Photo by Shahadat Rahman on Unsplash
In this article, I’ll be covering different string methods that helps us work with strings in JavaScript. Strings are considered primitives in JavaScript because it’s a single value; JavaScript treats primitives as if they were objects and provides methods to call them.
charAt()
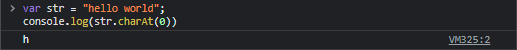
The charAt() method is used to return the character at a specified position in a string.
From the code block in the image, we can see that it prints the first character to the console(“h”). If we want to print the 5th character of a given string to the console, then we replace 0 with 4.
concat()
The concat() method was coined from the word concatenate, which means joining two or more strings together. See how it works from this example;
From the example above, two strings were joined together using the concat() method
indexOf()
The indexOf() method returns the position of the first occurrence of a value in a string. Let’s see how it works;
lastIndexOf()
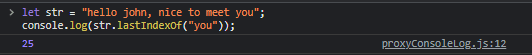
Unlike indexOf(), the lastIndexOf() method returns the position of the last occurrence of a value in a string. See the example below;
Caveat: Both the indexOf() and lastIndexOf() methods are case sensitive.
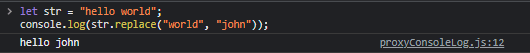
replace()
This is a generic method for replacing and searching. It can also be used with regular expressions.
search()
The search() method returns the position of the first match or -1 if not found. Let’s see how it works in the example below;
slice()
The slice()method is just one of the three ways to get a substring in JavaScript and it’s syntax is slice(start [, end]). It returns the extracted part in a new string. For instance;
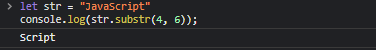
substr()
The substring(start [, end]) is almost the same as slice — it’s also a way to get substring in JavaScript except that it allows the start to be greater than the end and also allows negative starts. For instance;
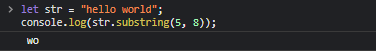
substring()
The substring() method extracts characters, between two indices (positions), from a string, and returns the substring. Let’s see how it works;
toUpperCase()
It changes the case of all characters in the string to uppercase.
toLowerCase()
It’s the direct opposite of the toUpperCase() method. It changes the case of all characters in the string to lowercase.
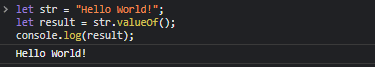
valueOf()
The valueOf() method is the default method for string, used internally by JavaScript. This method returns the primitive value of a string. The valueOf() method can be used to convert a string object into a string.
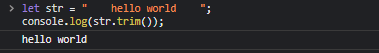
trim()
This is a very helpful method that removes spaces from the beginning and end of a string. For instance;
toString()
This method returns a string as a string. It can also be used to convert a string object to string. For instance;
split()
The split() method splits a string into an array of substrings and it returns a new array.
charCodeAt()
We can use the charCodeAt() to get the Unicode of any character in a string.
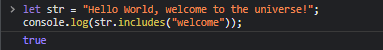
includes()
This method returns true if a string contains a specified string, otherwise it returns false. The includes() method is case sensitive.
match()
The match() method finds matches for regular expressions in a string. It has three modes:
- If the regexp doesn’t have flag g, then it returns the first match as an array with capturing groups and properties index , input (input string, equals str)
- If the regexp has flag g, then it returns an array of all matches as strings, without capturing groups and other details.
- If there are no matches, no matter if there’s flag g or not, null is returned.
Let’s see an example of how this method works below:
Summary
In this article, we’ve seen different string methods, their descriptions and how to apply them in JavaScript.
References
. This whole article was inspired by codingtute JavaScript string methods cheat sheet I saw a while ago
. You can also take a look at JavaScript.info to learn more
. Also, w3schools is also a great resource to learn about strings in-depth.
















![A variable assigned a string — “JavaScript TypeScript NativeScript”, then the match() method is used to check if any word from the string matches “Script” — str.match(/Script/g”). It then prints an array of all matches — [‘Script’, ‘Script’, ‘Script’].](https://res.cloudinary.com/practicaldev/image/fetch/s--Px75OzSL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/530/1%2Ah0uWZCVv-oA5IVSxWKJzrg.png)

Top comments (0)