add support for that. Otherwise, your contribution in a form of feature request or a PR on github will be highly welcomed!This things looks nice! However, I hope Treeker is less non-sense than genact 😂