As a newbie in JavaScript one issue has always been to do a quick run on a snippet of JavaScript syntax, object, function, method, etc. The list goes and not properly informed there is this temptation to create a mini Vanilla project, create an HTML file alongside with a JS file and accompanied with the usual getElementById to represent your JavaScript result on the DOM. This was my struggle and the struggle of several JavaScript newbies.
Table of Contents
- Prerequisite
- What is a Browser console?
- Using a Browser Console
- Conclusion.
Prerequisite
As a newbie you really shouldn't be bordered about prior Knowledge for using the console as a playground for your JavaScript code even if you just started with JavaScript 30mins ago 😉.
What is a Browser Console?

A Browser Console is a component of the browser that gives access but not limited to information associated with a web page such as
- Network requests
- JavaScript, CSS, security errors
- Error, warning and informational messages explicitly logged by JavaScript code running in the page context
- Write a snippet of JavaScript code and see the instant result. It also enables you to interact with a web page by executing JavaScript expressions in the context of the page. Most times your errors always come under the console, when you use console.log or any of the console equivalent methods.
For the purpose of this article, we would be looking at how to leverage the Console as a REPL (read–eval–print loop) i.e write snippet JavaScript code and see the instant result then repeat.
Using a Browser Console
When you want to do a quick play with JavaScript code, it is as easy as launching a browser, open the console, and start playing.
Launching the console
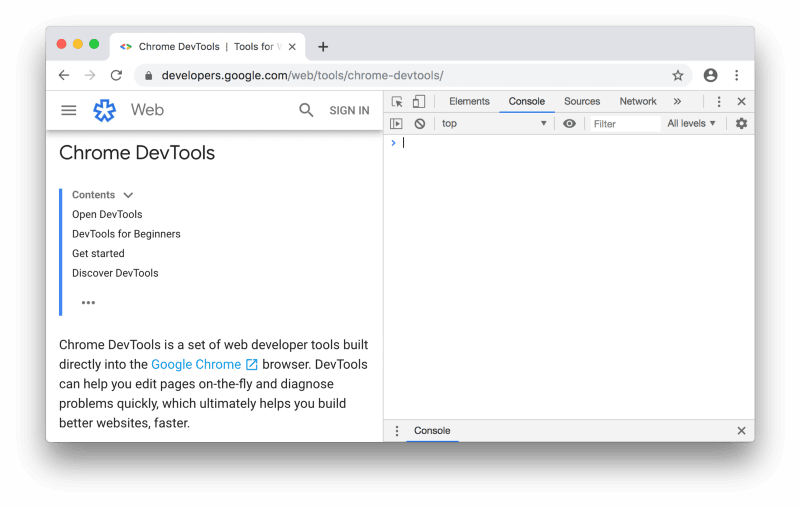
You can launch the console when in your chrome browser like this, go to the three vertical dot menu > more tools > developer tools> finally select the console tab. An easier shortcut is to press the Ctrl+Shift+I (or ⌘+shift+I on a mac) from the keyboard. Note that this process is almost similar across major browser platforms with the exception of some like firefox.
For Firefox from the Web Developer submenu in the Firefox Menu (or Tools menu if you display the menu bar or are on macOS), select "Browser Console". An easier shortcut is to press the Ctrl+Shift+J (or ⌘+Shift+J on a Mac) from the keyboard.
Using the console History and code suggestion
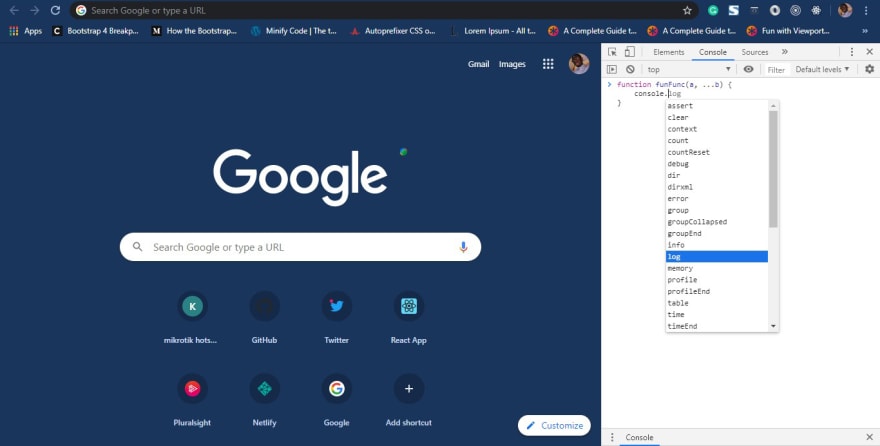
Playing around with a long snippet of code could get all tiring as it can't be compared to using an actual Text Editor or IDE for writing code. The good news is it suggests syntax just like most Text editor so you don't have to type for long.
A slight error can cause you to lose a large could you have been typing another good news is consoles support history just like a terminal using up and down arrow key from the keyboard. These histories are consistent even after you close the browser and re-open it.
To clear the console right-click in the console and select clear console history.
Finally, you can clear whatsoever mess you have in the console using clear() command or press Ctrl+L from the Keyboard.
Conclusion
The browser console can be a great tool in improving your skill as a JavaScript Developer, it can be of help to test JavaScript syntax (ES5, ES6, etc.), functions, methods, concepts (Hoisting, block scope, etc.), the list goes on.
As a beginner writing your short JavaScript codes in the Console REPL can be a big win in the long run as you get to demo what you just learn from an article without going through the process of opening a text editor or an IDE, test a function to see the result before inputting it into your large codebase, test or practice challenges to improve your skills on data structures and algorithms.





Top comments (0)