Tenho lutado para encontrar referências sobre isso online, mas ouvi o nome ser usado várias vezes este ano ao descrever a abordagem descrita aqui.
A ideia geral de uma arquitetura em "ilhas" é aparentemente simples: renderizar páginas HTML no servidor e injetar espaços reservados ou slots em regiões altamente dinâmicas. Esses espaços reservados / slots contêm a saída HTML renderizada pelo servidor de seu widget correspondente. Eles denotam regiões que podem então ser "hidratadas" no cliente em pequenos widgets independentes, reutilizando seu HTML inicial renderizado pelo servidor.
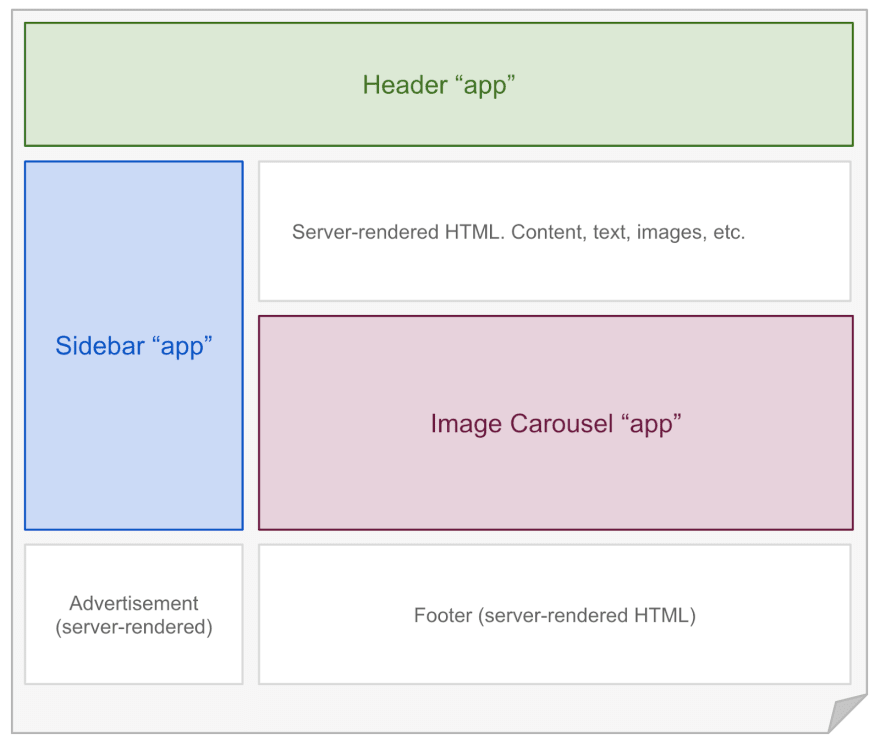
Você pode pensar nisso como um documento HTML estático que contém vários aplicativos incorporados separados:
Isso pode parecer semelhante a "micro-front-ends" à primeira vista. Ambas as abordagens compartilham a ideia de dividir os aplicativos em unidades independentes; no entanto, "micro-front-ends" normalmente não implicam que a composição dessas unidades seja obtida usando HTML.
Um análogo mais próximo à abordagem em "ilhas" seria o aprimoramento progressivo, ao qual estamos essencialmente adicionando hidratação SSR e uma metáfora consistente para adicionar interatividade a uma região da página. No aprimoramento progressivo tradicional, podemos ter um <script> que procura um carrossel de imagens na página e instancia um plugin jQuery nele. Em vez disso, esse carrossel de imagens seria renderizado no servidor e um dedicado <script> seria emitido para ele que carrega a implementação do carrossel de imagens e o atualiza no local para ser interativo.
Por que isso importa?
Acontece que há vários benefícios para o grupo de abordagens descritas aqui quando comparadas às arquiteturas típicas de aplicativos de página única.
"Hidratação Progressiva" grátis
Eu elogiei os benefícios de desempenho das técnicas de hidratação progressiva para estruturas como React, Angular, Preact e Vue. Com essas arquiteturas, widgets individuais em uma página são carregados e inicializados com o tempo. Isso pode ser feito usando uma abordagem de programação simples por meio de requestIdleCallback ou pode levar outros fatores em consideração, como visibilidade da janela de visualização, probabilidade de interação, valor do produto, etc.
Semelhante à hidratação progressiva, a renderização de páginas usando uma arquitetura em ilhas resulta em partes dinâmicas mais pesadas da página sendo inicializadas não apenas progressivamente, mas separadamente. Isso significa que regiões individuais da página se tornam interativas sem que nada mais na página precise ser carregado primeiro.
Ao contrário da hidratação progressiva, as abordagens que resultam da construção em torno de uma arquitetura em ilhas não requer renderização de cima para baixo. Esta é uma vantagem distinta, uma vez que não há componentes "raiz" externos que devem ser inicializados antes de seus descendentes. Cada parte da página é uma unidade isolada e um problema de desempenho em uma unidade não afeta as outras.
