What I have learned?
- CSS can be simply complex.
- How to make a wave effect.
- Using the *:not(:last-child) selector.
I feel like I'm a CSS pro here! LOL
What are the main challenges?
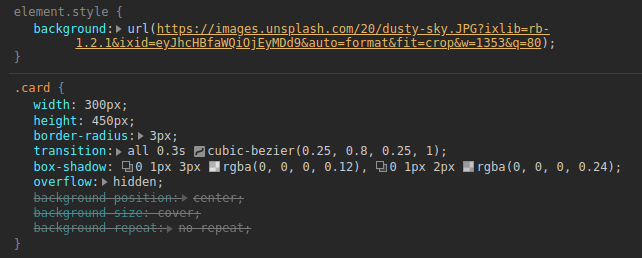
Different way of styling to the same element. I've tried to put a background as an inline style to the element so I can make the background dynamic since I have to pass a url link to that background rule and after that I create a class called .card and put it into that element and I've added some more rules such as background-size, background-cover and background-position to maintain the aspect ratio of the image regardless of the container width and height. And this is what happens when I try to inspect the problem using Chrome Devtools.
Why am I doing this anyway?
- To learn.
- To have fun.
- To future Joimee (for reference).
Resources:
React Today and Tomorrow and 90% Cleaner React With Hooks
Hooks Reference
Salamat.







Top comments (2)
Again, nice one Joimee.
Silly suggestion: If you'd rather only supply the background image on the card (and leave the background-position/size/repeat in the class), you can try use
background-imagein the inline style instead ofbackgroundKeep it up!
Thanks!
I think I should have utilize the
backgroundshorthand capability and just leave out the background-position/size/repeat from the inline style. But I went withbackgroundonly because I thought it's cute. LOL 😂I've just updated the sandbox. Thanks Jer.