Você já pensou em subir um serviço na Google Cloud (GCP) mas não sabe por onde começar?
Então acompanhe essa publicação onde mostrarei como subir um serviço simples utilizando a GCP App Engine. É mais fácil o que parece! :)
Ah, sabe aquelas playlists de LoFi Hip Hop (tem no Youtube, Spotify, etc.)? É uma boa pedida para acompanhar a leitura. ;D
Primeiros passos
Antes de mais nada, e necessário criar uma conta na Google Cloud.
Você irá receber um valor de bônus para testar a plataforma. Não precisa se preocupar, esse exemplo não chega nem perto de causar algum gasto para você. Mas é importante SEMPRE que for parar de realizar testes, parar os serviços para evitar surpresas no futuro.
Feita a conta, agora vamos acessar o console da plataforma.
No canto direito, é possível ir em preferências e escolher o idioma que você prefere, seja português, inglês ou outro.
Beleza, agora no canto esquerdo, é possível selecionar um projeto ou criar um novo. Clique ali nessa opção, pois iremos criar um projeto novo! :D
Nesta nova tela, clique em novo projeto.
A tela a seguir é bastante intuitiva, como podemos ver abaixo. Eu coloquei no nome do projeto como sendo primeiro-servico-gcp.
Pronto! Agora que já temos um projeto criado na GCP, podemos seguir para os próximos passos. ^^
Criando o primeiro serviço
Vamos abrir o Menu de navegação no canto esquerdo superior. Basta acessar o menu e em seguida App Engine -> Painel.
Se tudo der certo, provavelmente você verá a tela abaixo.
Basta clicar em Criar aplicativo. No próximo passo você deve escolher a partir de qual região você quer que seu código fique rodando. Pode manter como US Central. Cada região tem uma tabela de preços e também uma gama diferente de serviços disponíveis, mas para nosso exemplo isso não faz diferença, então não precisa se preocupar com isso.
Após selecionar a região, chegou o momento de escolher qual linguagem vamos utilizar. Para esse exemplo a linguagem escolhida foi Go ❤️.
Para o campo Environment, pode deixar Padrão.
Mais uma etapa concluída! Agora falta pouco.
Utilizando Cloud Shell
Uma das formas de criar a aplicação e realizar o deploy, é criando o código com seu editor favorito (Atom, VS Code, Sublime, etc.), baixando a SDK da GCP e realizando o deploy pelo seu terminal.
Outra forma, é utilizar o próprio terminal, chamado de Cloud Shell que a GCP nos oferece. Essa é a forma que vamos utilizar hoje.
Caso você já queira baixar a SDK para utilizar no futuro, basta acessar o Quickstart e selecionar de acordo com o seu sistema operacional. Se vocês quiserem, posso escrever uma publicação falando sobre isso! :D
Bom, vamos voltar ao assunto de hoje!
No canto superior direito, conseguimos acessar o Cloud Shell que utilizaremos. Pense no Cloud Shell como sendo um terminal rodando na plataforma da Google Cloud, que já tem a SDK deles instalada e mais algumas outras coisinhas, como o Vim e nano.
Clicando nesse botão acima, você irá acessar o Cloud Shell, que aparecerá na parte inferior da tela. Se for da sua preferência, você pode expandir o Cloud Shell para cima, de forma que ocupe praticamente o browser inteiro. Eu gosto de utilizar o terminal assim, então fica assim a tela:
Se você quiser, pode rodar o comando go version, que verá a versão atual instalada no seu ambiente.
Quero código! Cadê?
Lá vamos nós! Código!!!
Primeiro vamos acessar o diretório gopath.
cd gopath
Em seguida, vamos criar o diretório do nosso serviço. Você pode, por exemplo, executar o comando abaixo.
mkdir meu_primeiro_servico && cd $_
Esse comando cria o diretório meu_primeiro_servico e logo em seguida usa o comando $_ para entrar no diretório recém criado.
A primeira coisa que vamos criar, é um arquivo de configuração, necessário para rodar o serviço. Vamos utilizar o editor nano para codificar, ou se você preferir o Vim, também pode ser utilizado.
Execute o comando abaixo para criar o arquivo app.yaml.
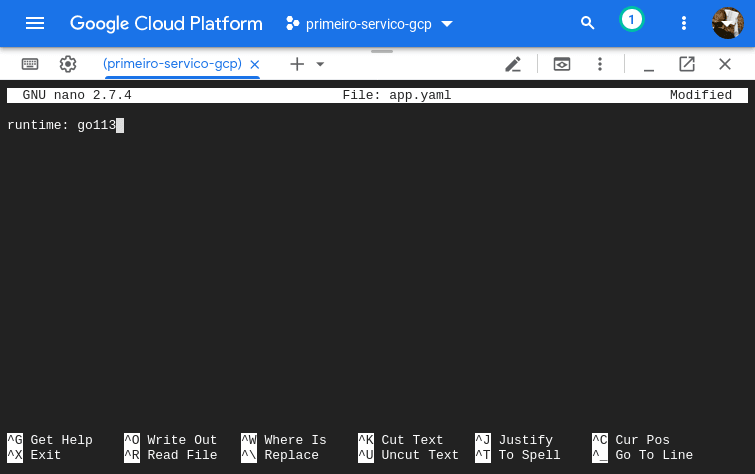
nano app.yaml
Agora com o editor aberto no arquivo, basta adicionar a linha: runtime: go113. Como na imagem abaixo.
Agora basta pressionar Ctrl+o e em seguida Enter para salvar o arquivo. Para sair do nano, pressione Ctrl+x.
E finalmente, vamos o código Go. É possível criar um projeto modularizado, mas para esta publicação, vou seguir o caminho mais simples. Crie o arquivo com o comando abaixo.