SEO e UX não são uma troca
O status quo do SSR usado por aplicativos de página única é que ele é frequentemente citado como uma necessidade por motivos de SEO. No entanto, o SSR pode, na verdade, ter um impacto negativo na experiência do usuário - os visitantes ficam esperando que a funcionalidade real de uma página chegue enquanto olham para uma versão frustrantemente falsa dessa página.
Muitos aplicativos também sofrem silenciosamente com as armadilhas de desempenho do SSR sem perceber. Em bibliotecas DOM Virtuais, é fácil (e comum) construir acidentalmente uma situação em que a primeira renderização destrói o HTML DOM renderizado pelo servidor, apenas para recriá-lo novamente do zero (geralmente de forma síncrona). Isso é o resultado de alguns equívocos comuns, que podem resultar da documentação que dá uma visão idealizada da hidratação, ao ignorar advertências complicadas que podem atirar no seu próprio pé.
Mesmo nos casos em que a hidratação SSR está funcionando conforme planejado, o status quo deixa muito a desejar. A quantidade de trabalho JavaScript que está sendo realizada durante o carregamento da página ainda é muitas ordens de magnitude a mais do que o que pode ser considerado "eficiente".
Em um modelo em "ilhas", a renderização do servidor não é uma otimização ligada e destinada a melhorar o SEO ou a UX. Em vez disso, é uma parte fundamental de como as páginas são entregues ao navegador. O HTML retornado em resposta à navegação contém uma representação significativa e imediatamente renderizável do conteúdo solicitado pelo usuário.
As seções desse HTML podem estar perdendo sua interatividade do lado do cliente, mas o documento deve conter pelo menos o conteúdo mais essencial. Por exemplo: o HTML de uma página de notícias conteria o corpo do artigo e uma página de produto conteria a descrição desse produto.
Todo o outro conteúdo é secundário a essas informações e sua inclusão no HTML torna-se uma decisão do produto. Quão vital é essa informação para um usuário que visita a página? Quão importante é esse widget para o modelo de negócios? Um botão "compre agora" diretamente relacionado à receita deve ser facilmente priorizado em vez de um botão de pesquisa de feedback do site relacionado à coleta de informações.
Melhor para acessibilidade e descoberta
Um site que usa links HTML padrão para navegação é mais fácil para tecnologias assistivas e rastreadores da web usarem. Isso é verdade independentemente de os links ou formulários serem interceptados por JavaScript e redirecionados para a lógica do lado do cliente, porque as suposições subjacentes permanecem verdadeiras: clicar em um link navega para a página fornecida.
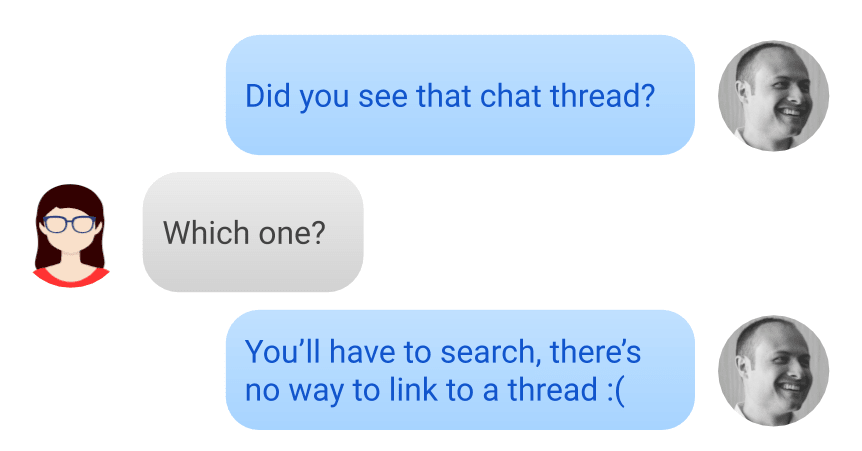
Curiosamente, pense no número de vezes que você recebeu um "link" em que o remetente presumiu ser a página que ele estava visualizando, apenas para perceber que o link não continha nenhuma das informações necessárias:
Construir aplicativos baseados em páginas não evita completamente esses tipos de experiências estranhas, apenas torna a decisão de fazê-lo mais direta. Isso torna o resultado padrão acessível.
No final das contas, implantar uma arquitetura que requer menos código para fazer algo é o tipo de benefício de longo prazo pelo qual seu futuro eu (ou seus colegas de trabalho) agradecerão. É possível - provavelmente - que adotar um modelo como esse exija um pensamento de design mais inicial. Existem muito poucas opções e ferramentas com "baterias-incluídas" disponíveis para decompor aplicativos em widgets com entrega independente. Quem sabe, talvez possamos consertar isso.
Créditos
- Islands Architecture, escrito originalmente por Jason Miller.






Top comments (0)