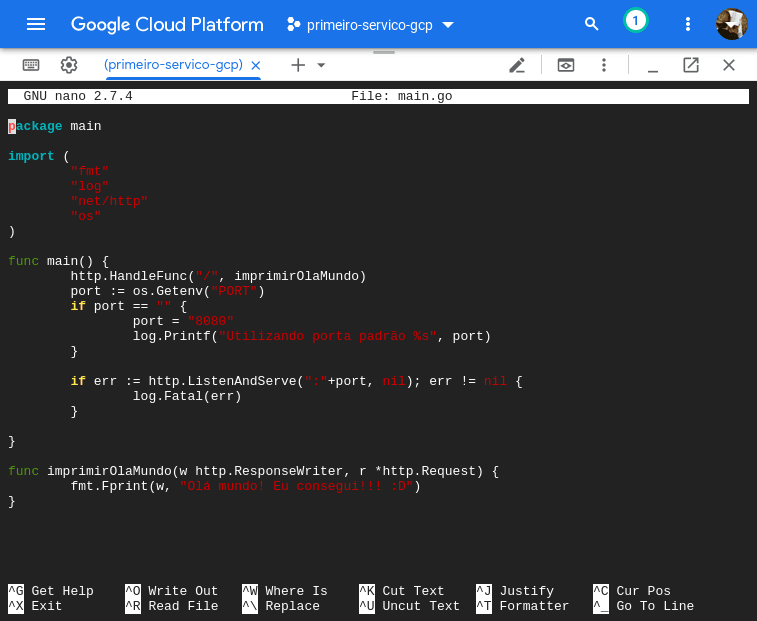
nano main.go
Dentro do arquivo, vamos iniciar informando que é o pacote main. Em seguida adicionamos os imports necessários:
import (
"fmt"
"log"
"net/http"
"os"
)
Vamos também criar a função main, conforme abaixo.
func main() {
http.HandleFunc("/", imprimirOlaMundo)
port := os.Getenv("PORT")
if port == "" {
port = "8080"
log.Printf("Utilizando porta padrão %s", port)
}
if err := http.ListenAndServe(":"+port, nil); err != nil {
log.Fatal(err)
}
}
Esta função está utilizando o client HTTP nativo da linguagem Go. Nele estamos monitorando chamadas para o caminho raiz /. Também tem uma condição, para caso não tenha sido setada uma porta no ambiente, seja utilizada a porta 8080. Mas você não precisa se preocupar com isso agora.
Também foram adicionados alguns logs, apenas para informar qual porta está sendo utilizada.
Repare que no mapeamento do caminho /, estamos chamando a função imprimirOlaMundo. Bora lá implementar essa função!
func imprimirOlaMundo(w http.ResponseWriter, r *http.Request) {
fmt.Fprint(w, "Olá mundo! Eu consegui!!! :D")
}
Essa função recebe por parâmetro o http.ResponseWriter e o ponteiro *http.Request. É o padrão do client HTTP que mencionei acima.
Dentro da função basta imprimir a mensagem desejada, que no nosso caso é um Olá mundo.
Seu arquivo deve estar parecido como o da imagem abaixo.
Para salvar o arquivo, novamente utilize Ctrl+o e em seguida Enter. Para sair pressione Ctrl+x.
Chegou a hora do deploy!
Agora que temos os arquivos app.yaml e main.go criados, vamos realizar o deploy do serviço. É muito simples! Basta executar o comando abaixo.
gcloud app deploy
Ele vai pedir para continuar, basta responder com y.
Pronto! Seu serviço já está disponível na nuvem!!! \o/
Provavelmente no seu Cloud Shell, você deve estar vendo algo similar ao que existe na imagem abaixo.
Note que os logs inclusive nos informam o endereço onde o serviço está disponível. Basta copiar o endereço e abrir em uma nova aba do seu browser para testar o seu serviço.
Meus parabéns!!! Você acabou de disponibilizar seu primeiro serviço utilizando App Engine da GCP!
Ah, agora você já pode fechar o Cloud Shell. O botão de fechar fica na parte superior do Cloud Shell, no canto direito.
E agora?
Se você quiser ver dados sobre suas chamadas do serviço, pode ir no Menu de navegação no canto superior esquerdo, App Engine -> Painel. Nessa tela existem dados como quantas chamadas foram realizadas e até mesmo o custo.
Como eu mencionei no início da publicação, após realizarmos nossos testes, é sempre bom desligar os serviços, apenas para evitar ficar no esquecimento e daqui um ano receber uma conta indesejada. Acredite, já vi isso acontecer mais de uma vez com colegas de trabalho.
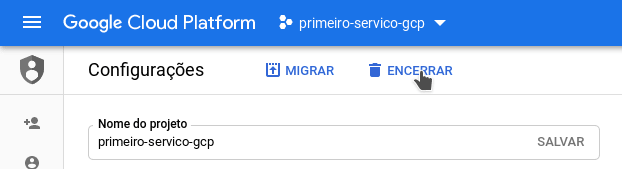
Para desligar o serviço, vamos acessar o Menu de navegação no canto superior esquerdo e ir em IAM e Admin -> Configurações.
Em seguida, com o projeto que acabos de criar selecionado, basta clicar em encerrar e na tela que for abrir, para permitir o encerramento do projeto, preencher o campo com o nome do projeto e confirmar.
Prontinho! Agora não precisa se preocupar em receber uma conta por causa de algum serviço que ficou de pé.
Curtiu?
E aí, curtiu a experiência de criar um serviço na nuvem utilizando GCP? Achou complicado, achou fácil? Deixe seu comentário abaixo. :)

















Top comments (1)
Muito de boa pra fazer, abrindo o código pelo editor do cloud shell ficou melhor pra visualizar.